コラム
デザイン部 デザイナー G
情報は「絵」でも伝えられる!コンテンツにおけるイラストの有効活用法
2022年4月24日 記事改稿
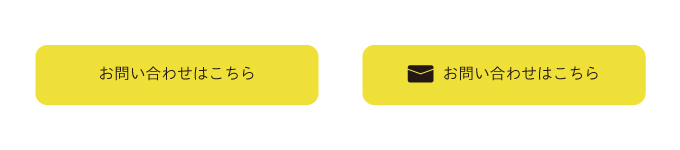
さっそくですが、Webサイトに、以下のような問い合わせ項目があったとします。
どちらの方が分かりやすいと感じますか?

左は文章のみのレイアウト、右はアイコンを文章の始めに配置したレイアウトとなっています。直感的には、右の方が「どれをクリックするとその先はどのコンテンツに遷移するのか」が早く分かりやすく利用者に伝わるのではないでしょうか。メールアイコン、つまり「絵」を用いることで、情報を伝達しやすくしていると考えられます。
今回は、写真や文章以外の伝達手段”絵”=イラストに焦点を当てて、事例を交えて紹介していこうと思います!
なぜイラストが必要か
専門的な内容を直感的に伝えられる
先ほど、文章のみレイアウトよりもアイコン有レイアウトの方が直感的に分かりやすいと書きました。写真と同じように、ビジュアル要素が文章と掛け合わされることにより、「この先に何があるのか」「これが何を説明しているのか」がより利用者に伝わり、コンテンツへの理解を高めてくれます。
