コラム
デザイン部 デザイナー N
サステナビリティ情報の伝え方にみる、2つのデザインアプローチ
目次
サステナビリティ情報を「整える」か、「語る」か
ここ数年、企業のサステナビリティ情報の見せ方が、以前よりもずっと充実してきていると感じます。自社サイトの中でしっかりとスペースを確保し、単なる報告ではなく、企業の姿勢や想いを“伝える”場として活用している事例も多く見られるようになってきました。
そのような中で、さまざまな企業のサイトをデザイナーの目線で見ていて、ふと気づいたことがあります。サステナビリティ情報を伝えるデザインには、大きく2つの方向性があるのではないか、ということです。
ひとつは、情報を整理して、わかりやすく見せる「整える」デザイン。
もうひとつは、想いや未来像をストーリーとして届ける「語る」デザイン。
サステナビリティというテーマをどのように届けるかは、企業ごとのスタンスや、「誰に」「何を」「どう伝えたいのか」によって自然と異なってくるものかもしれません。
このコラムでは、「整える」と「語る」という2つの表現スタイルをデザイナー視点で整理しながら、それぞれの手法や事例を見ていきたいと思います。
「整える」デザイン
サステナビリティ情報のトップページでは、情報を整理し、わかりやすく伝える「整える」デザインアプローチが多く採用されているように思います。
その背景には、これらのコンテンツが主にステークホルダーに向けた情報開示の場であり、正確さや網羅性、透明性が求められるという性質があります。そのため、グリッドレイアウトやカード型UIといった構造的な設計・デザインが、下層ページへと誘導するという目的にかなった手法として活用されているのではないかと思います。
こうした「整える」デザインアプローチは、サイト訪問者にとって目的の情報にたどり着きやすいという安心感を与え、企業の誠実さや堅実な姿勢が伝わるというメリットがあると言えるでしょう。
一方で、「整える」デザインアプローチは単調で画一的な見た目になりやすく、その企業ならではの価値観やビジョンが伝わりづらかったり、印象に残りにくいという側面もあるように思います。
「整える」デザインアプローチの手法
■ ブランドトーンの統一
コーポレートサイト全体のトーン&マナーに則って、統一感のあるUIや配色、ビジュアルで表現されることが望ましいです。
■ グリッドレイアウトの活用
グリッドレイアウトを活用することで、情報量が多くても閲覧性を高く保つことができます。
■ カード型UIでの整理
