コラム
デザイナー Yデザイン部
【2023年版】イラストを活用したWebサイトは多種多様!約500サイトを調査してみた!
イラストを使用したWebサイトは、写真やタイポグラフィを中心としたWebサイトとは異なる魅力がありますね。
写真を使用しているWebサイトは多いですが、あえてイラストをデザイン要素の中心に使用しているWebサイトにはどんな特徴が見られるでしょうか。
今回はイラストをデザインに使用したWebサイトを約500件調査し、イラストの種類や流行を探ってみました。
目次
そもそもイラストってどんな表現手法があるの?
イラストといってもさまざまな表現手法が存在しています。Webデザインによく使用されているイラストの表現手法を事例と共に見ていきましょう。
(1)「線」で表現
「線」で表現されたイラストは、Webデザインで人気のある表現手法のひとつです。ラインアートやパスと呼ばれることもあります。シンプルでスマートなデザインとの相性が良い表現手法です。
「線」で表現されたイラストといっても、デジタルで作った均一なパス、ペンで書いたような手描き風のタッチ、または細い線を使ったものや太い線を使ったものなどさまざまな種類があります。その他にも線のみで描写するシンプルなイラストもあれば、色を塗ったカラフルなイラストもあります。

このように、線の太さや質感、色などを工夫することで、イラストの印象を大きく変えることができる幅の広さが「線」で表現されたイラストの特徴です。
Noritakeさん・馬場雄さん・白根ゆたんぽさんなど、シンプルな「線」が魅力的な人気イラストレーターの影響を受けたと思われる画風も人気です。
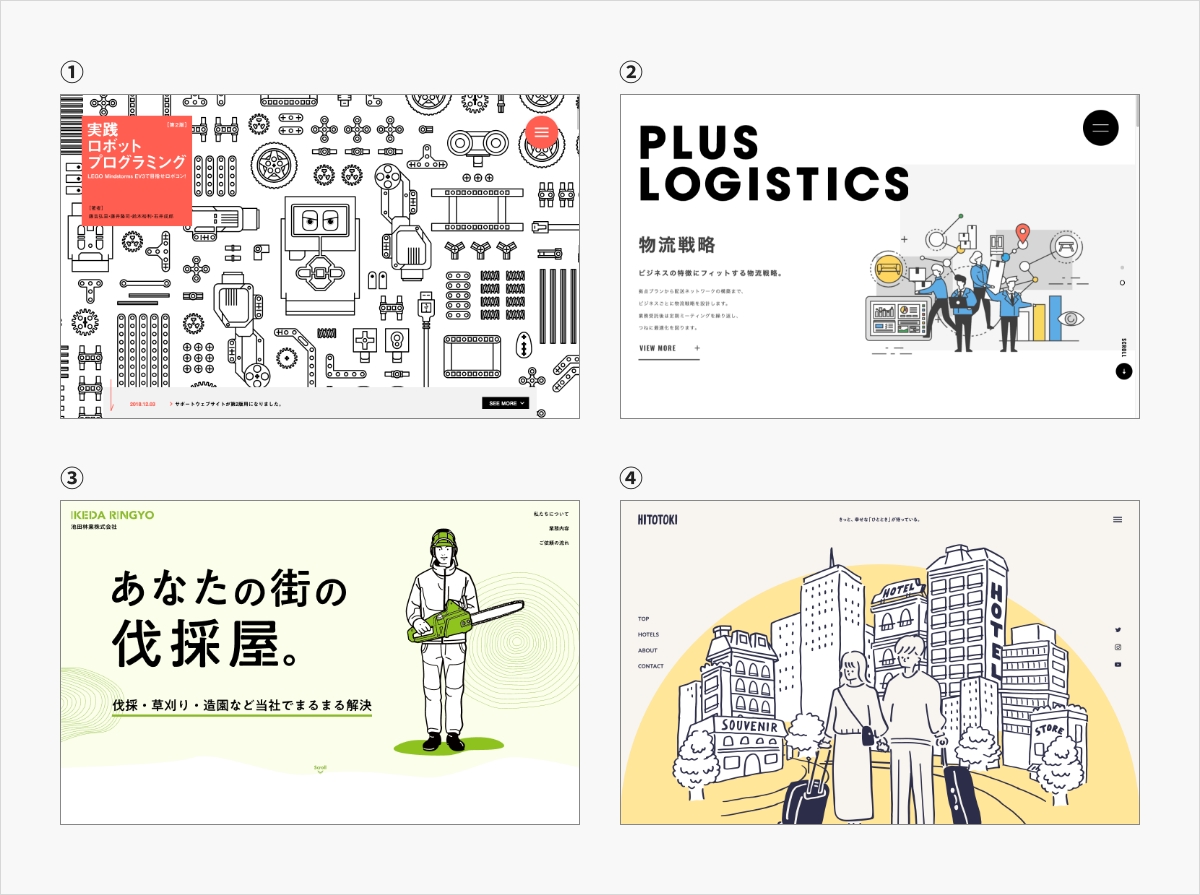
事例

①実践ロボットプログラミング|http://robot-programming.jp/
②プラス ロジスティクス株式会社|https://www.plc.co.jp/
③池田林業株式会社|https://ikerin2017.com/
④HITOTOKI by 旅する2人|https://hitotoki-hotel.com/
(2)「面」で表現
「面」で表現されたイラストは、線による縁取りのないベタ塗りが特徴です。特にAdobe illustratorなどのアプリで作られたデジタルの「面」で表現されたイラストは、フラットデザインとの相性が抜群なので、「線」で表現されたイラストと並んでWebデザインで人気のある表現手法です。
Webサイトのアイコンやピクトグラムも「面」で表現されたイラストがよく使用されているので、馴染みのあるビジュアルですね。
デジタルの「面」で表現されたイラストを、Adobe Photoshopなどのアプリで加工する手法も人気があります。例えば、グラデーションや影を追加することでメリハリのある印象を出すことができますし、テクスチャをかけることで印刷物や切り絵のような独特の風合いを出すこともできます。

