コラム
デザイン部 デザイナー S
スマホでの体験を重視したWebサイト10選
2017年のLINE社の調査では、インターネット利用者全体のうち、閲覧にスマートフォンも利用しているユーザー割合が8割を超え、若年層に至っては、スマートフォンのみの利用者が70%に上るなど、Webサイトにおけるスマホの存在感は益々大きくなっています。
(出典:【LINE】〈調査報告〉インターネットの利用環境 定点調査(2017年上期))
スマホからの閲覧時、ユーザーが気持ちよく利用できるWebサイトをつくるには、PCとは異なったスマホ特有の様々な課題に対して解決策を考える必要があります。
今回は、そういった課題に対して工夫を凝らし、スマホでの体験を向上させているWebサイトをご紹介させていただきます。
スマホ特有の課題
まず、そもそも「スマホ特有の課題」とはなんでしょうか。
私は、以下の5点を主な課題と考えています。
1:縦長スクリーンの課題
スマートフォンは、主に縦向きで使用されるため、縦長の画面に対応する必要があります。
2:タップの課題
スマートフォンのタッチパネルでは、マウスオーバーができないため、リンクやボタンをきちんとタップできたのかどうか、ユーザーにわかりやすく伝えなければなりません。
3:ページ読み込みの課題
ページの読み込み状況が通信状態に左右されるため、ロード中なのか、ページが遷移できたのか、PC以上に気を遣う必要があります。
4:ナビゲーションの課題
スマートフォンでは、PCと比較して一度に表示できる情報量が限られるため、適切なナビゲーションや導線設計がPC以上に難しくなります。
5:動画容量の課題
スマートフォンの回線環境では、動画コンテンツは容量が大きすぎて適さない場合があり、注意が必要です。
