コラム
デザイン部 アートディレクター 加藤
最近の「動き」のある企業サイトに使われている7つの表現手法や機能
企業サイトといえば、従来はあまり「動き」がなく、動くところといえばメインビジュアルに使われるFlash動画くらいでした。
しかし、近年は企業サイトにもさまざまな「動き」が加えられるようになり、それによって表現の幅が広がっています。
以前、本コラムにて「企業サイトのデザイン構成7つのトレンド」をご紹介しましたが、今回は「動き」に着目し、企業サイトに使われている表現手法や技術をご紹介したいと思います。
なぜ「動き」が取り入れられるようになったのか
かつては動きのあるWebサイトといえば、Adobe社のFlashを使ったスペシャルサイトやプロモーションサイトでした。しかし、HTMLにテキストを記述しないFlashはSEO面で問題があることや、iPhoneやAndroidなどのスマートフォン/タブレットでのFlashの非サポート化により、次第に廃れていきました。また、JavaScriptを使っても「動き」は付けられましたが、表現に限りがありました。そのため、企業サイトでも「動き」のあるサイトはまれでした。
では、なぜ、最近になって、企業サイトに「動き」が取り入れられるようになったのでしょうか。私は以下のように考えています。
- 端末・Webブラウザ・通信技術の進歩
- 2014年のW3CによるHTML5/CSS3勧告(従来のHTML4.01/CSS2.1に比べ、「動き」に関する機能が大幅に向上)
- PCやスマートフォン端末の処理速度の向上
- Webブラウザの機能の進歩、処理速度の向上
- 通信速度の向上
- jQueryなどのJavaScriptフレームワークの発達により、JavaScriptでのプログラミングが容易になった
- HTML5/CSS3の登場により、通常のHTMLを使用して「動き」が表現できるようになったため、SEO面で問題のないサイトを作れるようになった
- 企業サイトが、単なるカタログサイトから、よりブランディングやマーケティングの効果を求めるメディアへと変化し、ユーザー体験を重視するようになった
- スマホアプリやWebアプリの発達により、利用者が「動き」に慣れ、その手法が企業サイトにも使用されるようになった
以上を踏まえた上で、表現手法や機能をご紹介したいと思います。
「動き」のある企業サイトに使われている表現手法や機能
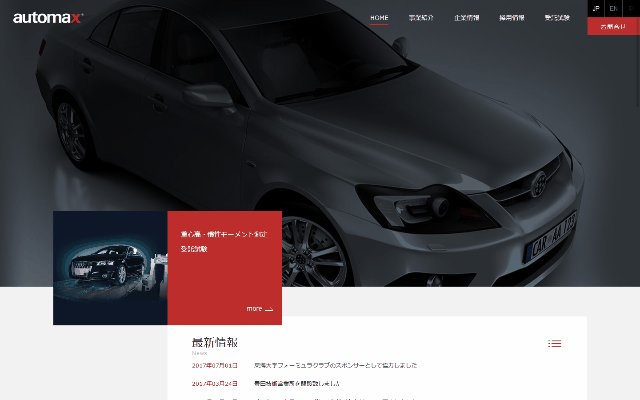
(1) CSSによるアニメーション
従来、Webページ上の要素を動かすには前述のFlashを用いるか、JavaScriptを用いる必要がありました。
CSS3の登場により、CSSでのアニメーション(「CSS3 transitions」「CSS3 animations」)を行えるようになったため、より手軽に「動き」を付けられるようになりました。