このように、加工によって新しい表現を生み出せるのも「面」で表現されたイラストの特徴です。
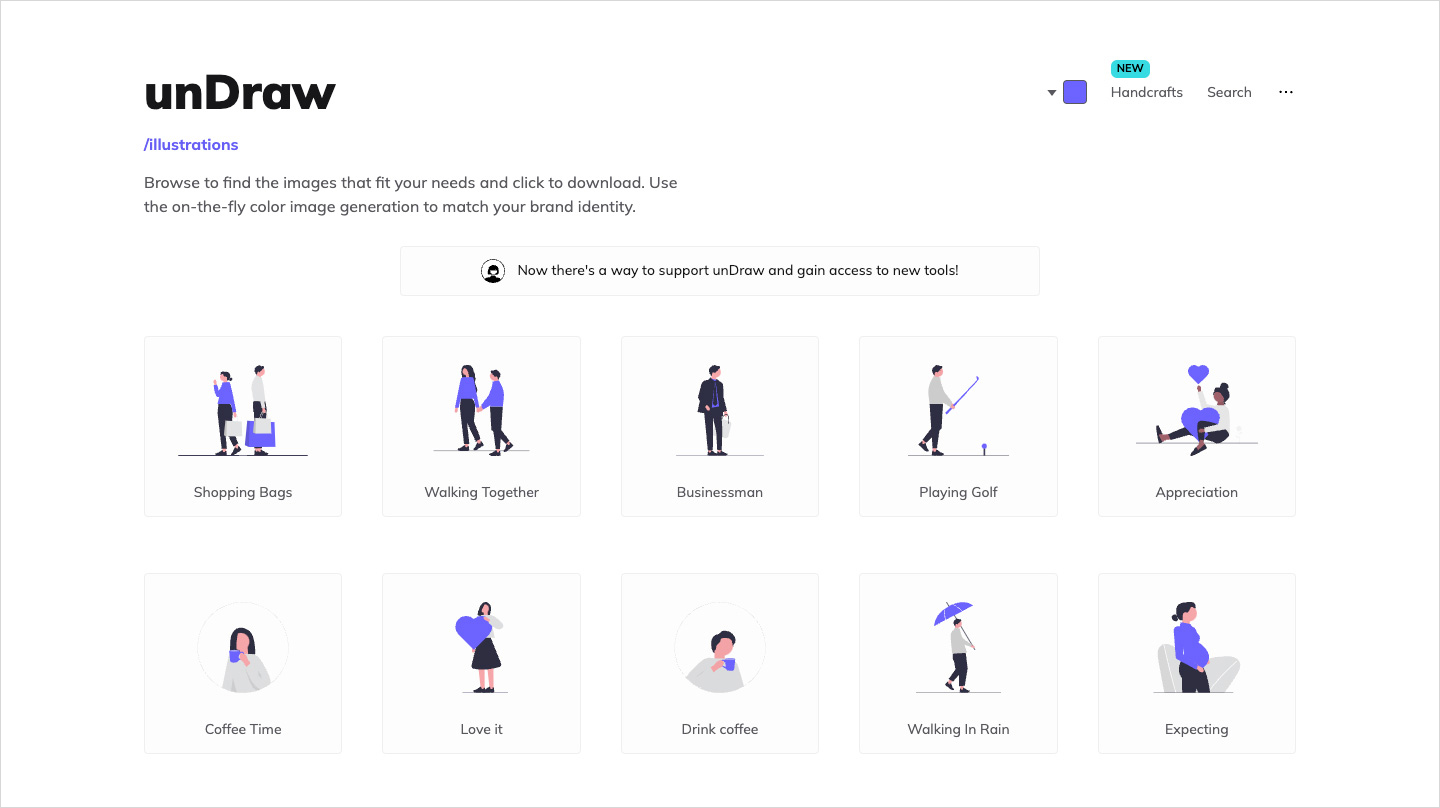
そして、最近のWebサイトでは、以下のような曲線的で表情がない「面」で表現された人物のイラストがよく使用されています。

unDraw|https://undraw.co/illustrations
表情がない人物のイラストでは、ユーザーに冷たく無機質な印象を与えてしまうのではないかという懸念も出てきますが、イラストにユーザー自身を投影してもらいたいときや、イラストをスタイリッシュなデザインとして演出したいときに効果的です。海外のWebサイトでも人気があります。
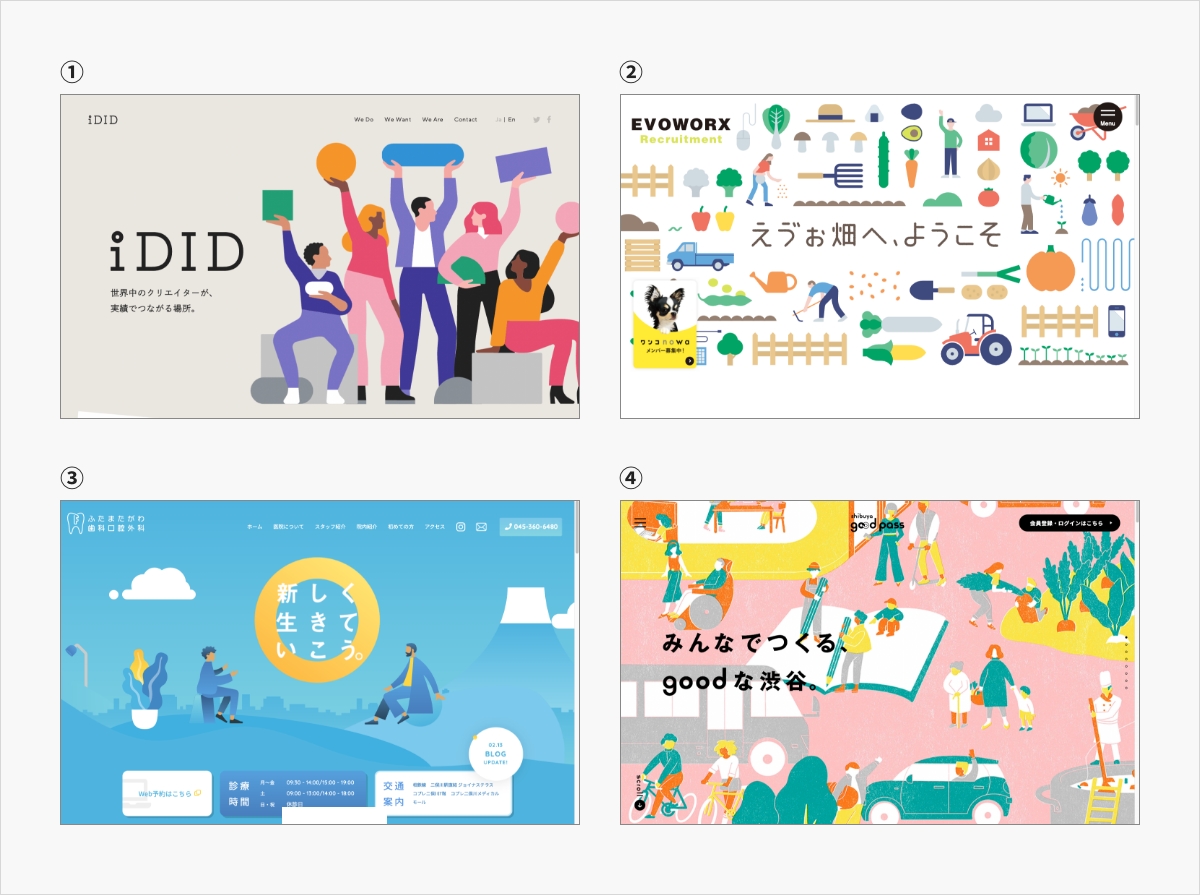
事例