テーマやカテゴリごとに情報をまとめ、見る側にとって比較しやすく、必要な情報を見つけやすいインターフェースです。
「整える」デザインアプローチの事例

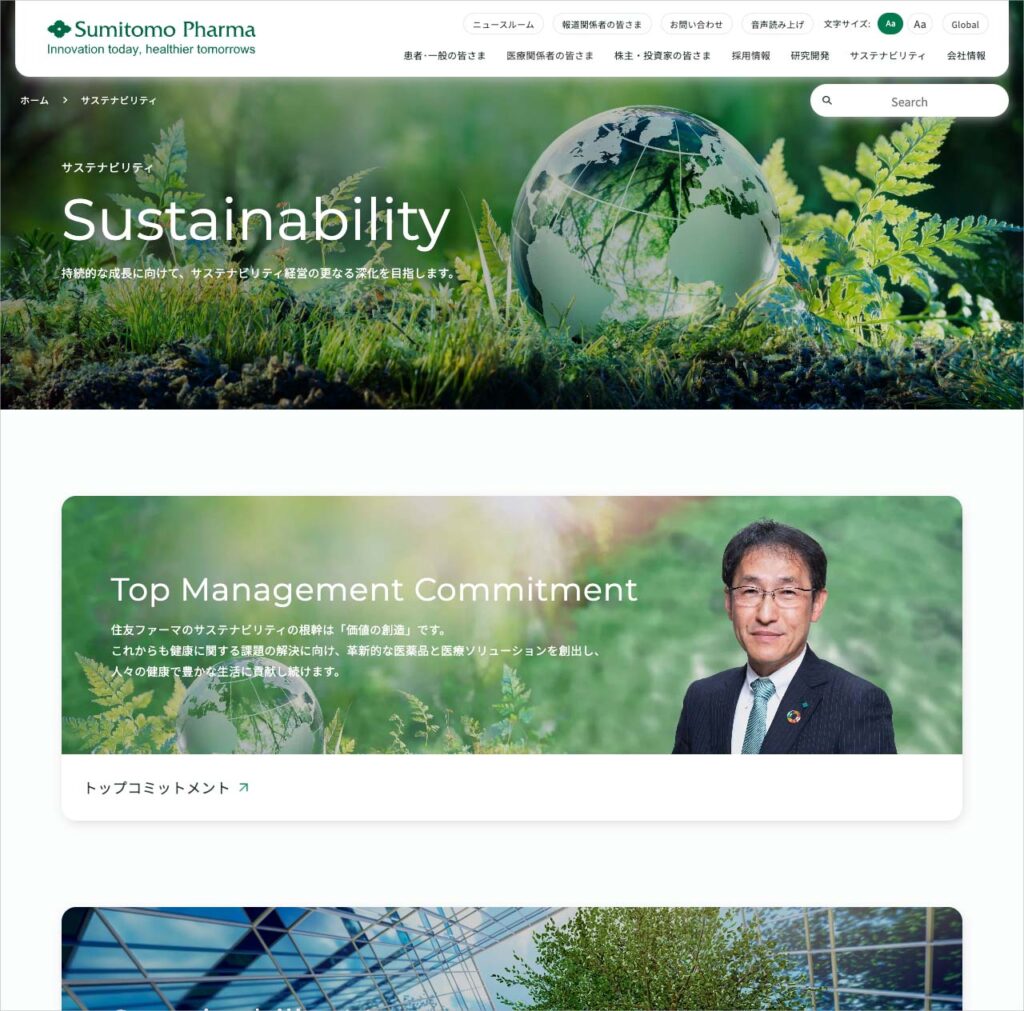
■ 住友ファーマ
1カラム構成で縦方向に同じパーツを繰り返す単調なレイアウトにも関わらず、写真の質とトーンの統一感で美しさと信頼感を両立。
https://www.sumitomo-pharma.co.jp/sustainability/

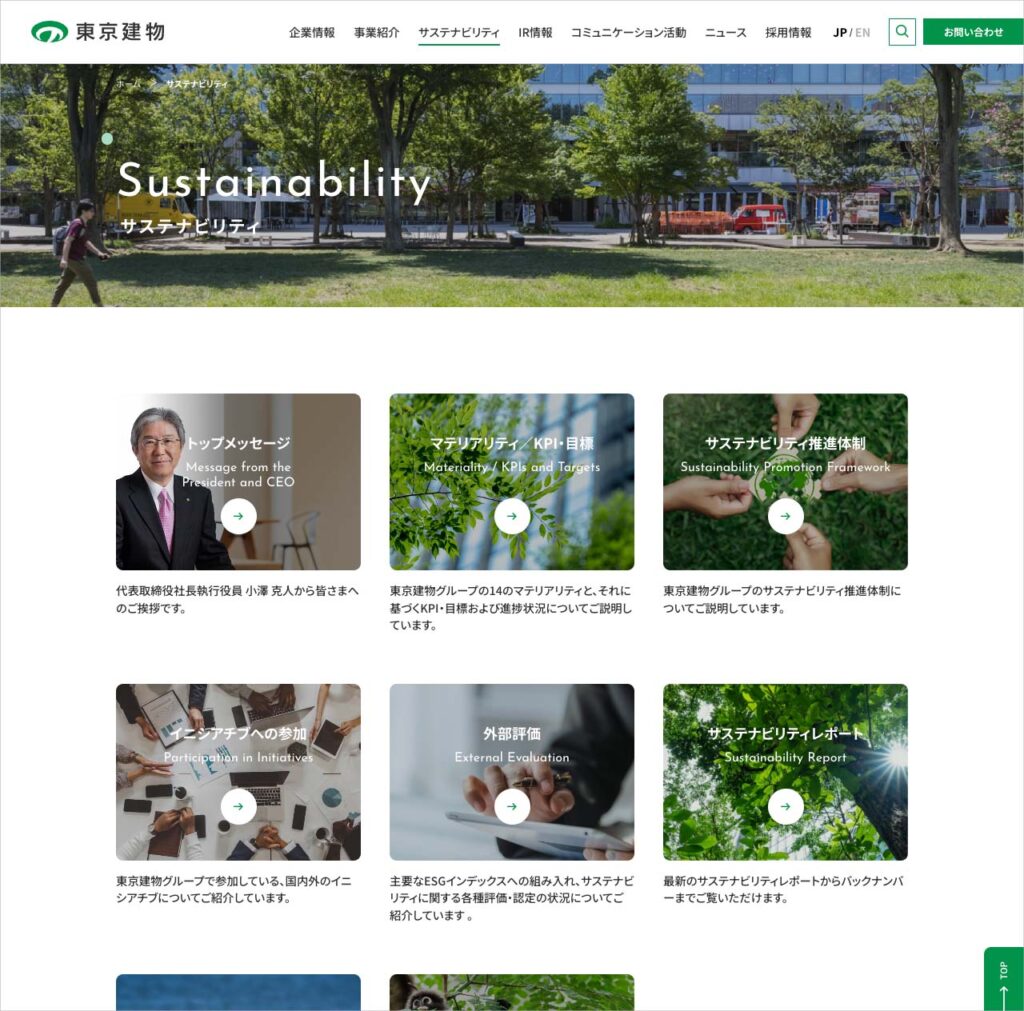
■ 東京建物
シンプルなグリッドレイアウトで丁寧に情報を整理。
https://tatemono.com/sustainability/

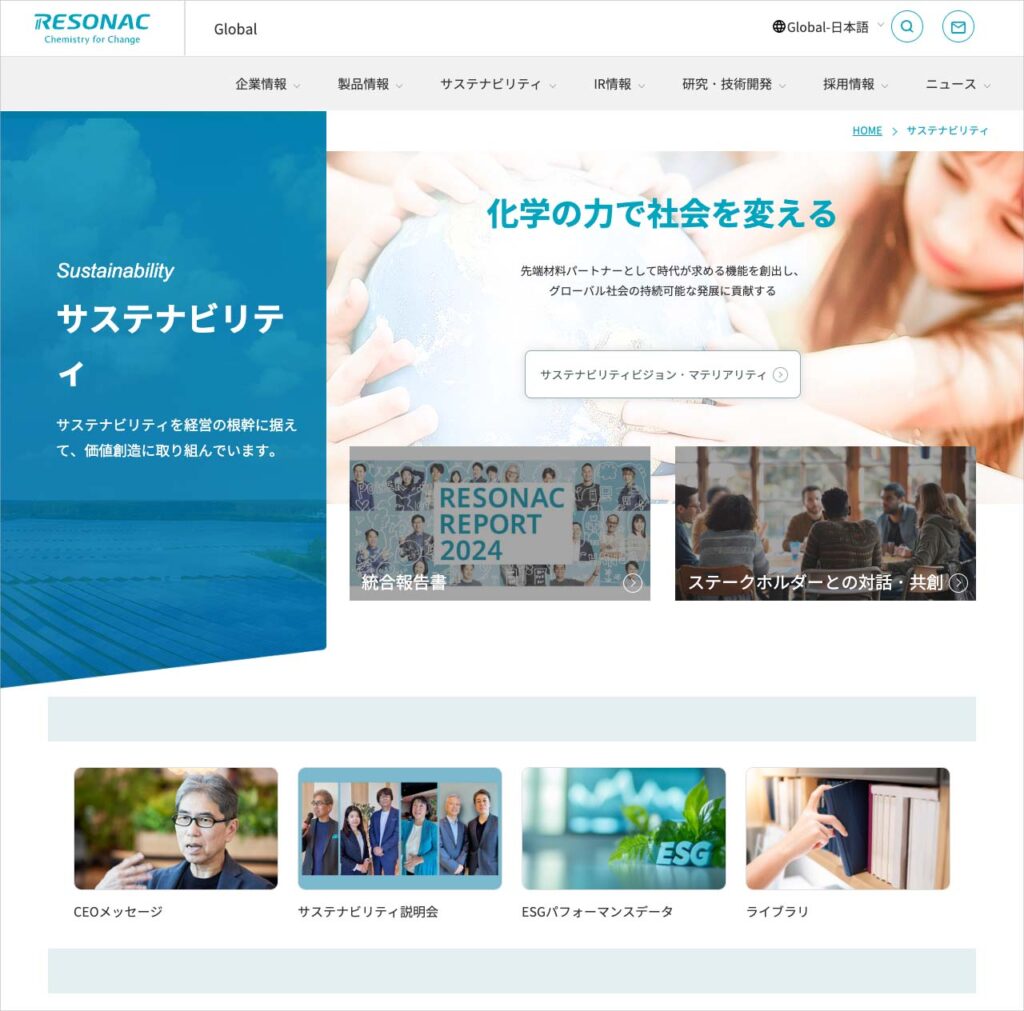
■ レゾナック
グリッドレイアウトやカードUIを活用しつつ、セクションごとに情報の重みを調整し、理解しやすく整理。
https://www.resonac.com/jp/sustainability/

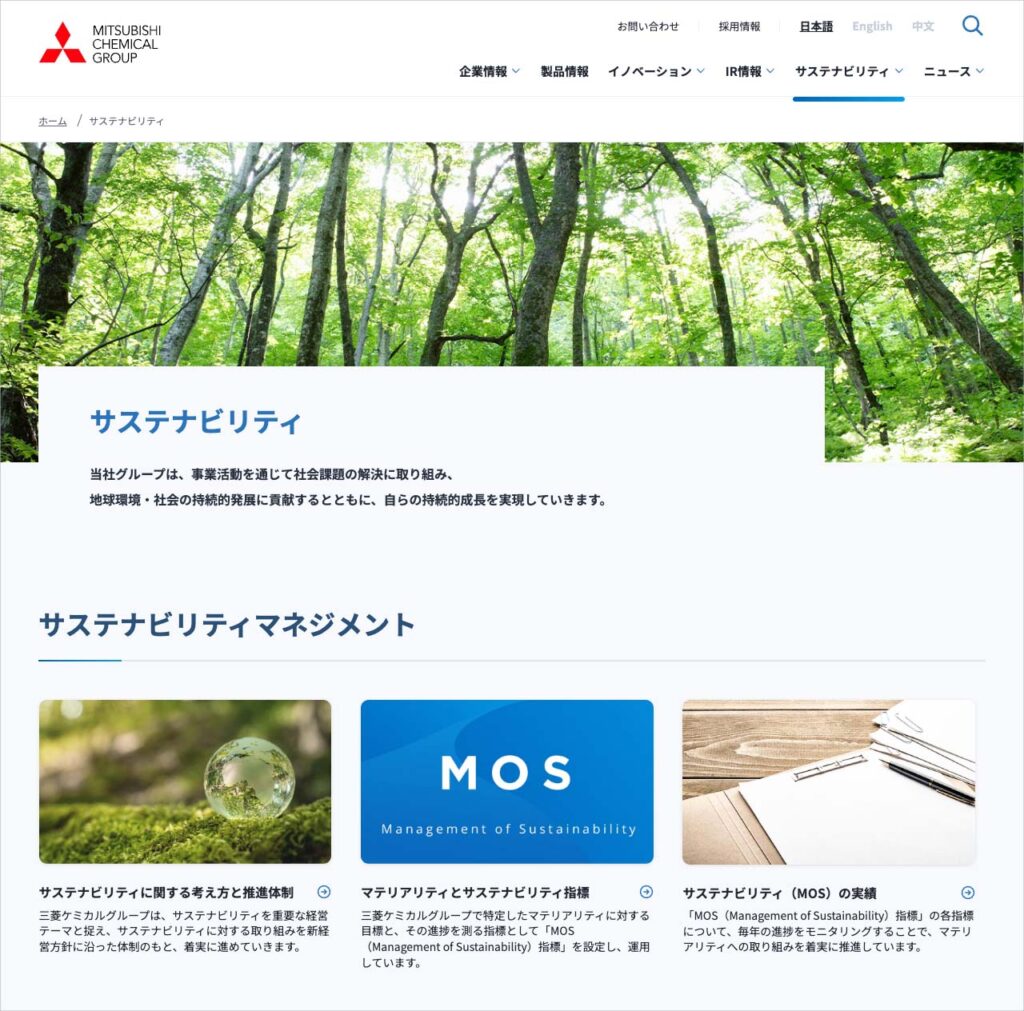
■ 三菱ケミカル
理念からESG施策、取り組みなど、多くの情報動線をグリッドレイアウトとカードUIを活用して整理し、的確に下層ページへと誘導。