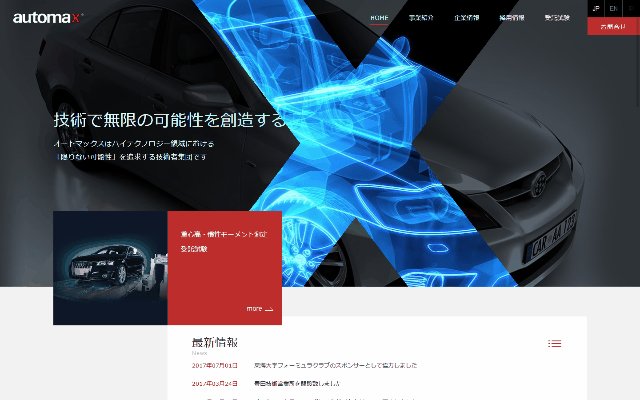
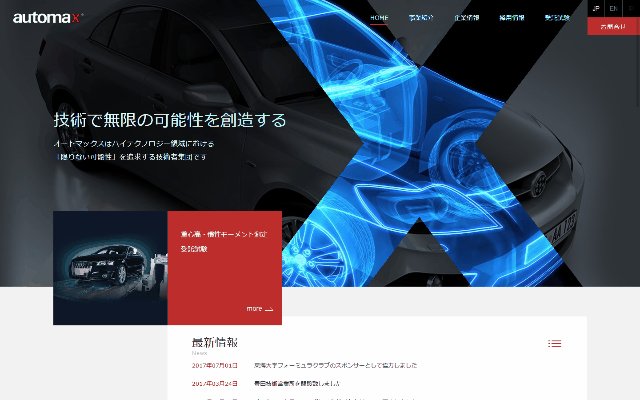
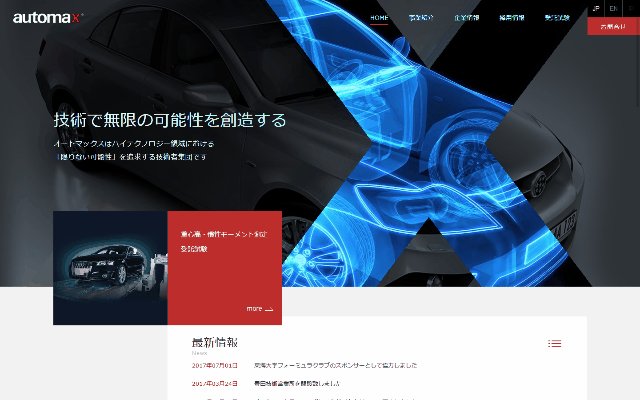
オートマックス様(https://www.automax.co.jp/)
(2) 3D表現
従来のHTMLでは、Webサイトの要素を3次元的に動かすことはできず、3D表現を行うにはFlashを使う必要がありました。
「CSS 3D Transforms」というCSS3の機能により、HTMLでも要素を3次元で動かすことができるようになりました。

(3) マイクロインタラクション
マウスオーバー、クリック、画面遷移、データ処理の動作などをアニメーションで見せることで、ユーザーがアクションの結果や処理の状況を直感的に理解できるようにする表現手法を「マイクロインタラクション」といいます。
スマホアプリで取り入れられてきた表現手法ですが、近年は企業サイトでも見られるようになってきました。

(4) シームレスな画面遷移
通常、Webページを遷移するときは画面全体が一度に切り替わりますが、「Ajax」(Asynchronous JavaScript + XML)というプログラミング手法を用いると、スマホアプリのように画面の一部分のコンテンツのみをシームレスに更新することができます。
しかし、Ajaxによるコンテンツの切り替えはURLを変えられないため、SEO面ではあまりよくありません。そこで「pushState」というHTML5の機能を使用することで、Ajaxによるアプリのようなシームレスな画面遷移を行いつつ、URLを変えることができるようになりました。
さらに、画面遷移に際して(3)で述べた「マイクロインタラクション」の表現手法を加えることで、よりスマホアプリのような画面切り替えを実現することができます。

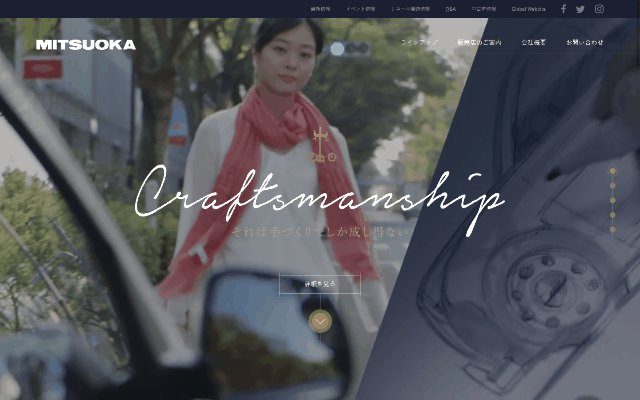
(5) 動画再生
近年、企業サイトのメインビジュアルに大きな動画を使う例が増えてきました。動画自体はFlashを使っても再生させることはできましたが、HTML5に動画再生機能が備わったことで、より取り入れやすくなりました。
しかし、iPhoneなど一部のスマートフォンでは映像のブラウザへの埋め込みや自動再生ができないため、注意が必要です。

光岡自動車様(http://www.mitsuoka-motor.com/)
(6) 図形描画
HTML5の登場により、Flashを使わずにいろいろな「動き」を実現できるようになりましたが、HTMLだけでは図形や画像の描画を行うことはできません。
そこで「Canvas」というHTML5の機能を使うことで、ブラウザ上に図形や画像の描画を行えるようになります。
しかし、Canvasのみで作られたページはFlashと同じように一部の検索エンジンでテキストを認識しない場合があるため、SEO面では不利になる可能性があることに注意が必要です。

(7) レスポンシブWebデザイン
「動き」とは少し違うかもしれませんが、「レスポンシブWebデザイン」もHTML5の登場により可能となった表現手法です。
従来は、PC用のサイトとスマートフォン用のサイトを別々に作り、ユーザーがサイトにアクセスした際に使用している端末を判別してPC用とスマホ用とを出し分ける必要がありました。
レスポンシブWebデザインを使用することで、HTMLをPC用とスマホ用とを分けることなしに画面幅に応じてサイト構成を変えることができるため、URLや情報の一元化が容易となりました。