①iDID|https://idid.team/
②株式会社エヴォワークス採用サイト|https://www.evoworx.co.jp/recruit/
③ふたまたがわ歯科口腔外科|https://futamatagawa-dental.com/
④shibuya good pass|https://goodpass.app/
(3)図形・幾何学模様
抽象的な表現を用いることによって、ユーザーの想像力を掻き立てる手法です。情緒や感性に訴えるのに最適です。写真や写実的なイラストでは、具体的すぎるがゆえに伝えにくい概念的なテーマに最適です。アニメーションやタイポグラフィと組み合わせると、演出の幅を広げることができます。
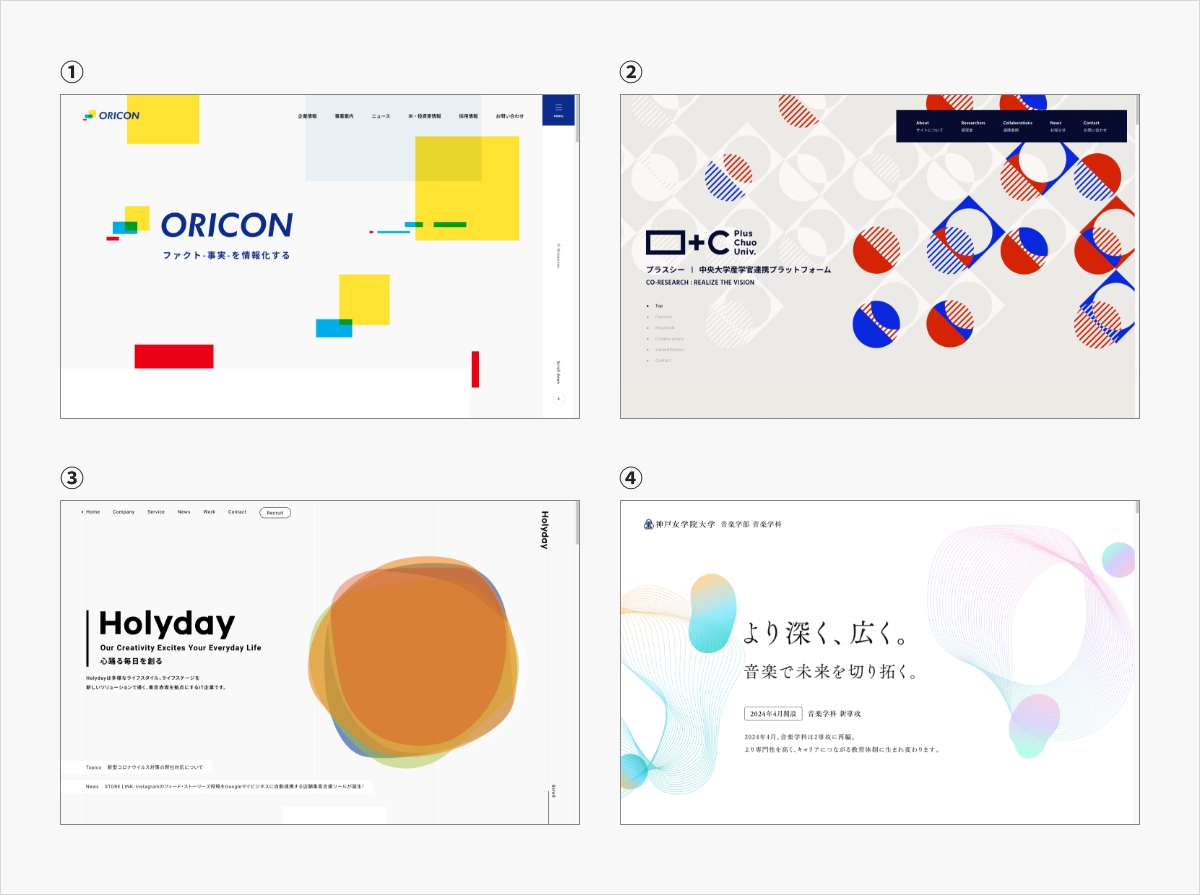
事例

①オリコン株式会社|https://www.oricon.jp/
②+C(プラスシー)中央大学産学官連携プラットフォーム|https://plus-c.chuo-u.ac.jp/
③株式会社Holyday|https://holyday.co.jp/
④神戸女学院大学 音楽学部音楽学科|https://m.kobe-c.ac.jp/newmajor/
(4)手描き風
水彩・油絵・アクリル絵の具、墨、クレヨンなど、アナログな画材で描写されたイラストです。
実際にアナログで描いたイラストを使用する場合もありますが、Adobe Photoshopなどのアプリの機能を利用した手描き風デジタルイラストも数多く存在します。
アナログ表現はWebデザインのようなデジタル色の強いジャンルとは対極にあるように見えますが、手描きならではの温かみや親しみは、ユーザーに好印象を与えることができます。
オリジナリティの高さや、強い個性が求められるコンテンツに使用すると効果的です。
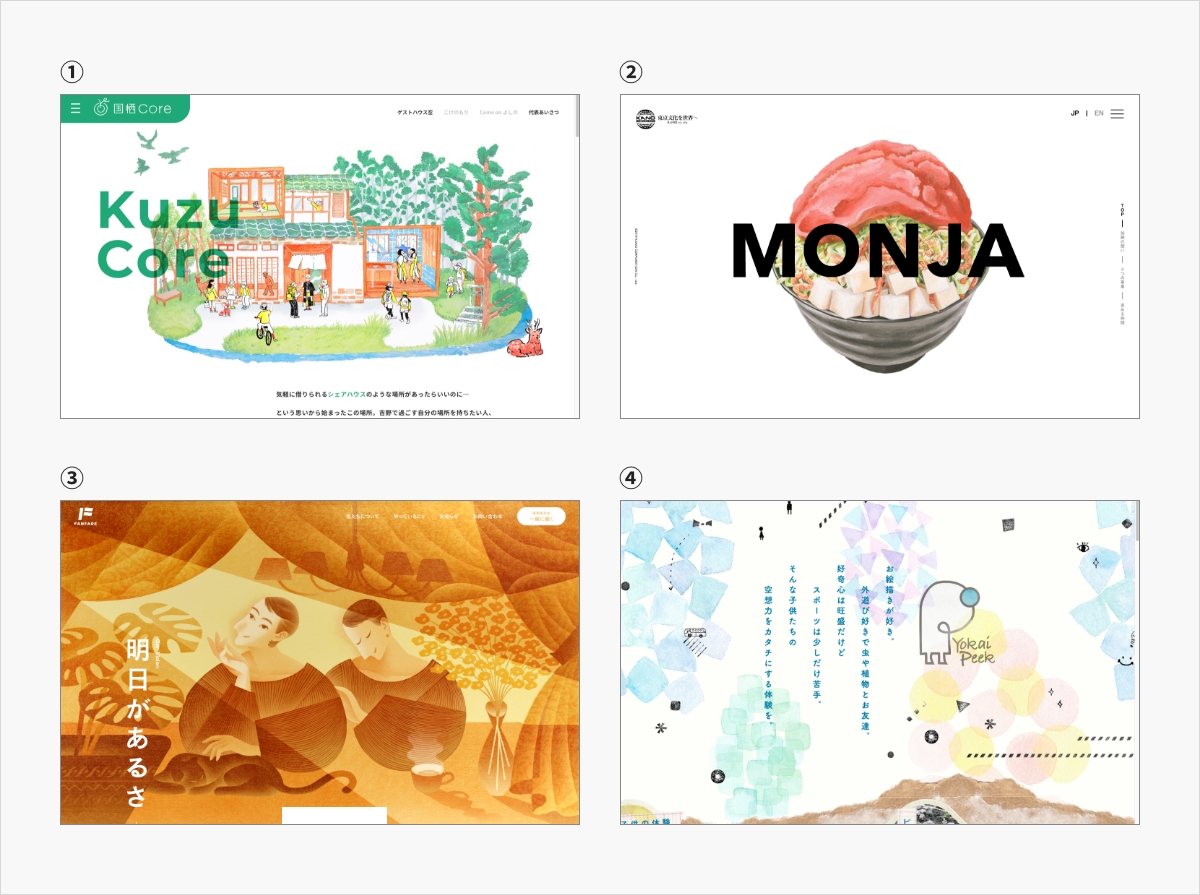
事例