それでは、これらの課題に、具体的にどういった工夫で対応したサイトがあるのか、見ていきましょう。
「縦長スクリーンの課題」に対するレイアウトの工夫
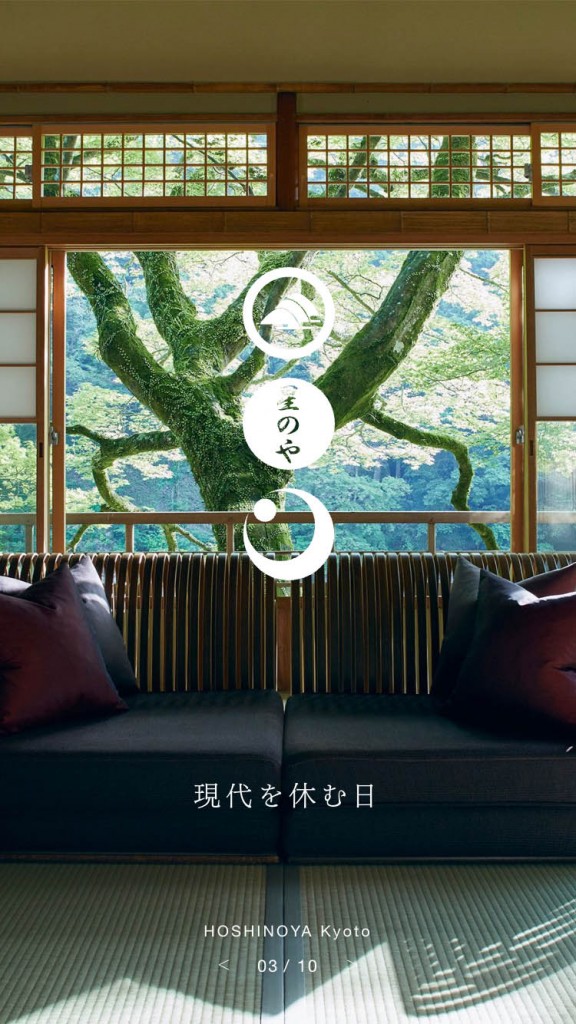
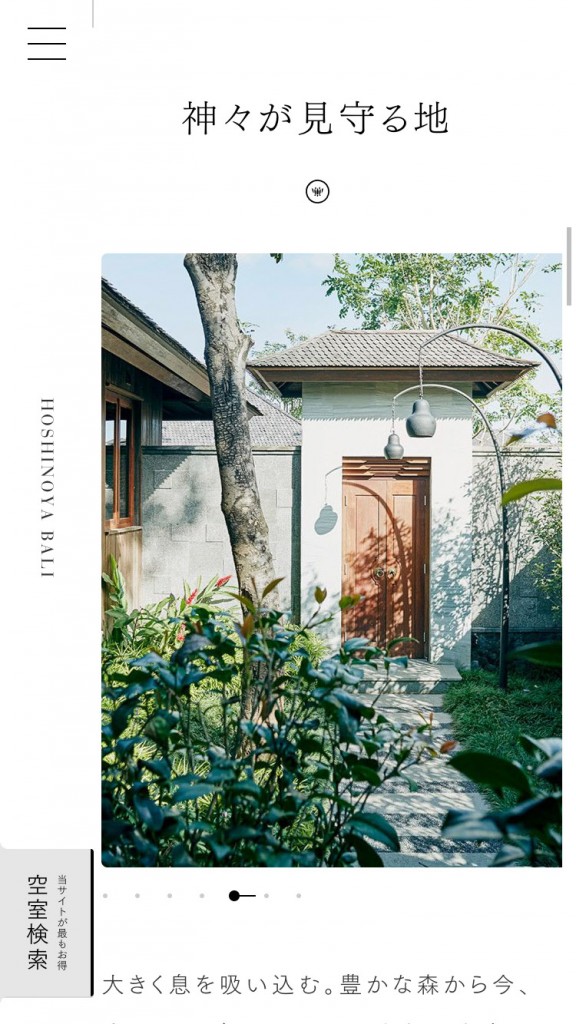
星のやのレイアウトは、スマホ表示においても、サイト全体にわたって余白の使い方に気配りが行き届いています。
そのため、老舗として洗練されたおもてなしや、ゆったりとしたくつろぎをイメージさせる、優れたデザインとなっています。
メインビジュアルでは、写真を横にスクロールさせることで、スマホの縦表示でも空間の広がりを十分に感じられる仕組みになっています。また、ロゴマークとテキストの配置は、画面を引き締め、繊細さを生み出しています。
スワイプによるスライドのめくりも気持ちよく、写真と同時にロゴが切り替わることで、系列各旅館の写真であることがわかりやすい仕掛けもあります。
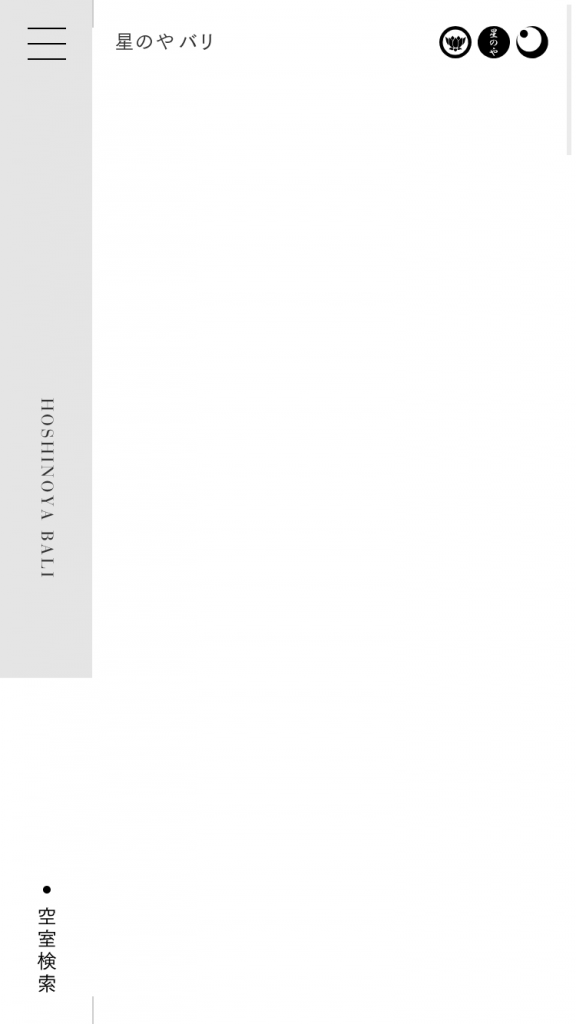
下層の各旅館ページは、スマホでは珍しいサイドバーのある構成です。
このサイドバーは、大変合理的なデザインになっています(詳細は後述)。
「ページ読み込みの課題」に対するロード・トランジションの工夫
ページロード時のアニメーションは、工夫を凝らしたデザインとなっています。
以下の3種類のアニメーションが存在します。
- トップページのロードアニメーション
- 各旅館トップへの遷移時のロードアニメーション
- 各旅館の詳細情報への遷移時のロードアニメーション
トップページのロードアニメーション
