レスポンシブWebデザインによるマルチデバイス対応のサイト構築を実現
レスポンシブWebデザインにより、PCのみならず、スマートフォンやタブレットなどマルチデバイスに対応します。
ノウハウ×実績×技術力で、お客さまやサービス毎のメリット/デメリットを見極め、最適なWebサイトの提案を行います。

What's RWD?
レスポンシブWebデザインとは
レスポンシブWebデザインとは、「1つのHTMLソースを、端末毎にではなく画面幅に応じてデザインを変えることで、PCにもスマートフォンにも最適な見た目を提供する技術」です。
Googleが推奨することもあり、国内のみならずグローバルな観点でもWebサイト構築手法の主流となっています。しかしながら、「1つのHTMLソースでPCにもスマートフォンにも最適な見た目を提供できる」「URLがPCでもスマートフォンでも同じものにできる」など多くのメリットがある反面、デメリットがあるのも事実です。
Good/Bad
レスポンシブWebデザインのメリット/デメリット
メリット
- PC/スマートフォンそれぞれに、デザインが最適化されたサイトを構築できる。
- ワンソースでマルチデバイス対応ができるため、運用を一本化できる。
- 端末を判断してデザインを変えるのではなく、画面の幅によってデザインを変えるため、端末に依存せず、将来登場する端末にも対応できる。
- HTMLの開発のみでOKなので、特別なサーバーを用意する必要がない。
- URLを一本化できる。
デメリット
- ワンソースであるため、PC用/スマートフォン用とで情報構造を変えることができない。同じ情報構造であらゆる画面サイズに対応できる設計を行う必要があり、検討に時間がかかる上に、ソースが複雑になり、制約が多い。
- スマートフォン環境においても、PCと同じサイズのテキストや画像データを読み込む必要があるため、スマートフォン専用サイトに比べ、データ容量が大幅に増え、表示時間に影響を与える。
- ソースが複雑であるため、運用にあたっては、サイトの構造の理解が必須。
Reason
レスポンシブWebデザインでクライマークスが選ばれる理由
企画段階での提案力。
上述のようなメリット/デメリットがあることから、レスポンシブWebデザインには導入に適したサイトとそうでないサイトとがあり、お客さまのサイトに本当に適したマルチデバイス対応の在り方を見極めるには、企画の段階での提案力やノウハウが必要となります。
構築段階でのノウハウと技術力。
またサイトを構築する際にも、プロジェクトマネジメントや情報設計・デザイン・実装において数多くのノウハウと技術力を必要とします。
多くのサイト構築や、書籍執筆・セミナー講師等で積み重ねた実績。
クライマークスでは、レスポンシブWebデザインが米国で提唱され、国内にその概念が入ってきた初期からギャラリーサイトの運営などを通じて研究を重ね、多くのサイト構築を手掛けることでノウハウと技術力を磨いてきました。
また、一般的に導入が難しいとされる大手企業の大規模サイトのレスポンシブ対応を成功させるなど、実績も積み重ねています。
現在では、雑誌記事・書籍・ブログの執筆、外部セミナーの講師などにも携わり、ノウハウや技術の提供も行っています。
Solution
目的を達成する為に、最適な課題解決策をご提案します。
- PCサイトをスマートフォン対応にしたい
- ワンソースでPC・スマートフォンの両ページを管理したい
- 各PC・スマートフォンのURLを統一したい
- 運用負荷を軽くしたい
- 統合的なCMS導入を検討したい
Workflow
制作ワークフロー一般的なWebサイト構築の場合
Planning企画・戦略立案
クライアント企業様の戦略・サービスに合わせレスポンシブデザインの必要性を見極め、デバイス毎に最適なポートフォリオを検討し、運用負荷の少ないマルチデバイス戦略を立案いたします。
Produceプロデュース
課題や方向性を元に、マルチデバイス対応のユーザーインターフェースを企画し、本質的な目的達成のための戦略を支援いたします。横断的に全てのデバイスプロデュースを行い、 一貫した情報訴求とWeb戦略におけるROIの最大化を実現していきます。
Creativeデザイン・構築
戦略を忠実に実現する為に制作フェーズでは、的確な情報設計と高いデザインクオリティを両立させ、全てのステークホルダーを満足させるWebサイトを構築いたします。
Maintenance運用・更新
公開した情報サイトを効果的に活用・運用していく為に、デザイン/htmlガイドラインや運用ガイドラインを策定し、Web運用フローを確立する体制を支援していきます。また、定期的な更新など実務も徹底的にサポートしていきます。
Work
レスポンシブWebデザイン制作実績