①国栖Core|https://kuzu-core.com/
②加納コーポレーション|https://kano-corp.tokyo/
③ファンファーレ株式会社|https://fanfare-kk.com/
④妖怪ピーク|https://yokai-peek.com/
(5)コラージュ
コラージュは、写真やイラストといった異なる素材を組み合わせた表現手法です。異なる素材を組み合わせることで、新しいイメージを創造することができます。
キービジュアルに使用されることが多く、写真による具体的なイメージとイラストによる抽象的なイメージの両方を訴求することができます。
写真とイラストの割合を調整することで、どちらのイメージを強く訴求したいのか、柔軟に変化させることも可能です。
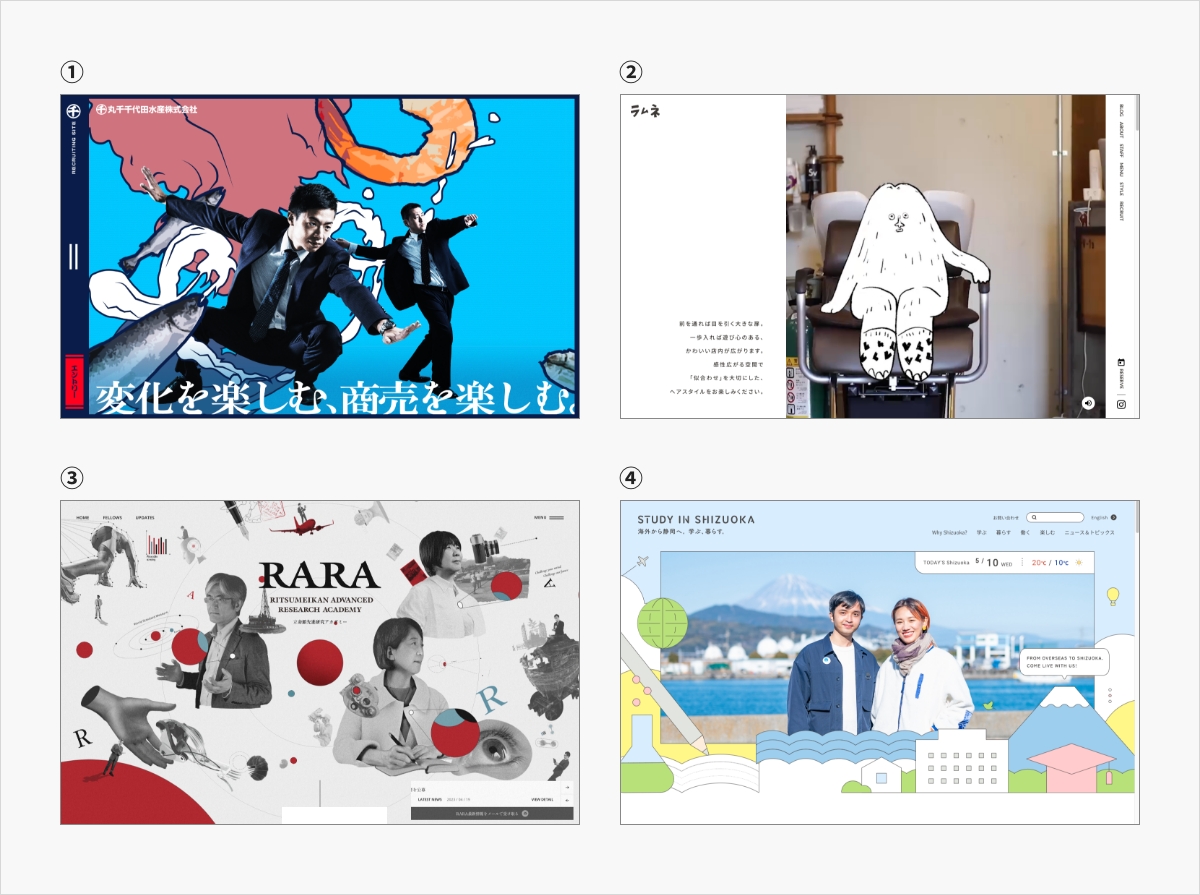
事例

①丸千千代田水産株式会社 採用サイト|http://www.marusen.co.jp/recruit/
背景のイラストに切り抜いた写真を組み合わせる方法
②ラムネ|https://lamune-kyoto.com/
写真の中にイラストを挿入する方法(参考サイトは動画)
③立命館先進研究アカデミー RARA|https://rara.ritsumei.ac.jp/
写真とイラストを散りばめる方法
④STUDY IN SHIZUOKA|https://studyinshizuoka.jp/
イラストを写真で囲むことで構図の一部に見立てる方法
(6)アイソメトリック
アイソメトリックとは、斜め上から見下ろしたような構図の立体的なイラストです。
3DCGを使わずに立体表現が可能で、俯瞰的な構図によって一目で状況を説明できるのが魅力です。
未来を感じさせる先進的なイメージを訴求するのに向いており、海外のWebデザインでも人気の表現手法です。
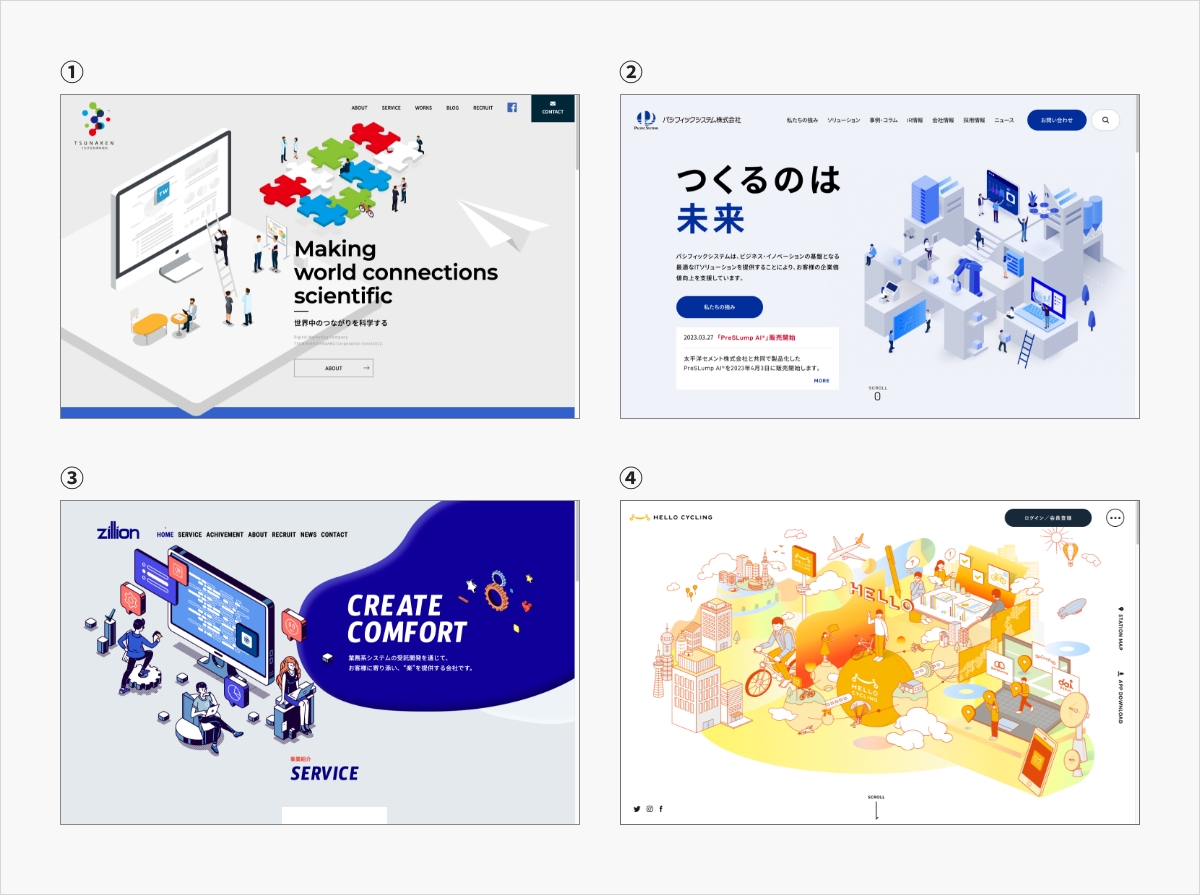
事例