https://www.mcgc.com/sustainability/
「語る」デザイン
では、「語る」デザイン、つまり、その企業ならではの価値観やビジョンを印象的に伝える表現とは、どのようなものなのでしょうか。
ここで言う「語る」デザインとは、サステナビリティのトップページを開いたサイト訪問者に向けて、まず最初に企業の想いや未来への姿勢を、言葉やビジュアル、体験を通じて届けるアプローチです。
動画やイラスト、コピー、インフォグラフィックなど、さまざまな手法を用いて、見る人との距離感を縮めながら、個別の情報へ自然と導いていくような伝え方と言えるでしょう。
こうした「語る」デザインアプローチは、企業のパーソナリティや価値観を視覚や言葉に落とし込みながら、数値や成果だけでは伝えきれない“背景”や“想い”を補完してくれます。
どんな未来を目指しているのか。なぜその活動に取り組んでいるのか。そうしたストーリーに最初に触れることで、情報を理解する前に、見る人の中に共感が芽生える──そんな可能性を感じさせてくれる表現かもしれません。
その反面、演出が強すぎると、信頼性よりも印象が先行して受け取られるリスクも発生します。さらに、ストーリー重視の構成では情報の一覧性が下がり、目的の情報に辿り着きにくくなることや、鮮度の高い情報を訴求しづらいといった課題も出てくるでしょう。