最後に
今回、さまざまな表現手法や機能をご紹介しましたが、もちろんただ使えばいいというものではありません。使いどころを間違えると、ユーザーがかえって煩わしさを感じたり、使い勝手が悪くなったりする場合もあります。
サイトの目的を考慮した上で、その手法を取り入れることでユーザー体験がどう向上するのかを検討し、取り入れていく必要があります。
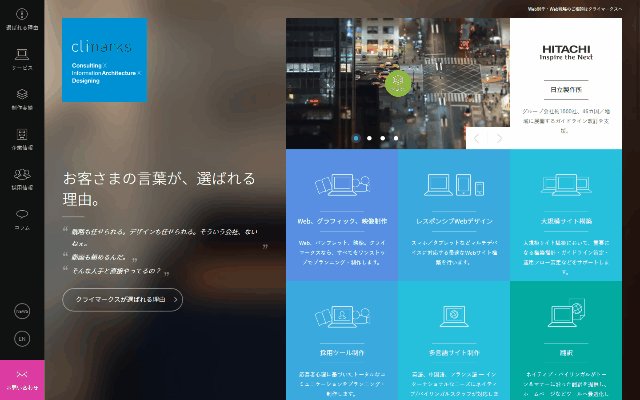
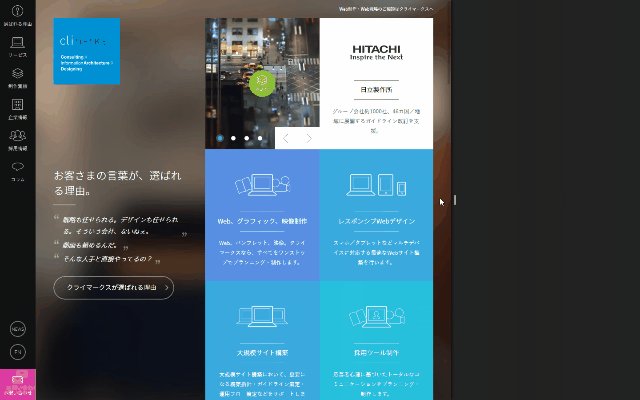
一方で、そもそも検討にあたってはその前提としてどのようなことができるのかを知る必要があります。弊社の自社企業サイトは2015年12月にリニューアルしましたが、そのためのケーススタディとして下記のような表現手法や機能を取り入れました。
- 画面遷移時/ナビゲーション展開時/画像拡大時の3D表現やマイクロインタラクション
- 各ページ間を移動する際のシームレスな画面遷移
- 「クライマークスが選ばれる理由」ページでのCanvasの利用
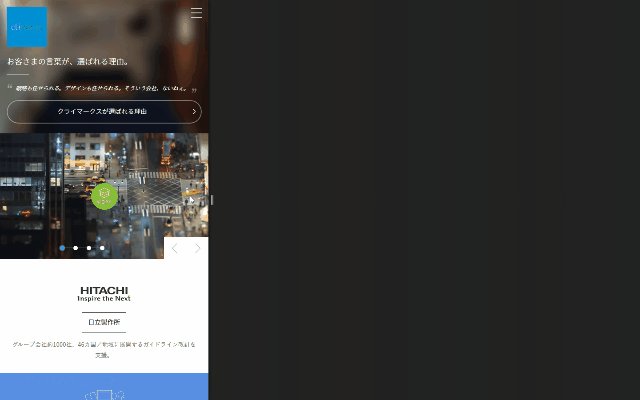
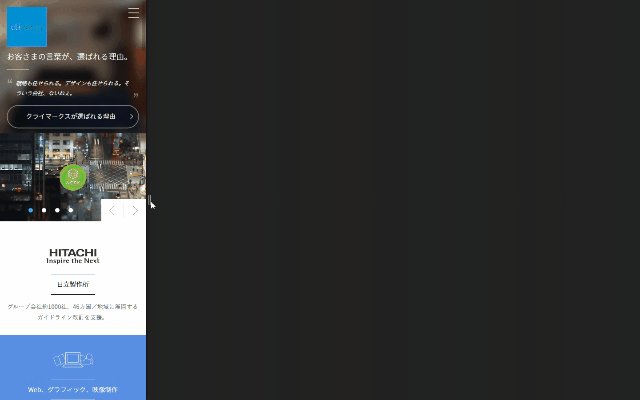
- レスポンシブWebデザインによるスマートフォン/タブレットへの対応
是非一度、サイト全体をご覧いただき、「動き」を体験していただければと思います。
https://www.climarks.com/
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
レスポンシブWebデザイン
レスポンシブWebデザインにより、PCのみならず、スマートフォンやタブレットなどマルチデバイスに対応します。ノウハウ×実績×技術力でお客さまやサービス毎のメリット/デメリットを見極め、最適なWebサイトの提案を行います。
Keyword