①つながる科学研究所|https://tsunaken.co.jp/
②パシフィックシステム株式会社|https://www.pacific-systems.co.jp/
③株式会社ジリオン浜松|https://www.zillion.co.jp/
④HELLO CYCLING|https://www.hellocycling.jp/
(7)3DCG
ブラウザやデバイスの進化により、3DCGを取り入れたWebデザインも増えてきました。
アニメーションやインタラクションとの相性も良く、上記の平面的なイラストと異なり、空間を意識したダイナミックな表現が可能になります。ユーザに、没入感ある体験を提供したいときに最適です。
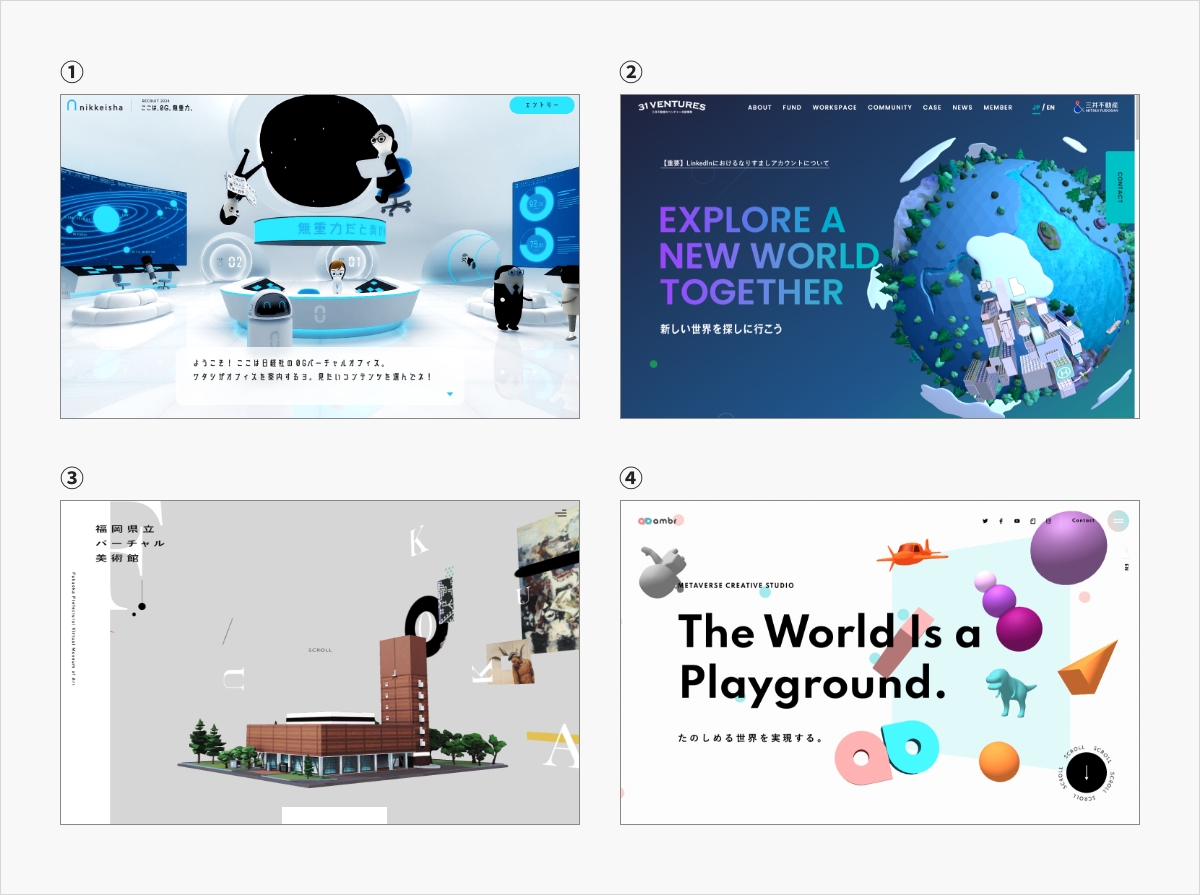
事例

①日経社 2024年度 採用サイト|https://www.nks.co.jp/recruitsite/
②31 VENTURES 三井不動産株式会社 ベンチャー共創事業部|https://www.31ventures.jp/
③福岡県立バーチャル美術館|https://virtualmuseum.fukuoka-kenbi.jp/
④株式会社ambr|https://ambr.co.jp/
ビジネスによって違う?業界ごとのイラストを使ったWebデザインを見てみよう
基本的にWebデザインは、企業のブランドイメージやターゲットユーザーなどに左右されるので、Webデザインにイラストを採用した企業は、イラストが最も効果的な表現だと判断したということになります。
そんなイラストを採用した企業のなかでも、業種によって好まれるイラストの表現手法に違いはあるのか調査をしてみました。特定の傾向が見られた業種をご紹介します。
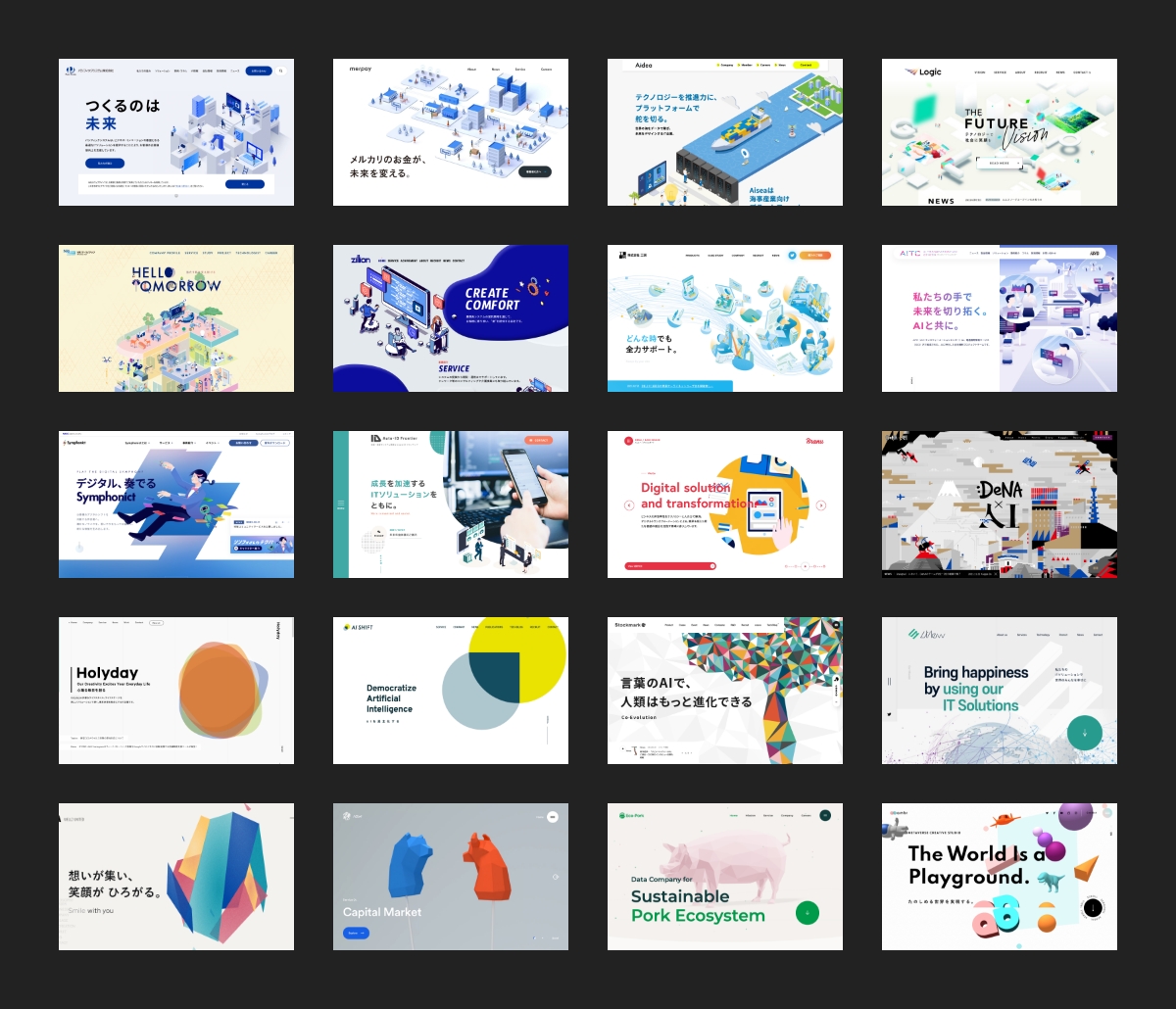
(1)IT
1. コーポレートサイト・事業部サイト
情報サービスやソフトウェア開発といったIT系企業のコーポレートサイトや事業部サイト
先進的でデジタルな業界のイメージや、技術力の高さをアピールするのに効果的なアイソメトリックや3DCGが好まれているようです。
調査サイト一覧