トップページのロード時には、星のやのロゴタイプがローディングマークの役割をしたアニメーションが発生し、ロード中に目を引き付け、ブランドを訴求します。
ロード終了時には、このローディングマークが、シームレスにそのままビジュアル内のロゴとなる仕掛けもあります。
各旅館トップへの遷移時のロードアニメーション
各旅館トップへの遷移時には、ロゴタイプ・ブランドロゴのアニメーションに加え、各旅館のロゴがシャッフルされて、最後に選択された旅館のロゴが表示される仕掛けがあります。
ユーザーが旅館を選ぶイメージが、ロードに反映される気の利いたデザインとなっています。
各旅館の詳細情報への遷移時のロードアニメーション
各旅館の詳細情報への遷移時には、それまで表示されていたサイドバーが、ロード状況を表すプログレスバーの役割に変化し、レイアウトと齟齬なく有効活用されます。
「ナビゲーションの課題」に対する使いやすさの工夫
各旅館ページにて表示されるサイドバーは、考え抜かれた機能性の高いものとなっています。
サイドバーから展開できるメニューの中身は、旅館ごとに差し替わり、各旅館の詳細情報へのアクセスを容易にしています。
また、サイドバーに旅館名を常時表示することで、階層の深いページを表示していても、どの旅館のページなのか一目でわかり、混乱を防止する役割を担っています。
サイドバー下部の空室検索機能は、スマホ専用のUIが用意され、大変使い勝手の良いものとなっています。
また前述のプログレスバーの役割も伴っており、合理的で無駄の一切ない素晴らしいデザインとなっています。
まとめ
細部まで深く考え抜かれ、ビジュアルだけではない優れた設計と感じました。
これは、星のやのおもてなしの精神が、サイトにも込められていることの表れではないでしょうか。
デンソーブランドサイト