「それなら、写真だけでもいいのでは?」と思う方もいるかもしれません。
しかし、写真だけでは細かい情報の伝達やピンポイントな表現は難しいように感じます。イラストの良いところは、まず、専門的な内容でも、より分かりやすく表現できること。イラストなら、そのコンテンツを説明するのに不要な要素や細かい部分を省略したり、逆に、必要な部分を強調することが可能です。
また、イラストを添えることにより柔らかい印象になるので、利用者もスムーズに情報を得ることができます。
さらに、写真よりも図版という手段を取ることで、利用者に直感的に理解してもらうことも可能です。製品の取扱説明書やエラー表示などでイラストが使われているのは、このためでしょう。
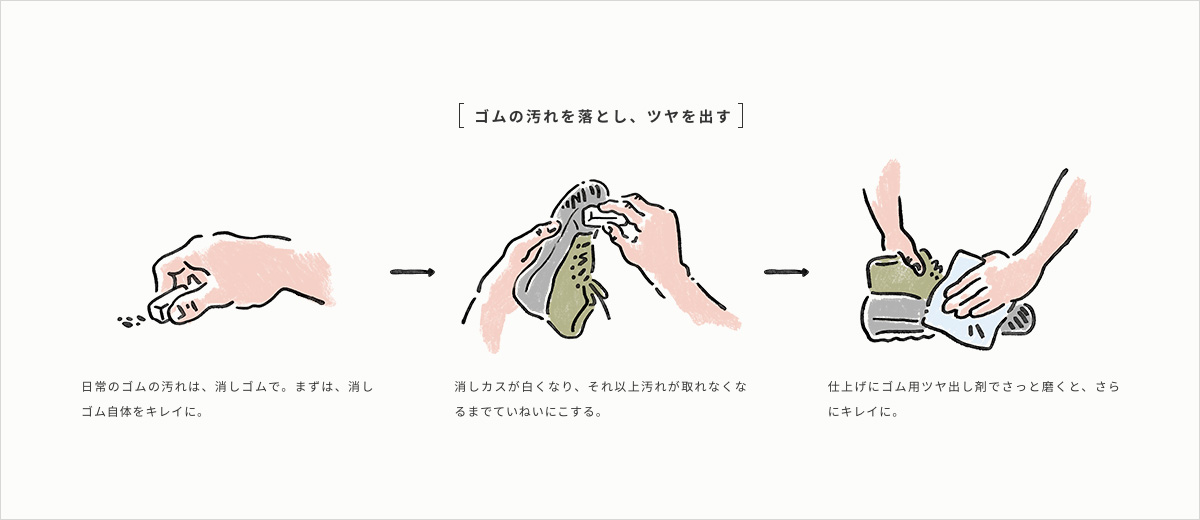
例1:製品の手入れ作業
引用元:株式会社ムーンスター 様(弊社実績)
https://inuse.jp/long_use/
写真だけでは表現しきれない、製品の手入れ作業のポイントを的確に視覚化するとともに、温もりあるイラストが、手入れ作業に必要な「丁寧さ」を表現しています。