「語る」デザインアプローチの手法
■ 動画やインタラクティブ表現
映像や動きのある表現を使うことで、取り組みやビジョンをより印象的に伝えます。見る人の理解や共感を引き出し、没入感のある体験をつくる手法です。
■ KPIなどの数字をインフォグラフィックで表現
成果や進捗をビジュアルで見せることで、物語性と定量的な信頼感を同時に伝える効果があります。「整える」デザインアプローチに部分的に取り入れるケースが多いです。
■ イラストによる世界観の演出
写真とは異なるブランド独自のトーンや世界観を視覚的に表現するのに適しています。
■ コピーや文章で語る
キャッチコピーや見出し、導入文などを通して、企業の価値観や考え方を伝えます。
キービジュアルとキャッチコピーの組み合わせで効果的に語る手法は、多くの企業で取り入れられています。
■ オウンドメディアを活用した発信
別途オウンドメディアを立ち上げ、具体的な取り組みやその背景、想いを思う存分語ります。最近ではnoteを活用し情報発信する企業も多く見かけます。
「語る」デザインアプローチの事例
1. 動画やインタラクティブ表現

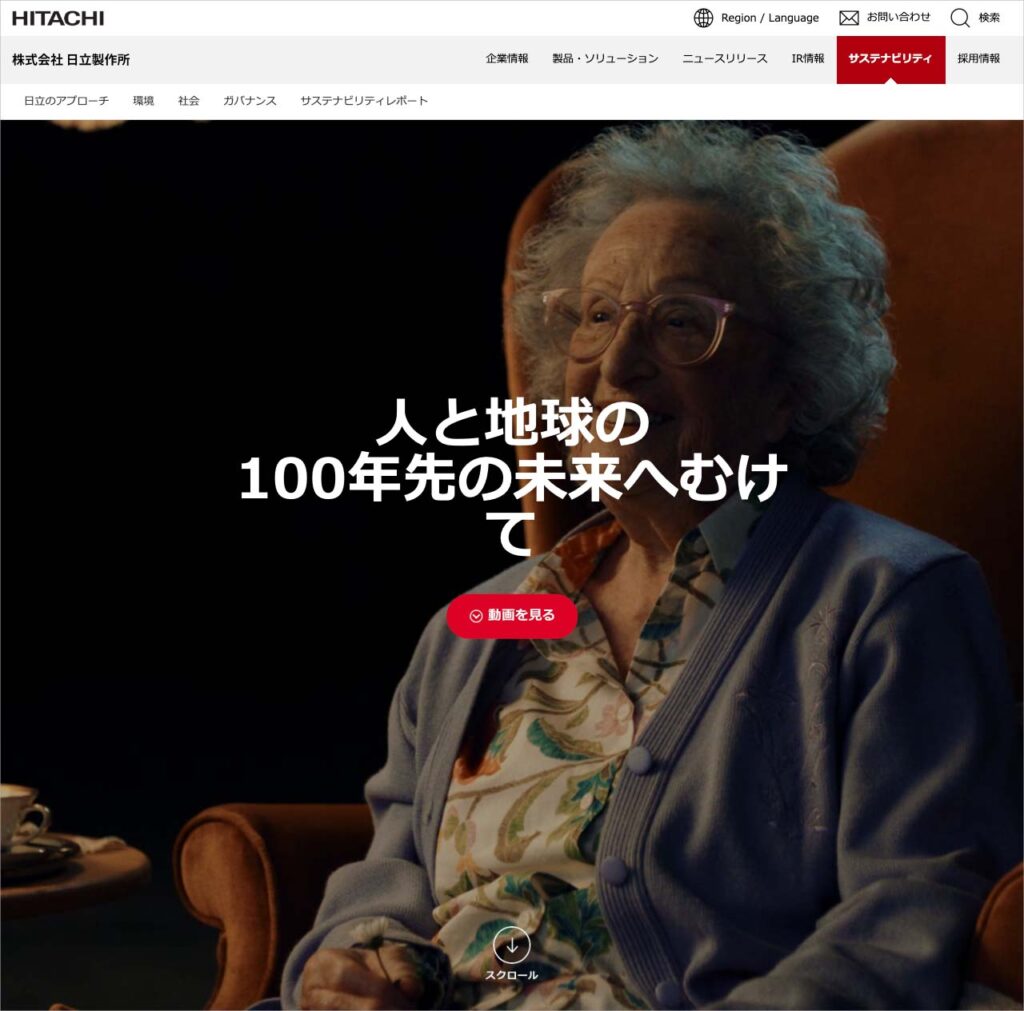
■ 日立製作所
情緒的なビジュアル(高齢女性)を用いた動画を活用し、ファーストビューで一気に世界観に引き込むストーリー展開が印象的。未来を見据える人間の姿を通じて、日立のサステナビリティに対する想いと価値観をエモーショナルに伝える。
https://www.hitachi.co.jp/sustainability/

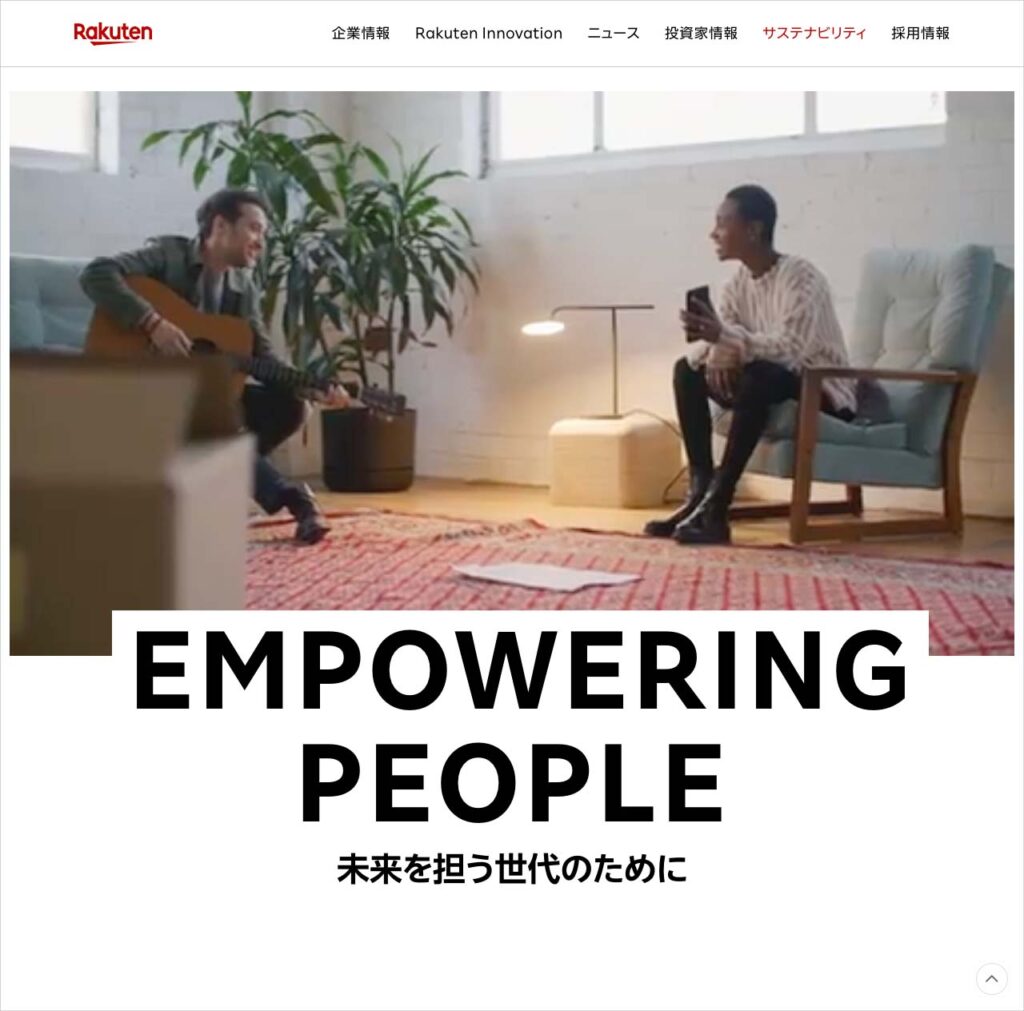
■ 楽天グループ
スクロールアクションや動画、インパクトのあるタイポグラフィを用いて、企業のメッセージをダイナミックかつ印象的に語りかけるデザイン。
https://corp.rakuten.co.jp/sustainability/

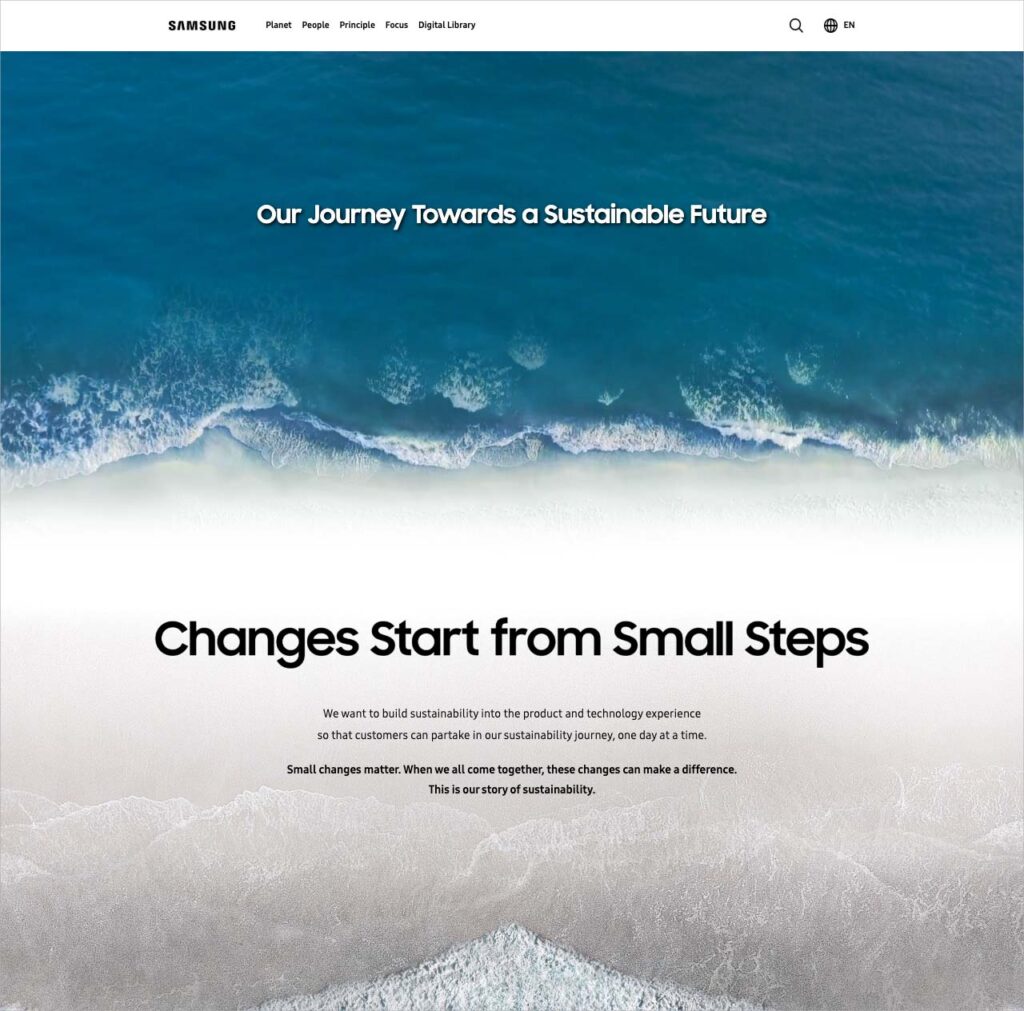
■ サムスン
地球を俯瞰するような視点でページが展開。スクロールに合わせて線画のイラストが個々のコンテンツへと導いていく、視線誘導の仕掛けが印象的。
https://www.samsung.com/global/sustainability/
2. KPIなどの数字をインフォグラフィックで表現