「ページ読み込みの課題」に対するロード・トランジションの工夫
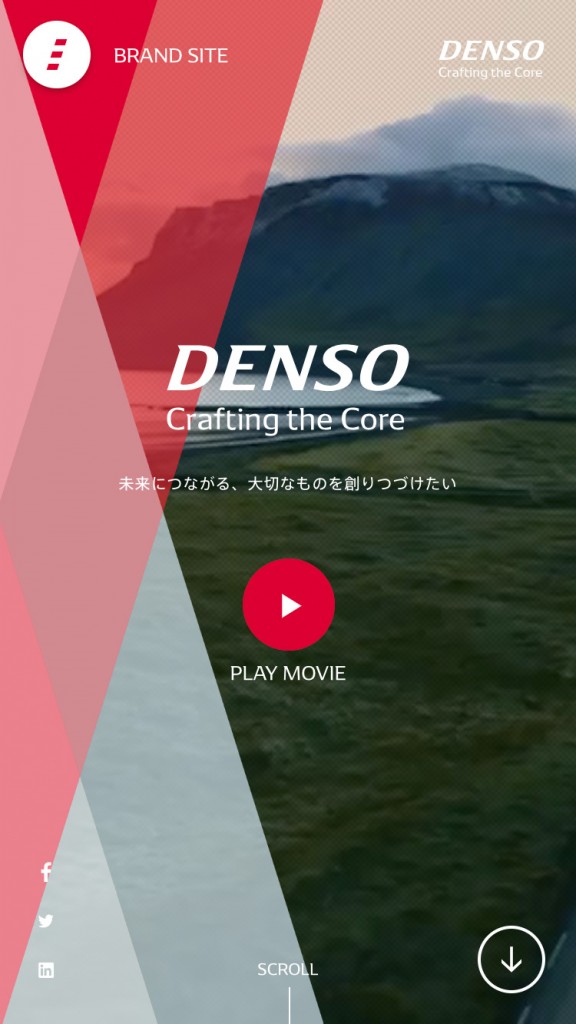
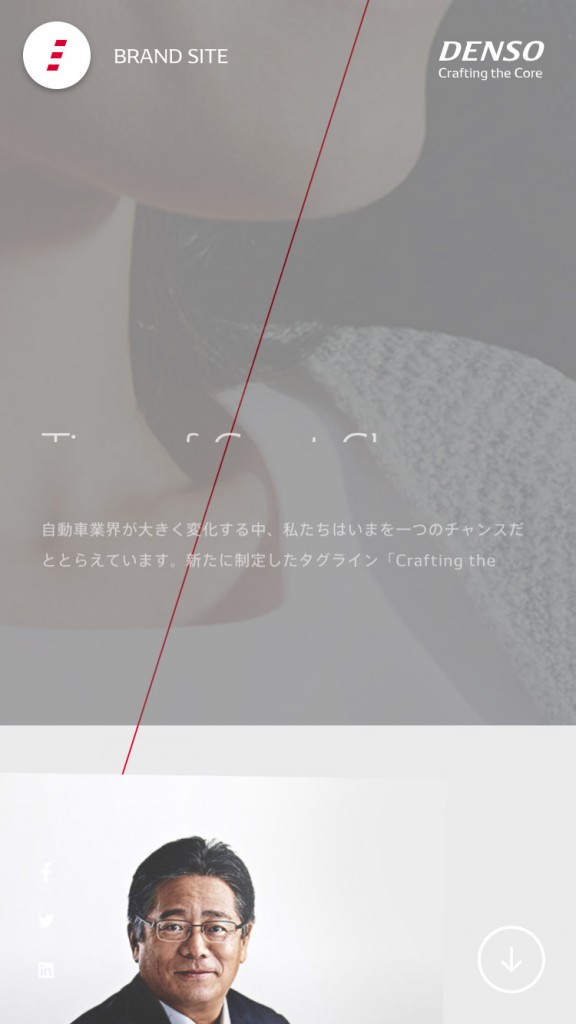
ページ遷移時には、ページが斜めにスライドするようなトランジションが発生します。
トランジションにコーポレートカラーを利用することで、スクロールと同じくデンソーらしさの強調に成功しています。
また、独特なのは、左上に常時表示されているメニューアイコンが、ページ遷移中はローディングマークの役割に変化し、ロード中であることを伝えるとともに、誤タップを防止するデザインとなっています。
まとめ
サイト内の説明より、ロゴのDの傾きからとられたエレメントは、「未来へ進むデンソーを表すDラインと呼ばれるもの」とのことです。
このサイトのデザインは、各所にDラインを仕込むことで先進的なデンソーのイメージを強く表現することに成功しているように感じます。
そのイメージを、スマホであってもきちんと伝えられる優れたデザインと言えるのではないでしょうか。
KOIKEYA PRIDE POTETO
「縦長スクリーンの課題」に対するレイアウトの工夫
トップページのメインビジュアルは、縦長の商品パッケージを生かし、
スマートフォンの画面でも商品が映えるようになっています。
同時に、複数の商品バリエーションを訴求サムネイルまで、きっちりと画面内に収めた絶妙なバランスでデザインされています。
このサイトのレイアウトで特筆すべきは、軽視されがちな下層ページでも、スマホ表示に気を配っている点です。
商品ページでは、1商品ごとに画像と説明文がちょうど1画面に収まるよう配置されています。