例2:財産相続の相談
引用元:石川隆規税理士事務所 様
https://i-taxoffice.jp/
財産相続のような、専門的でハードルの高いサービスに興味を持ってもらうには、イラストの使用が効果的です。イラストの力を借りることで、一見とっつきにくいテーマでも、わかりやすい内容に噛み砕いて説明することができます。
何をイラストで伝えるか
効果的にコンテンツの良さを伝えられる
次に、”イラストという技法で何を伝えるか”を述べます。
すべてがすべてイラストだと、使い方によっては少し幼稚な印象を与えてしまったり、インパクトが弱くなってしまいます。
そこで、効果的にイラストを使用し、利用者にコンテンツの良さを伝えている事例をいくつかご紹介したいと思います。
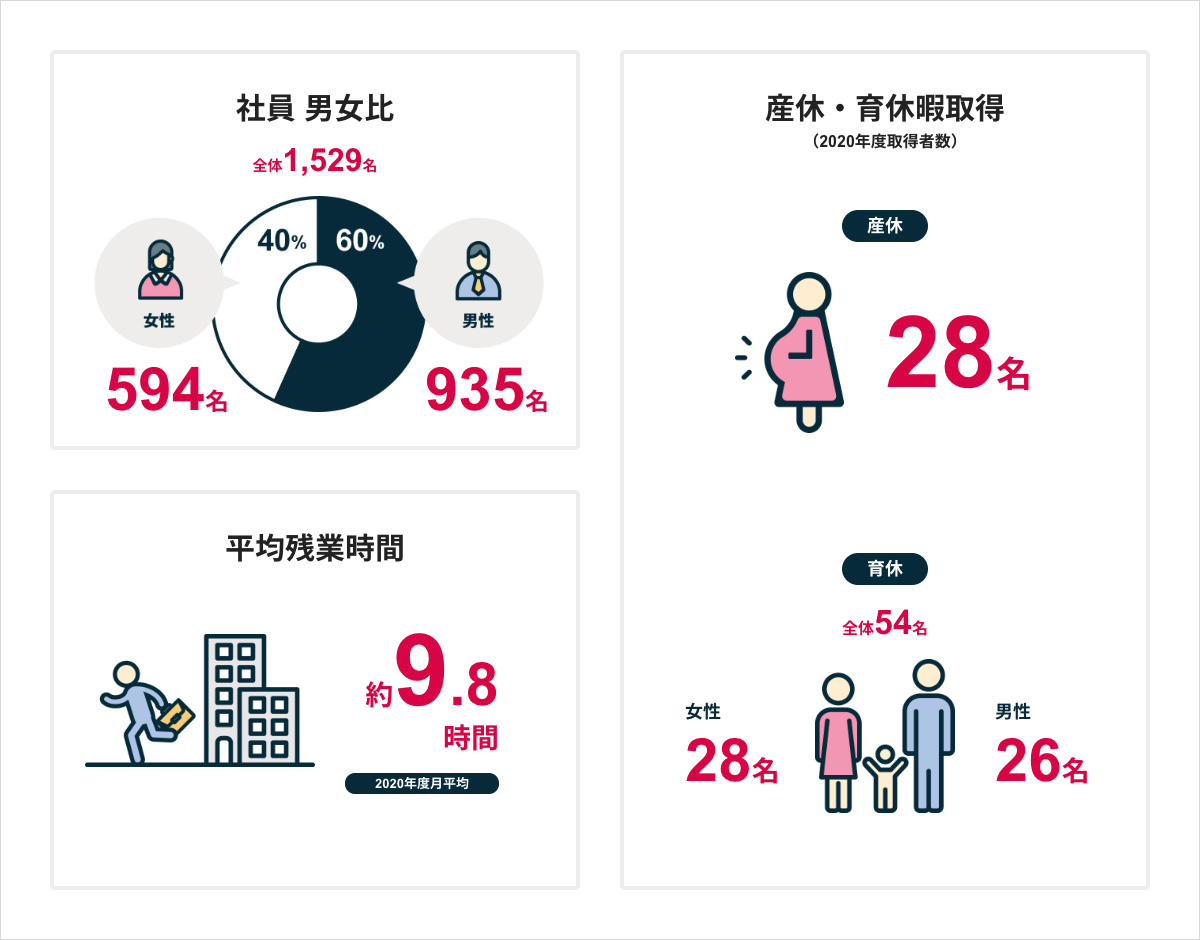
例1:数字を伝える
引用元:株式会社ルネサンス 様(弊社実績)
https://recruit.s-re.jp/re/infographics/
社員数や男女の比率といった”数字”をうまくイラストに反映して、会社の特徴を利用者に伝えている例です。