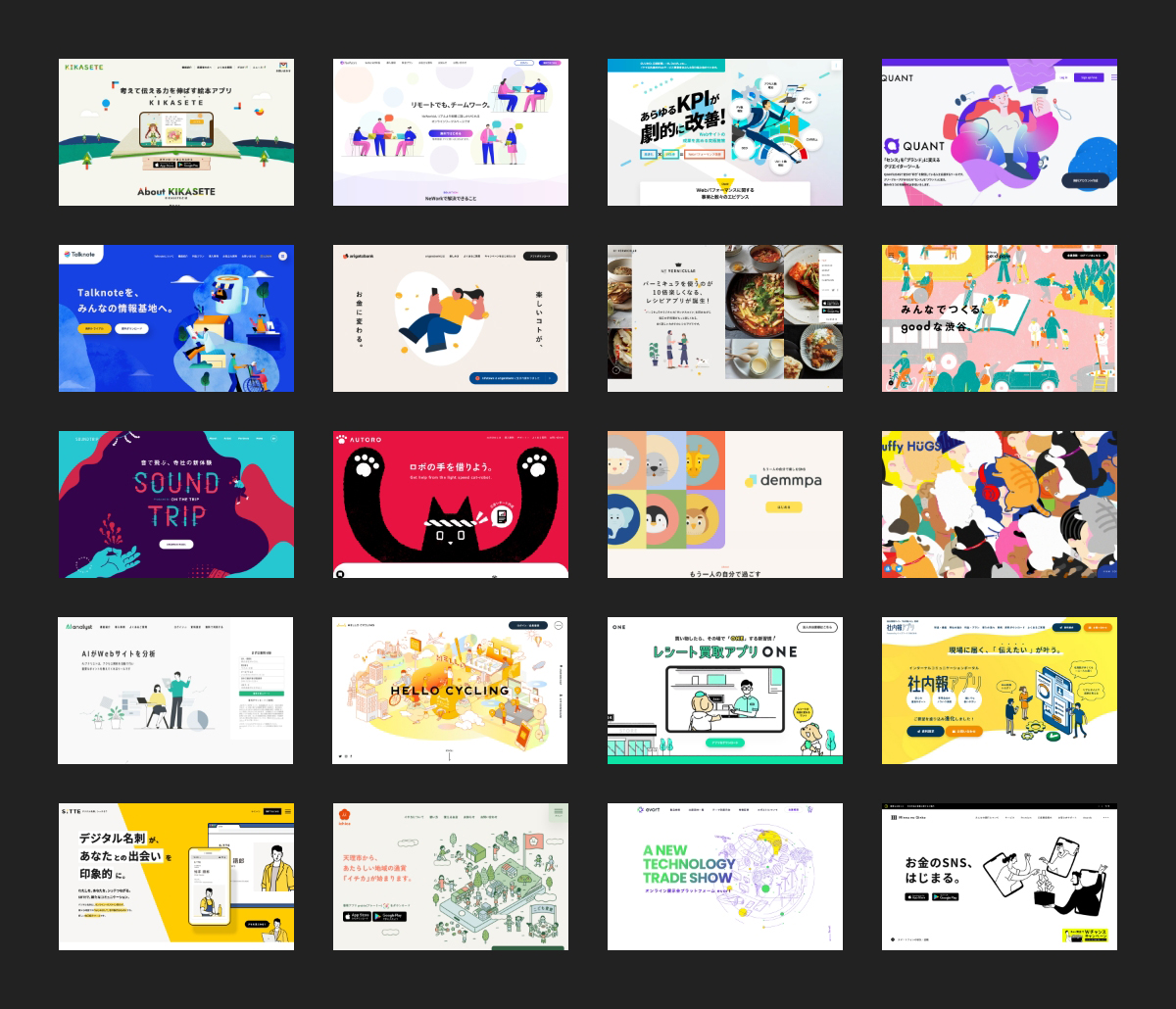
2. アプリ・Webサービスの特設サイト
コーポレートサイトとは独立した、アプリやWebサービスのランディングページなどの特設サイト
「線」や「面」で表現されたイラストが好まれており、トレンドを積極的に取り入れている印象を受けます。コーポレートサイトや事業部サイトに比べて、カジュアルで親しみやすい作風が多いようです。
調査サイト一覧

ITは他の業種と比較して、コーポレートサイトにイラストを積極的に活用している企業が多い印象を受けます。
事業内容を写真で表現すると、PCを操作するシーンに偏りがちなので、それを回避するためにイラストで差別化を図る傾向があると思われます。
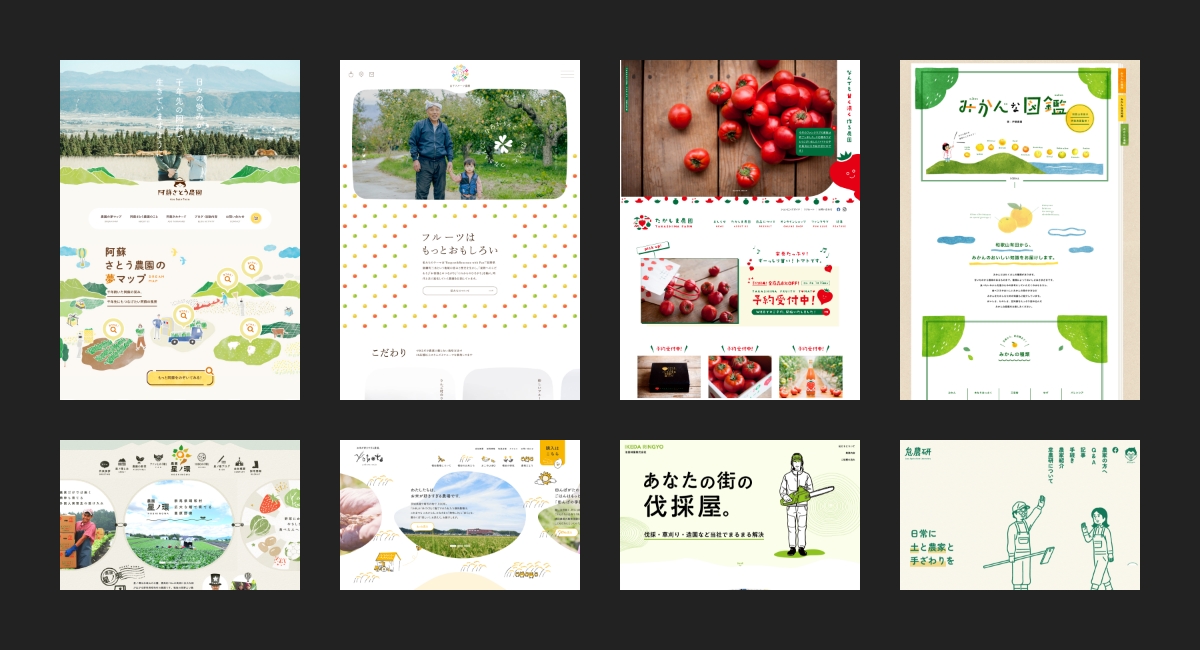
(2)一次産業
主に農家や林業のコーポレートサイトや通販サイト
全体的に手描き風の素朴なイラストが好まれています。配色は、自然や農作物を想起させるアースカラーやビタミンカラーが多いようです。
キービジュアルに写真を使用して、アクセントや背景としてイラストを使用するコラージュの表現手法が好まれているのも特徴です。
調査サイト一覧