TOPと同様注意深くバランスをとっており、大変読みやすい構成になっています。
また、一度ビジュアルで目を引き付けた後、文章を読ませるよう、表示アニメーションのタイミングも巧みに調整しています。
「ナビゲーションの課題」に対する使いやすさの工夫
商品ページの最下部に、大きくわかりやすいボタンで商品一覧へのナビゲーションボタンが設置されています。
1ページ分の商品情報をすべて読んだ後に、別の商品を探すことになり、自然な流れでユーザーを回遊させるようつくられています。
「動画容量の課題」に対する軽量化の工夫
メインビジュアルの背景にはためく湖池屋の印は、実際には動画ではなく1枚の画像をスクリプトで変形させることによって表現されており、軽量でリッチな表現を実現しています。
まとめ
全体を通して、スマホ表示を優先してデザインを行っている印象を受け、商品の特設サイトとして魅力を表現しながら、大変読みやすいつくりであると感じます。
店頭で商品を手に取った購入者が、その場でスマホからサイトを閲覧することを想定しているのかもしれません。
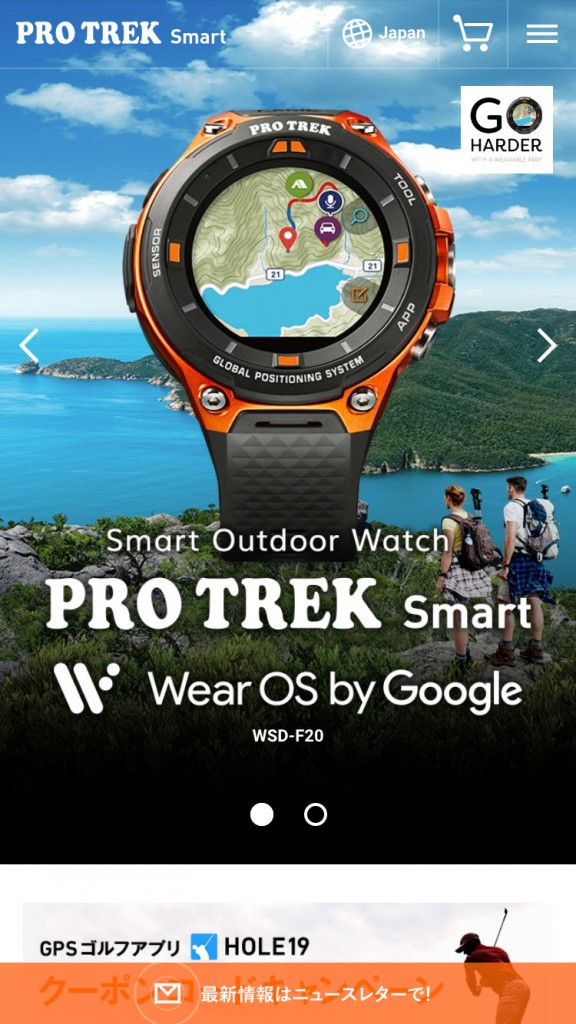
CASIO PRO TREEK Smart
「タップの課題」に対するインタラクションの工夫
ボタンタップ時に矢印の動くエフェクトが仕組まれ、タップがわかりやすくなっています。
「ページ読み込みの課題」に対するロード・トランジションの工夫
ロードディングマークで、ページの読み込みをわかりやすく表示。
また、ロード後にはスッと引きになる背景写真や、順にコンテンツが表示される表示アニメーションが発生し、シンプルながら気持ちのいいトランジションとなっています。
まとめ