数字にコーポレートカラーのレッドを使用することで数字を引き立たせています。対してイラストには、レッドを引き立たせるような柔らかい配色を使用しています。このようにメリハリのある配色と構成になっているのもポイントです。
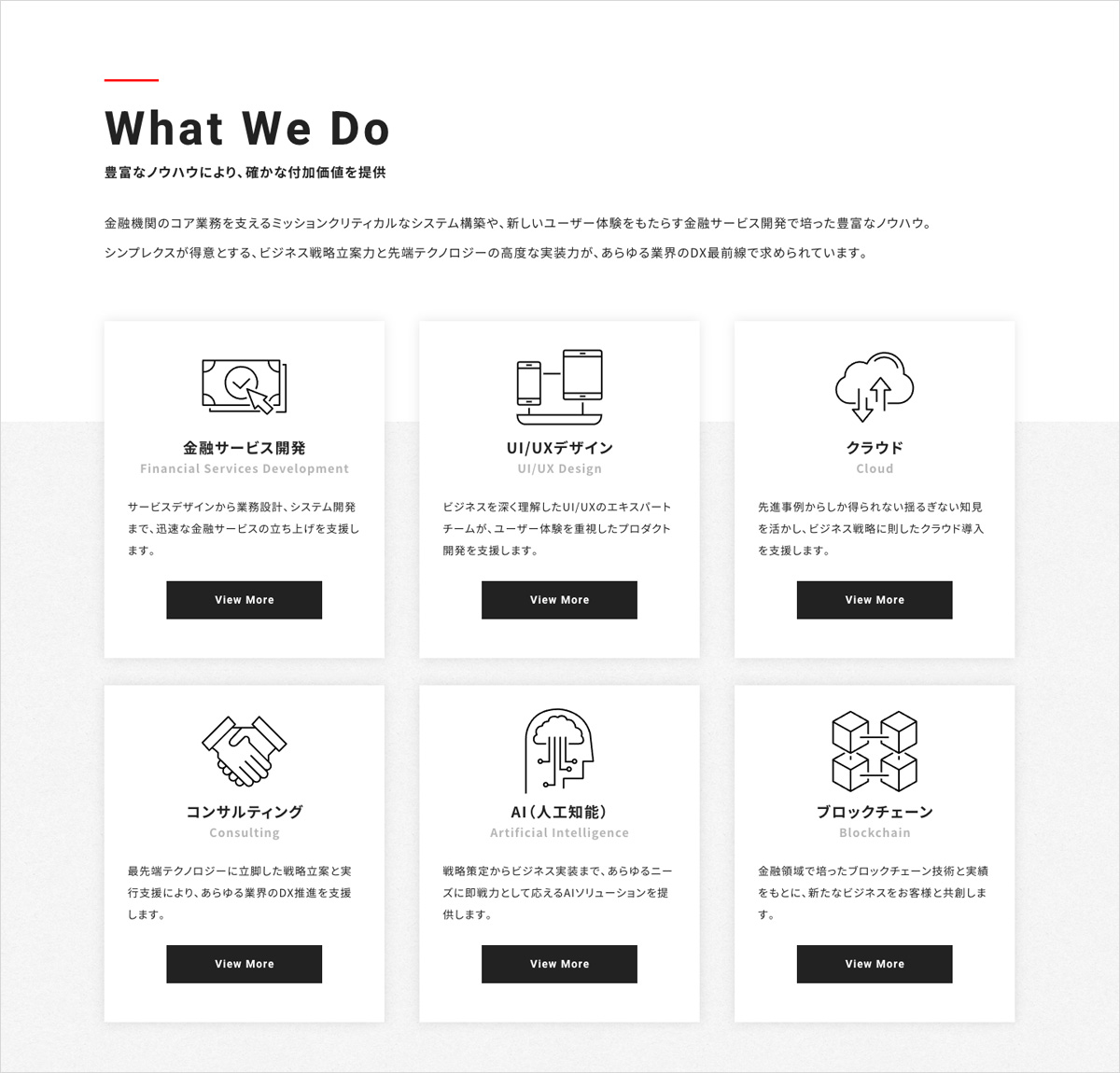
例2:サービスを伝える
引用元:シンプレクス株式会社 様(弊社実績)
https://www.simplex.inc/
文章だけでは伝えきれないサービス内容を、イラストに反映した例です。写真だとシーンが多すぎ、ごちゃごちゃしてしまうところをアイコン風のイラストにすることで、重くなりすぎずに伝えています。
例3:導入の流れを伝える
引用元:HELLO CYCLING 様
https://www.hellocycling.jp/
登録から返却までの流れを、イラストで説明しています。
人物が自転車を利用しているシーンが描かれているので、利用者は返却までの流れを想像しやすくなります。
イラスト表現技法「インフォグラフィック」
統計やデータを見やすく、楽しく理解する
イラストで情報を伝える手段としてよく使われるのが「インフォグラフィック」という表現技法です。