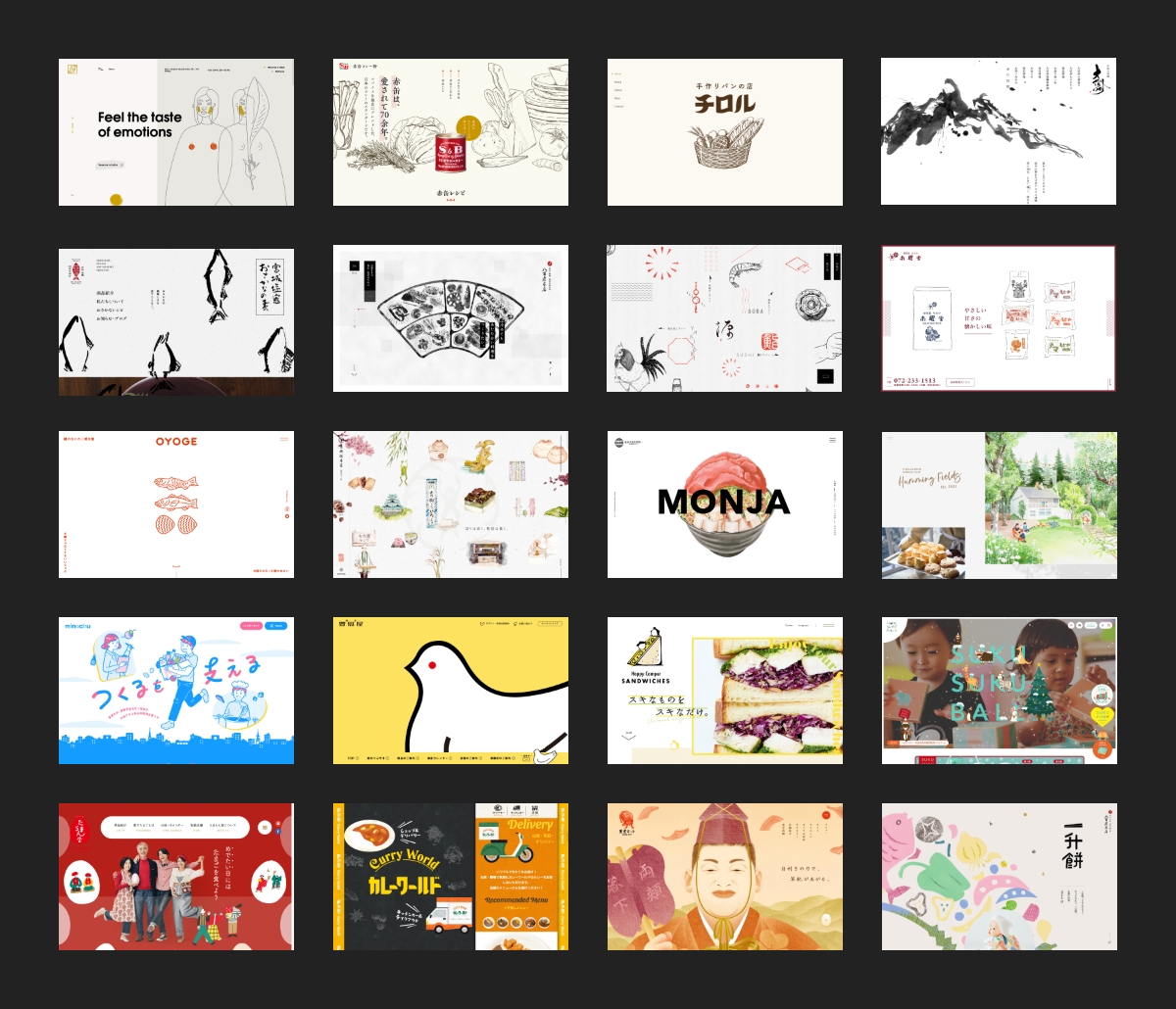
(3)食品
食品の販売店や製造業者、飲食店のコーポレートサイトや通販サイト
全体的に手描き風のイラストが好まれています。なかでも和食や和菓子を扱った企業はイラストを積極的に取り入れている印象を受けます。
伝統や高級感を表現するために、あえてモノクロや色数を抑えたイラストを使用する企業が多いのも特徴です。
調査サイト一覧

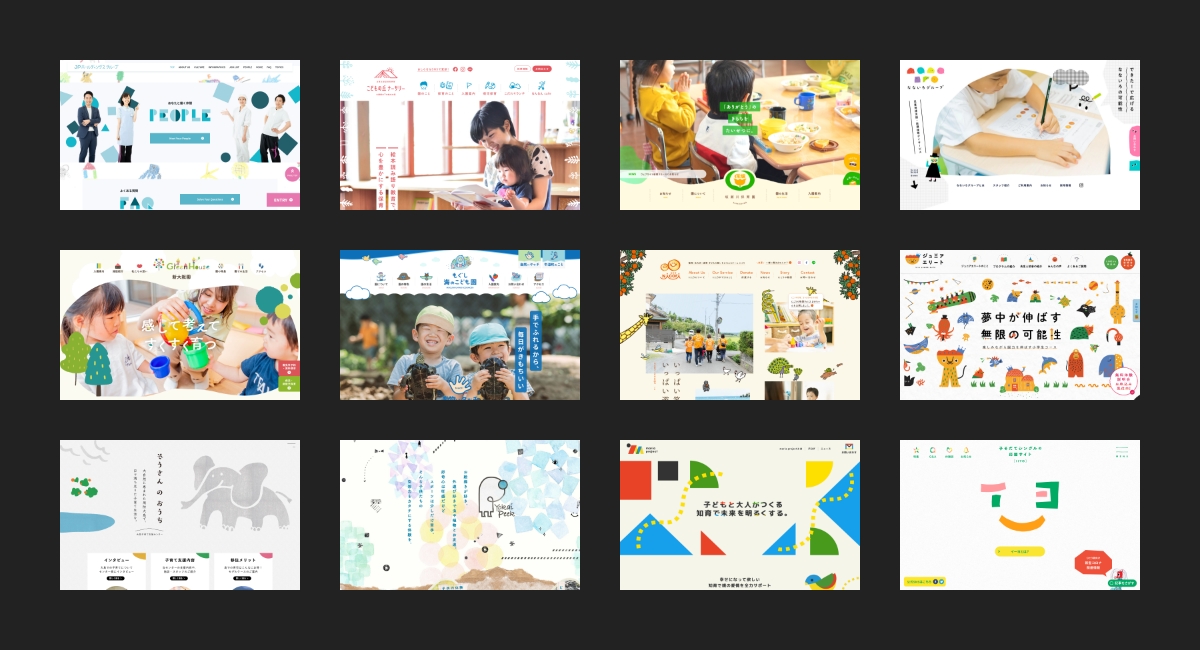
(4)児童教育・福祉
保育園・幼稚園や児童向けサービスのコーポレートサイト
全体的に親しみやすさや楽しさといった、子どもらしい印象の手描き風のイラストが好まれています。
可愛くて温かみのある絵本のような作風が多いようです。コーポレートロゴやグローバルナビのアイコンなどUIにもイラストが使用されているケースが多いのが特徴です。
調査サイト一覧