こちらのサイトは、ボタンタップ時のエフェクト、わかりやすいローディングマーク、ローディン後の表示アニメーションに、サイトの軽さが相乗効果を生み、総合的に完成度が高いと感じました。
スマホの貧弱な回線環境で閲覧することを前提にすると、こういった地力の整ったサイトは大変読みやすく、気持ちの良さを感じさせます。
また、今回の観点とは離れますが、多言語対応で同一サイトが世界展開させており、企業そのものポテンシャルの高さも感じさせます。
サイバーエージェント
「タップの課題」に対するインタラクションの工夫
ほとんどのボタン、パネルに至るまで随所にタップ時・スワイプ時のエフェクトが仕込まれており、マイクロインタラクションのお手本のようになっています。
スライドボタンと組み合わされたプログレスバーや、下層ページでも押しやすさに配慮の行き届いたボタンサイズなど、スマホユーザビリティについて参考になる点の多いサイトです。
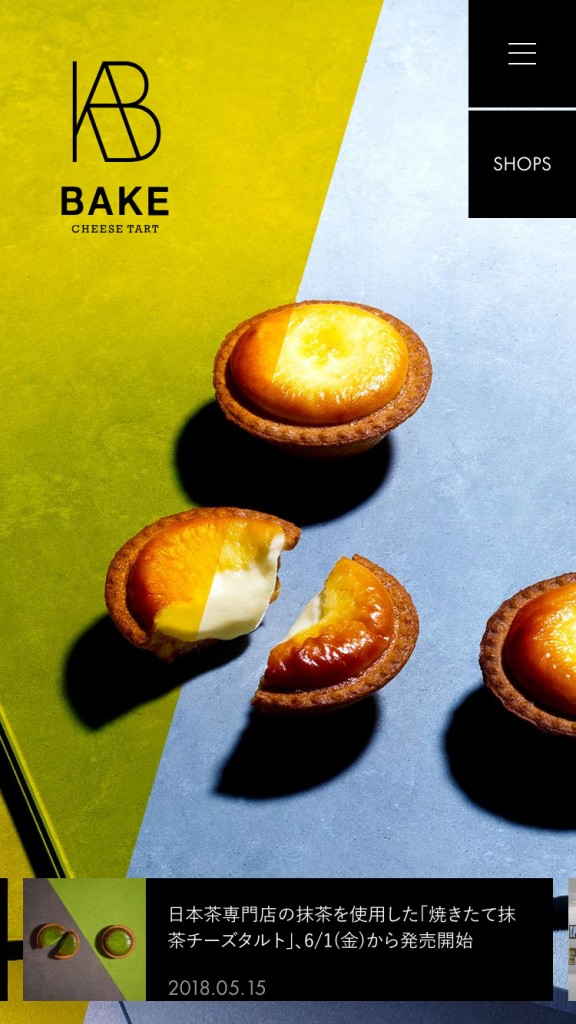
ベイク チーズタルト
「縦長スクリーンの課題」に対するレイアウトの工夫
スマホ表示のレイアウトは、一本調子になりがちですが、こちらのサイトは、非常に挑戦的でリズミカルなレイアウトをページ全体にわたって行っています。
コンテンツの表示アニメーションとも相まって、ハッとするような前衛的なブランドイメージを構築しています。
Estyle.inc
「ページ読み込みの課題」に対するロード・トランジションの工夫
上から下へと縦に流れ落ちるようなアニメーションが、ページ遷移時のトランジションと、コンテンツの表示アニメーションに一貫して使用されており、ロードをわかりやすくする機能性と、サイトの印象統一を両立する工夫がなされています。
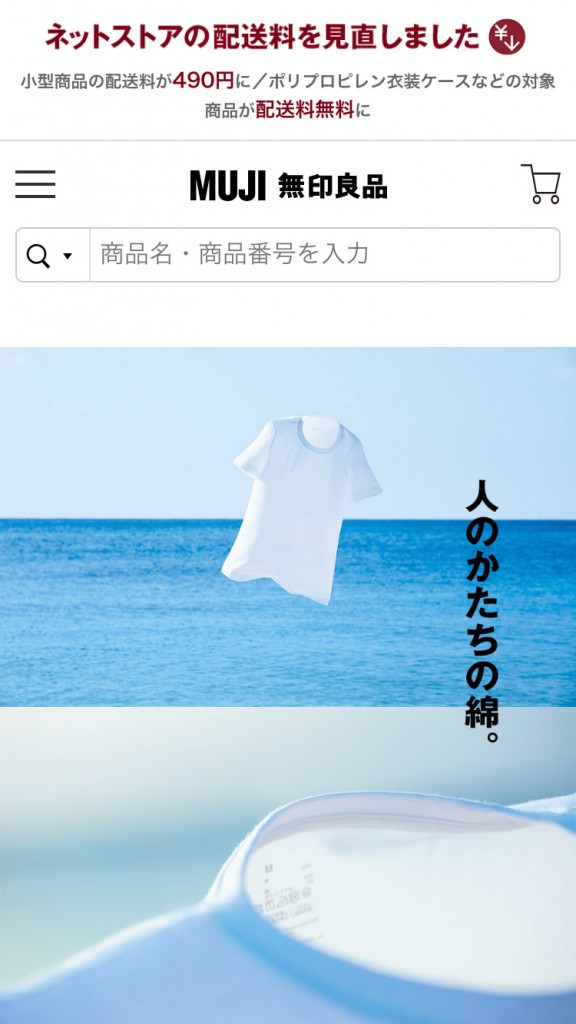