「インフォグラフィック」とは、統計やデータなどといった情報を視覚化した図のこと。
文章やグラフ主体ではなく、イラスト主体で表現する方法なので、硬く思われがちな統計データも、見やすく、そして、何よりも楽しく表現することができます。
例1:統計をイラスト化
引用元:コスモウォーター 様
http://www.cosmowater.com/life/info/tea.html
緑茶と紅茶、都道府県でどちらが飲まれているのかをインフォグラフィックで表現したもの。
簡略化した日本地図の上に、緑茶と紅茶のイラストを置き、どちらが多く飲まれているのかを分かりやすく説明しています。
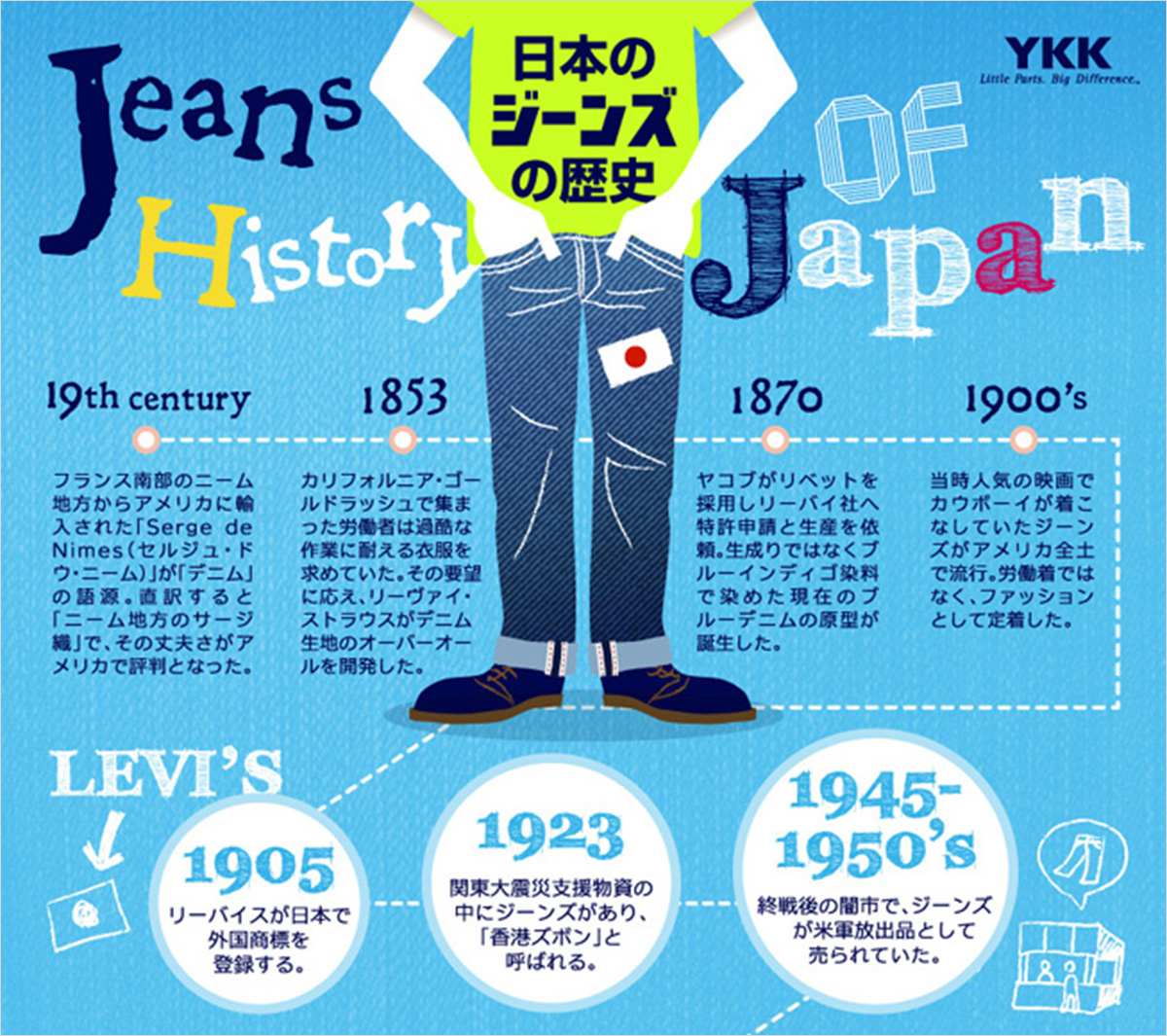
例2:歴史をイラスト化
引用元:YKKスナップファスナー株式会社 様
https://www.ykksnap.co.jp/products/infographics/history-of-jeans.html
こちらは統計ではなく、「歴史」をインフォグラフィックにしたもの。
日本のジーンズの歴史を年代ごとに紐解いています。
イラストによって、流行のジーンズの特徴をわかりやすく表現しています。