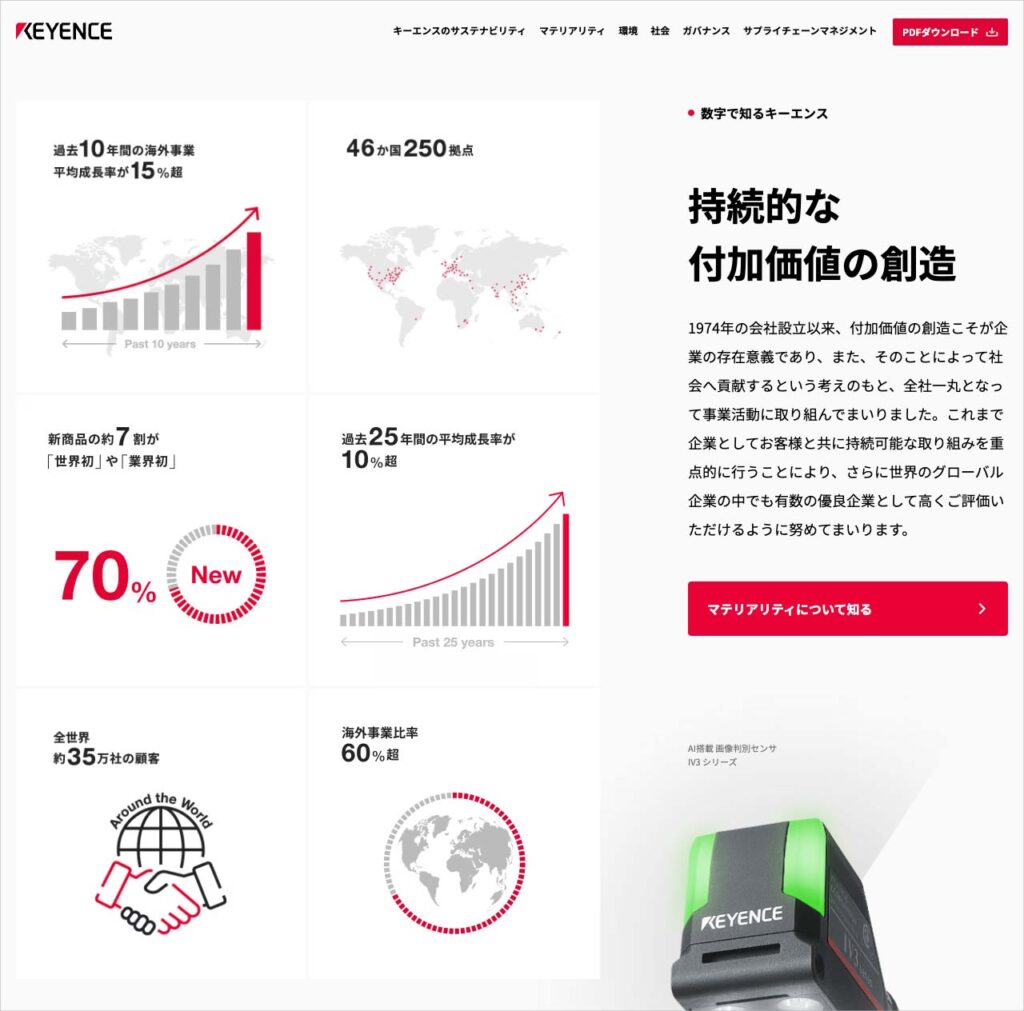
■ キーエンス
定量データをシンプルかつクリーンに可視化することで、キーエンスが掲げる「付加価値の創造」という企業姿勢を語る。
https://www.keyence.co.jp/sustainability/

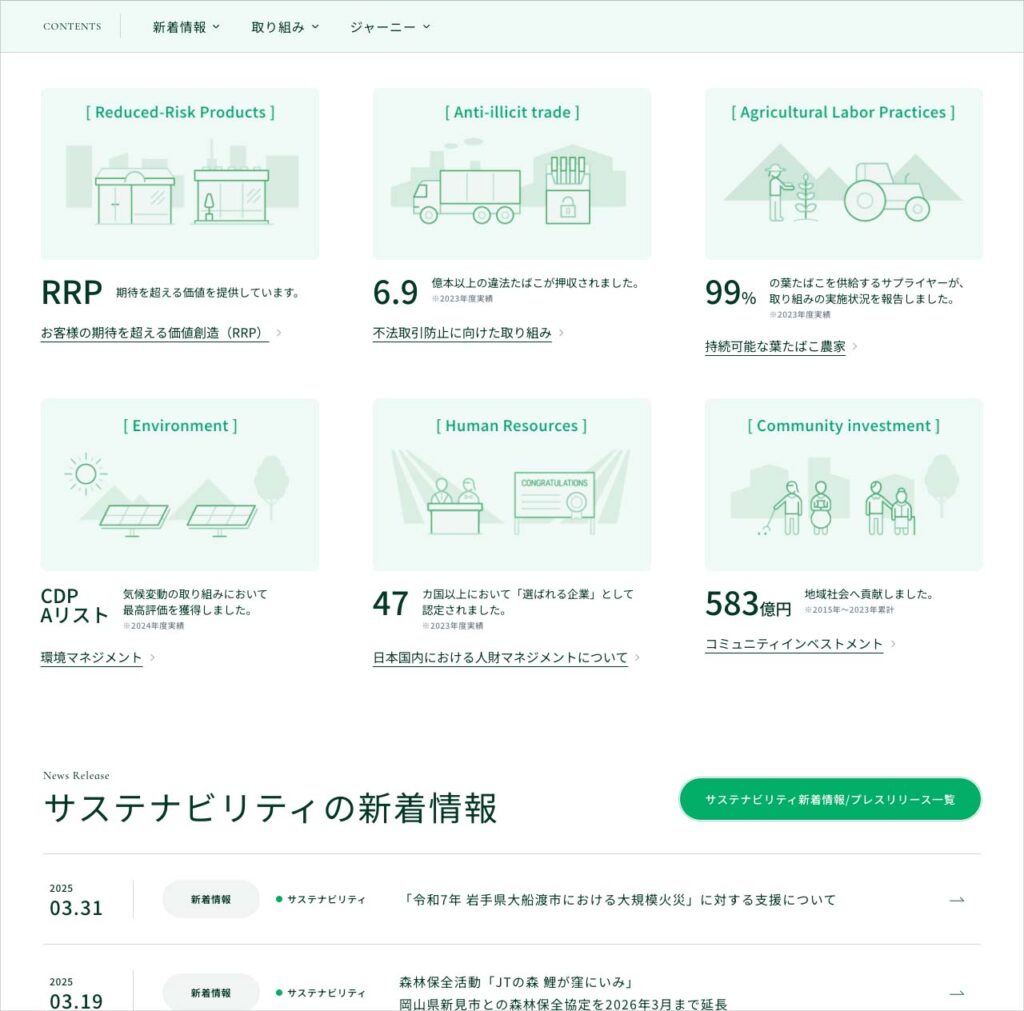
■ JT
ページ全体は「整える」デザインアプローチをとっているが、インフォグラフィックのエリアで企業の成果や姿勢をアイコンと数値を用いて「語る」デザインアプローチを取り入れている。
https://www.jti.co.jp/sustainability/
3. イラストによる世界観の演出

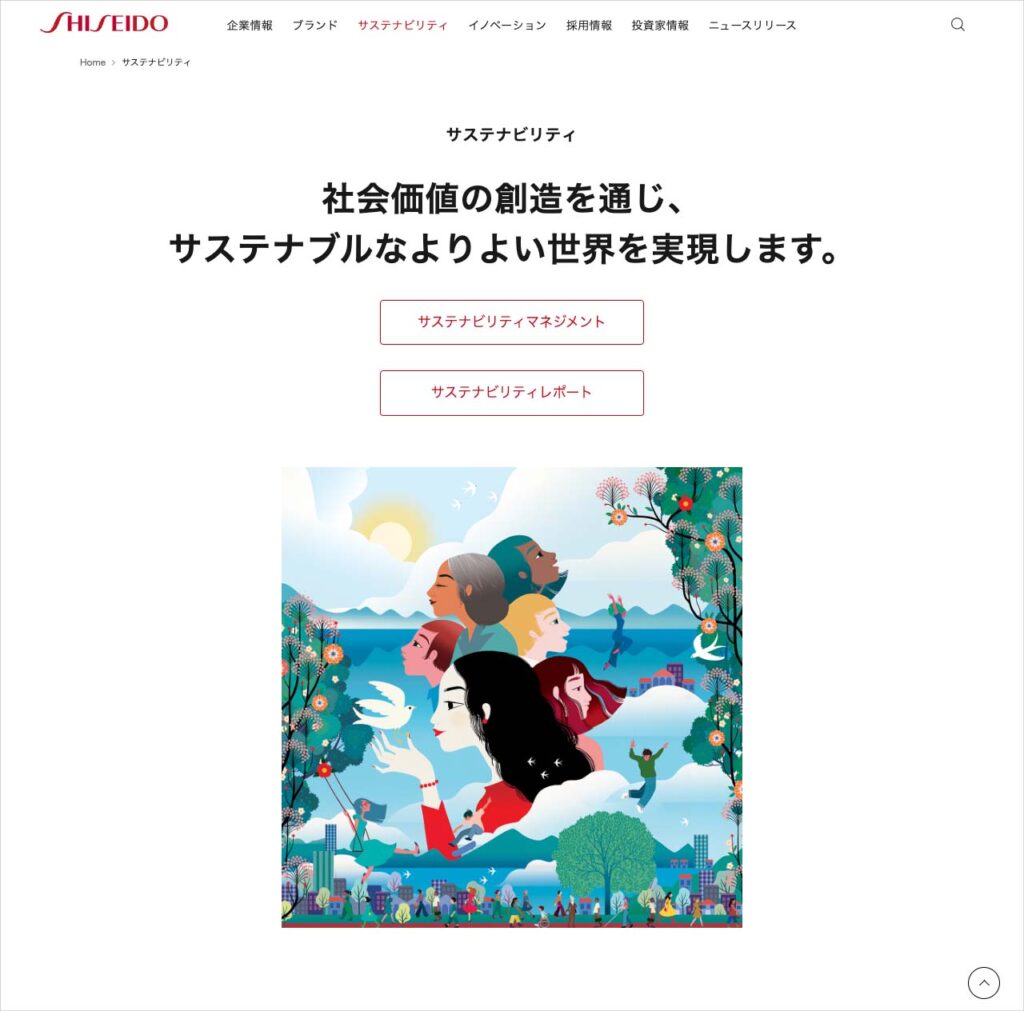
■ 資生堂
詩的でアート性の高いイラストを通じて、資生堂のサステナビリティへの想いと美意識を情緒的に語りかけるデザイン。
https://corp.shiseido.com/jp/sustainability/

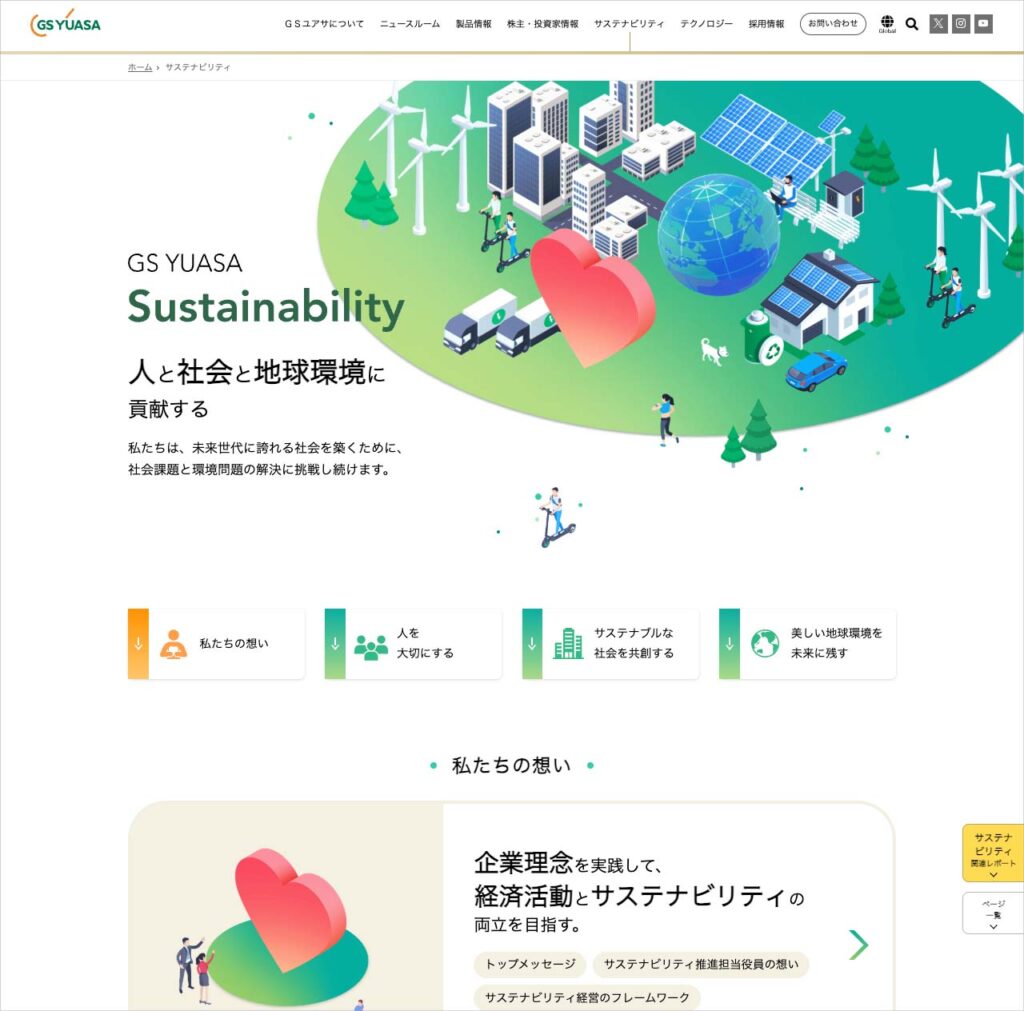
■ GSユアサ
ストーリー性のあるやさしい色づかいのイラストで、企業の想いや未来への姿勢を親しみやすく「語る」デザイン。
https://www.gs-yuasa.com/jp/csr/
「整える」ことで信頼を、「語る」ことで共感を
このように、サステナビリティ情報のトップページの見せ方を、「整える」と「語る」という2つのアプローチに分けて考えてみると、見えてくることがあります。
情報をわかりやすく整理し、正確かつ網羅的に伝える「整える」デザインは、信頼性を重視する企業に最適なデザインアプローチと言えるでしょう。一方で、企業の価値観や未来へのビジョンを、ストーリーや表現の工夫を通じて届ける「語る」デザインは、見る人との間に共感を育みたい企業に有効だと言えます。
何を重視し、誰にどう伝えるのか——その目的や文脈、表現のスタイルは企業ごとに異なります。
どのアプローチが自社にとって適しているのか。そんな視点からデザインを見直してみると、新しいヒントが見えてくるかもしれません。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
サステナビリティサイト制作
さまざまなコーポレートサイトを構築することで培ったコーポレートコミュニケーションの知見に基づき、印象的にわかりやすくサステナビリティ情報を発信するサイトを制作します。
Keyword