無印良品
「ナビゲーションの課題」に対する使いやすさの工夫
多くの商品をもつECサイトにとって、スマートフォンの小さな画面は制約となり、商品の検索が難しくなりがちです。
無印良品では、それに対して一つの解決策を示しています。
サイト全体としては、大カテゴリ > 中カテゴリ > 商品 と順を追ってページを遷移して商品を選択する、ドリルダウン型の構成となっています。
無印良品のナビゲーションが優れている点は、これと併せて吸着ナビゲーションを有効活用している部分です。
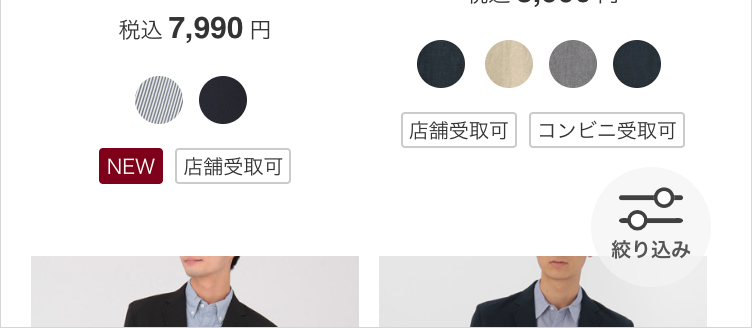
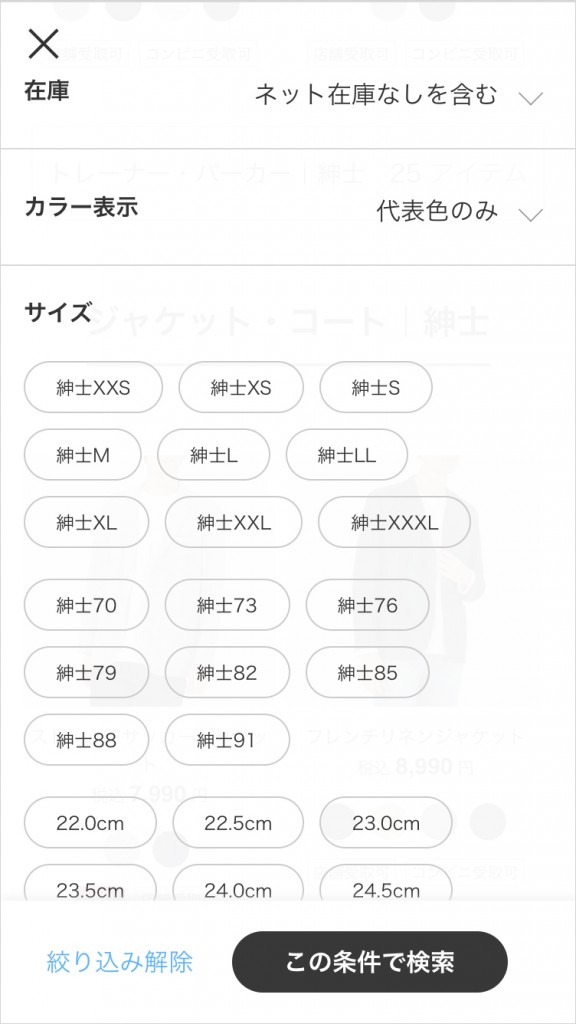
例えば衣料品カテゴリのページでは、右下に吸着した絞り込みボタンのメニューからサイズ、価格帯、色などが絞り込めるようになっています。
この絞り込みボタンは、商品カテゴリによって絞り込める条件を変える、また絞り込み後には、絞り込みボタンに設定した条件の数を表示するなど、混乱を避けるためにひと手間かけたつくりとなっています。
個別の商品ページでは、吸着メニューが価格や在庫確認、お気に入り、カートに追加ボタンに差し替わるなど、商品購入へのアクセスを容易にしています。
ヘッダーの吸着にも工夫があり、下へ向かってスクロールしているときには、画面を阻害しないように吸着ヘッダーが隠れ、上に向かってスクロールしているときには検索やカートにアクセスしやすいよう、すぐさま吸着ヘッダーが現れる仕組みになっています。
さわる知リ 100 Supported by オロナインH軟膏
「動画容量の課題」に対する軽量化の工夫
全100個にわたる動画コンテンツが主軸のサイトです。