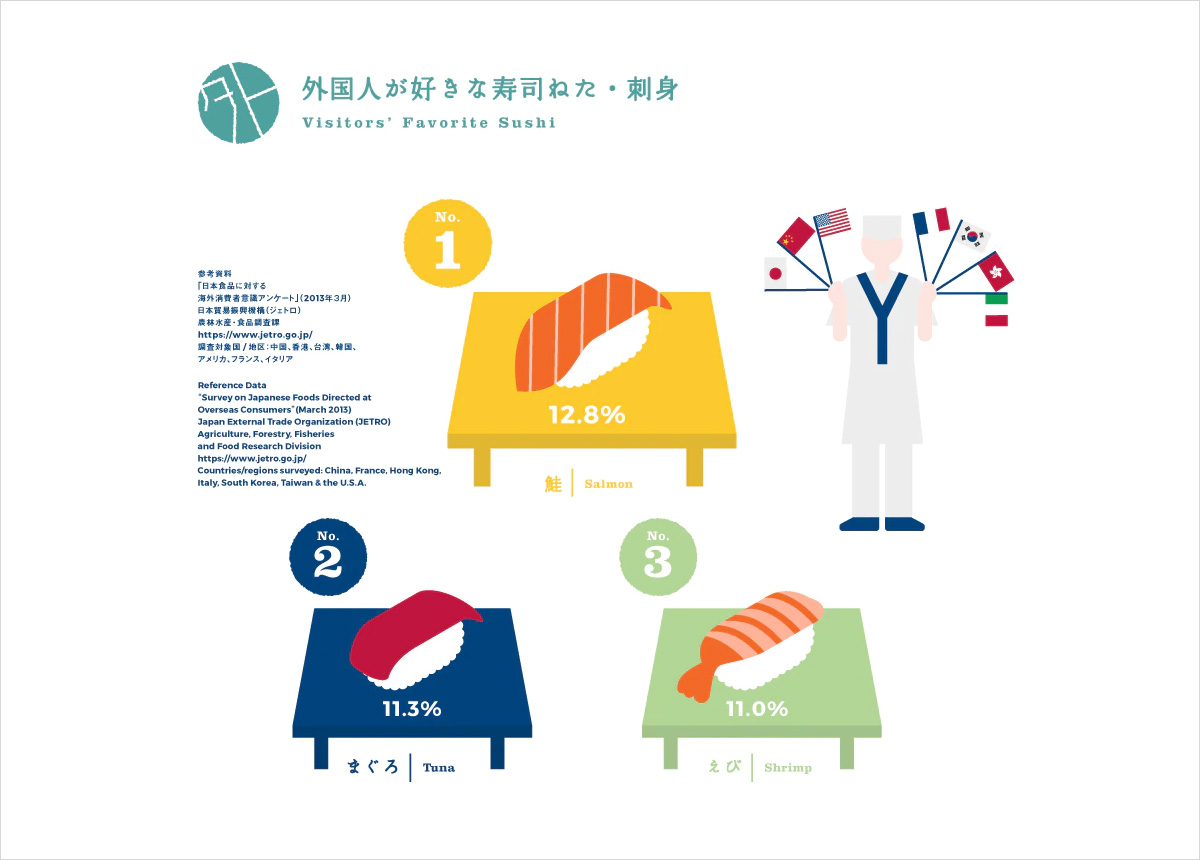
例3:ランキングをイラスト化
引用元:ANA 様
https://www.ana.co.jp/travelandlife/article/000558/
外国人と日本人が好きな寿司ねたランキングを、お寿司のイラストを使ってシンプルにわかりやすくまとめています。回転寿司のレールや注文札などのアイテムを面白く取り入れています。
最後に
いかがでしたでしょうか?
一言に「イラストでコンテンツを表現する」といっても、切り口によりさまざまな方法や技法があることが分かります。文章の横に添えるアイコンも、数字を表現する図版も、情報などを伝えるインフォグラフィックも、イラストという表現があってこそできる技法です。
どの表現がコンテンツにマッチするのかはさまざまですが、利用者に分かりやすく、簡潔に伝えるツールとして取り入れてみてはいかがでしょうか。
きっと、今まで以上に分かりやすいコンテンツになるでしょう。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
Keyword