アサヒグループホールディングスコーポレートサイト
アサヒグループホールディングス社の日/英サイトリニューアル。コーポレートカラーを中心としたシンプルで統一感あるデザインにフルリニューアル。レスポンシブWebデザインでユーザビリティ改善しマルチデバイスに最適化。

医学書院コーポレートサイト
医学書院のWebサイトリニューアル。決済方法の追加、別管理・運用している「医学書院ID」を用いたログイン・マイページ機能の実装、CXツール「KARTE」の導入など。レスポンシブデザインによりマルチデバイスに対応。

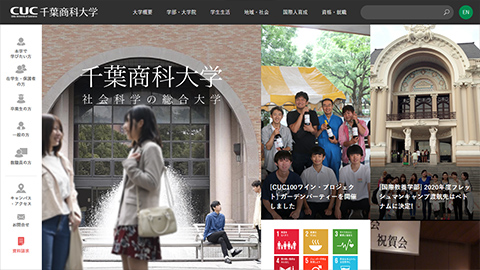
千葉商科大学本学サイト
本学サイト全体リニューアルの企画・制作。縦長画像やシネマグラフを採用したモバイルファースト設計。本学サイトと連携するオウンドメディアも制作し、情報発信力を強化。WebRelease2を導入し運用負荷軽減と更新性を実現。

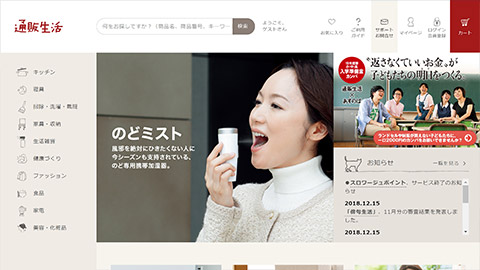
カタログハウス通販生活 サービスサイト
ECサイトリニューアルの企画・制作。全ページデザインの刷新、ユーザビリティの改善、LP型商品詳細ページのカート回りの改善、レスポンシブデザインに変更。

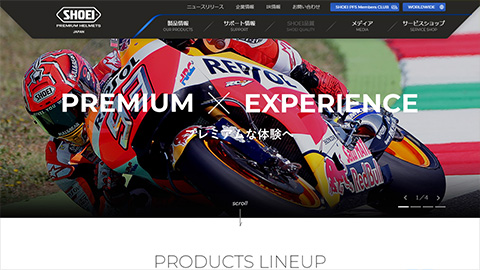
SHOEIコーポレートサイト
デザイン性、機能性、そして高い安全性能を追求した最高品質のプレミアムヘルメットメーカーSHOEIのWebサイトリニューアル企画・制作。ユーザビリティ改善、レスポンシブデザインによるマルチデバイス対応、CMS導入による運用効率化を実現。
Journal
レスポンシブWebデザインに関するセミナー講師、書籍・雑誌執筆活動、ブログ記事
コラム
最近の「動き」のある企業サイトに使われている7つの表現手法や機能
ニュース
Web Designing 2015年5月号の特集記事「スマホ時代のUI表現」に執筆しました
ニュース
paperboy&co.主催のレスポンシブWebデザインセミナーで弊社チーフ・デザイナーが講師をしました
ニュース
「レスポンシブWebデザインテクニックブック プロが教えるマルチデバイス対応の手法」に執筆しました
ニュース
Web Designing 2013年3月号の特集記事「レスポンシブWebデザイン テンプレートレシピ」に執筆しました
コラム