静止画のサムネイルを並べただけでは動画の魅力を十分に伝えられず、かといってすべての動画を自動再生するには容量が大きすぎます。
そこで、このサイトが取ったのは、動画の一部をコマ落としの静止画に書き出し、スクリプトでパラパラ漫画のように表示する方法でした。
これにより、タイル状に並べられたサムネイルが全て動いているというインパクトある構成を、スマホでも表現できる仕掛けとなっています。
BOTANIST
「動画容量の課題」に対する軽量化の工夫
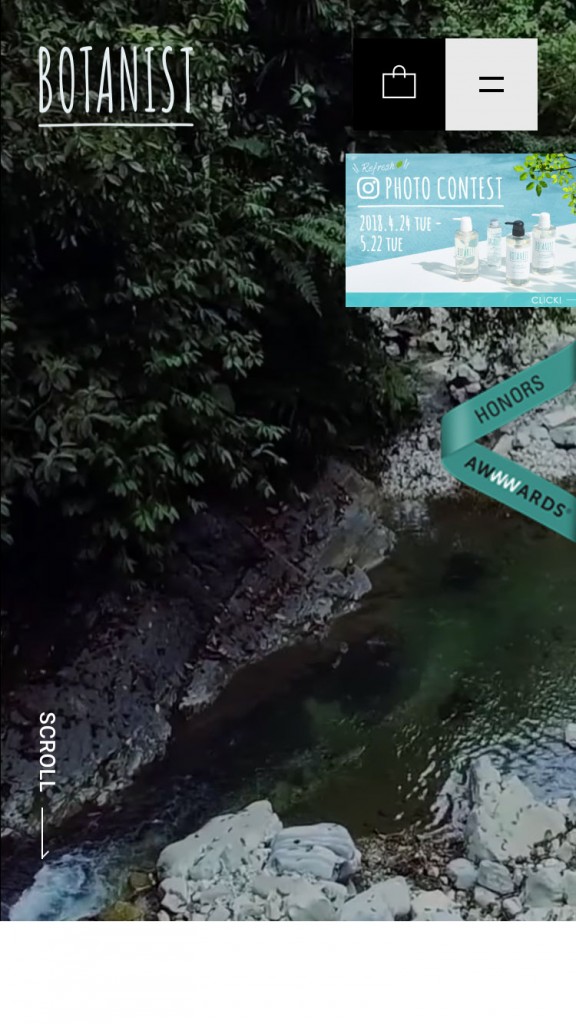
こちらのサイトではYouTube動画を背景に埋め込み、自然派のブランドイメージを押し出しています。
埋め込み動画を軽量化するため、画質を落として読み込み自動再生するよう、設定に工夫がされています。
また、コンテンツの表示アニメーションも凝っており、リッチな表現となっています。
最後に
いかがでしたでしょうか。
サイトの目的・コンテンツ内容により、スマホでの体験向上のために必要な施策は異なってくるかと思います。
今回紹介させていただいた優良サイトのように、閲覧時にどういった点が課題になるのかを見定めて、適切な工夫を行うことが、スマホサイトのデザインを行う際に重要になってくるのではないかと考えます。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
レスポンシブWebデザイン
レスポンシブWebデザインにより、PCのみならず、スマートフォンやタブレットなどマルチデバイスに対応します。ノウハウ×実績×技術力でお客さまやサービス毎のメリット/デメリットを見極め、最適なWebサイトの提案を行います。
Keyword