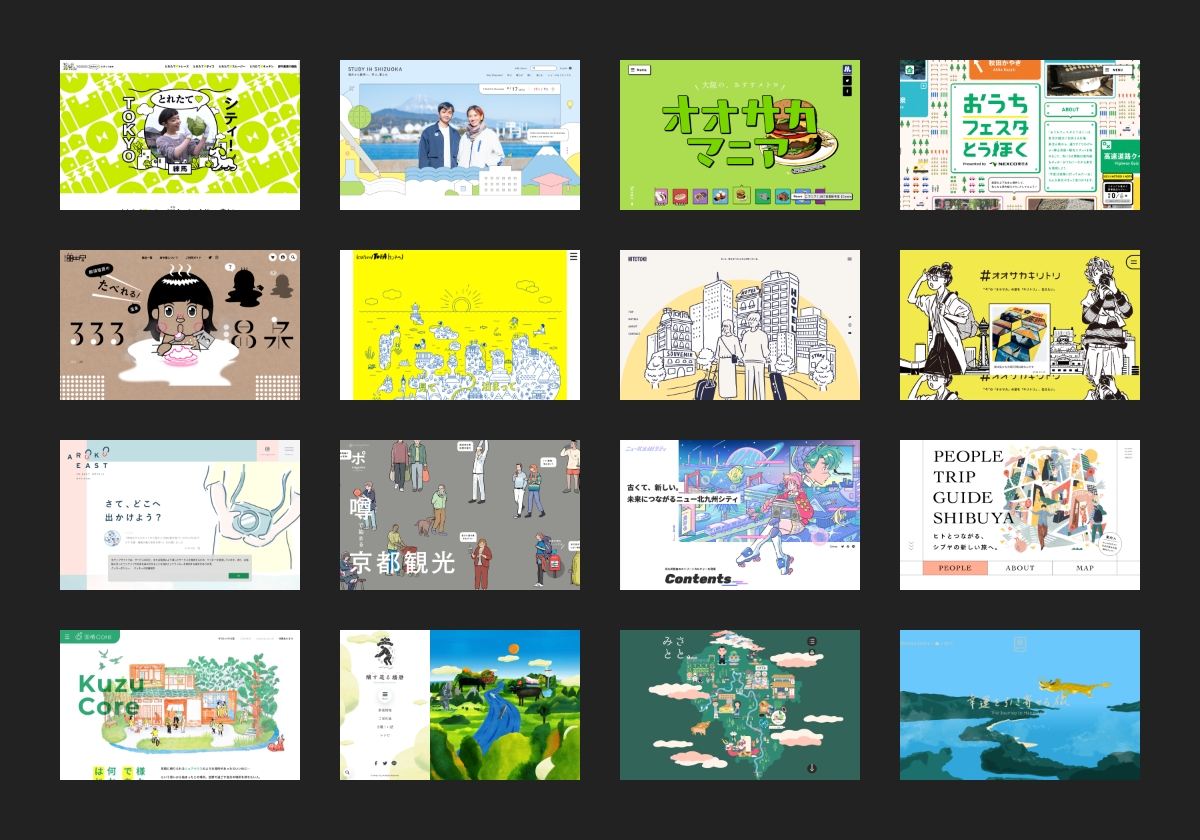
(5)観光・ローカル情報
ホテルや観光サービスのコーポレートサイト、観光情報や地域住民・移住者向けのローカル情報を紹介するウェブマガジン
豊かな自然など地域の特色をアピールしたい場合は、実際の風景をモチーフにしたイラストをWebデザインに使用しています。
一方、都会的なイメージをアピールしたい場合や、ターゲットユーザーが若者の場合は、シンプルな「線」で表現されたイラストや、最近流行している80年代風のレトロポップなイラストを使用している印象があります。
その土地が持つイメージを魅力的に描くのはもちろんのこと、ターゲット層に響く作風のイラストを意識しているのがうかがえます。
調査サイト一覧

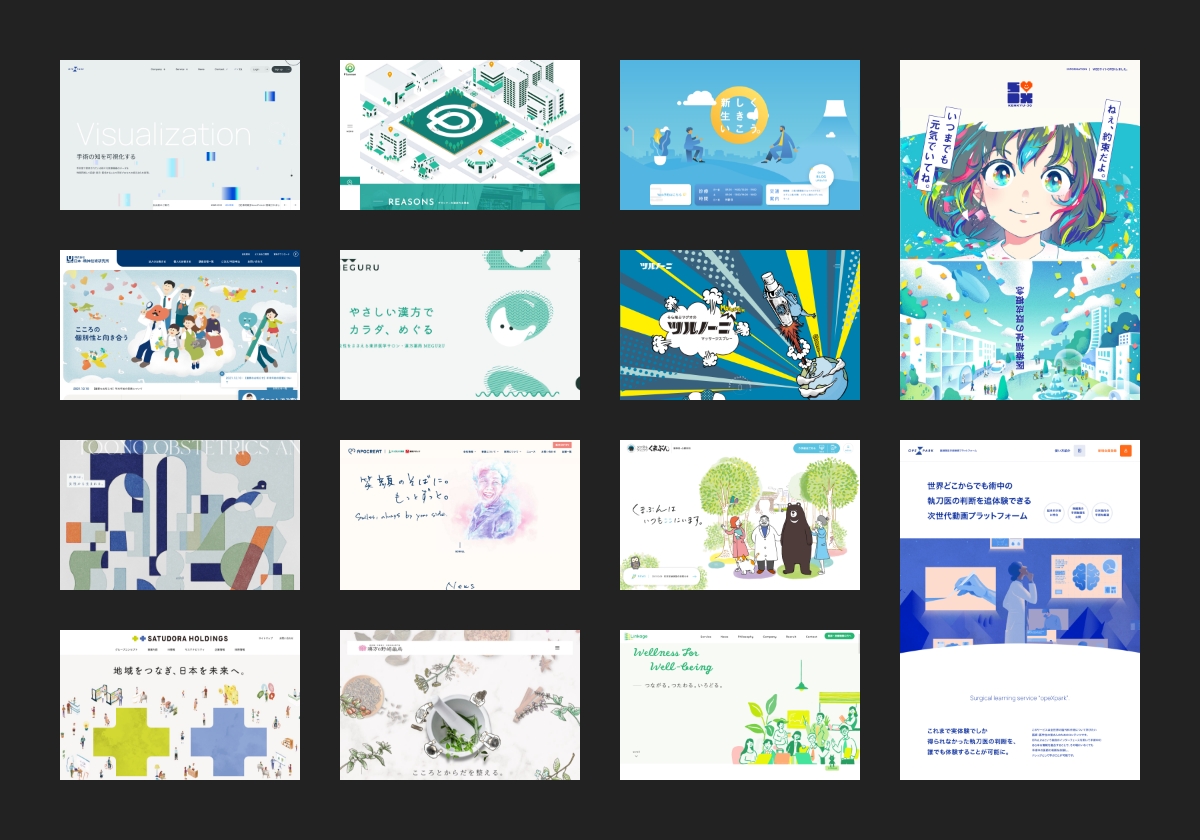
(6)医療・健康
病院などの医療機関や医薬品、健康に関わるサービスを展開している企業や研究機関のコーポレートサイト
イラストの種類はさまざまですが、緑や青をベースにしたクリーンな印象のイラストが多いのが特徴です。
研究色のイメージが強い企業は、デジタル系の先進的なイメージのイラストを好む傾向があります。一方で、癒しのイメージが強い企業は、手描き風や曲線的で柔らかい作風を好む印象があります。
調査サイト一覧

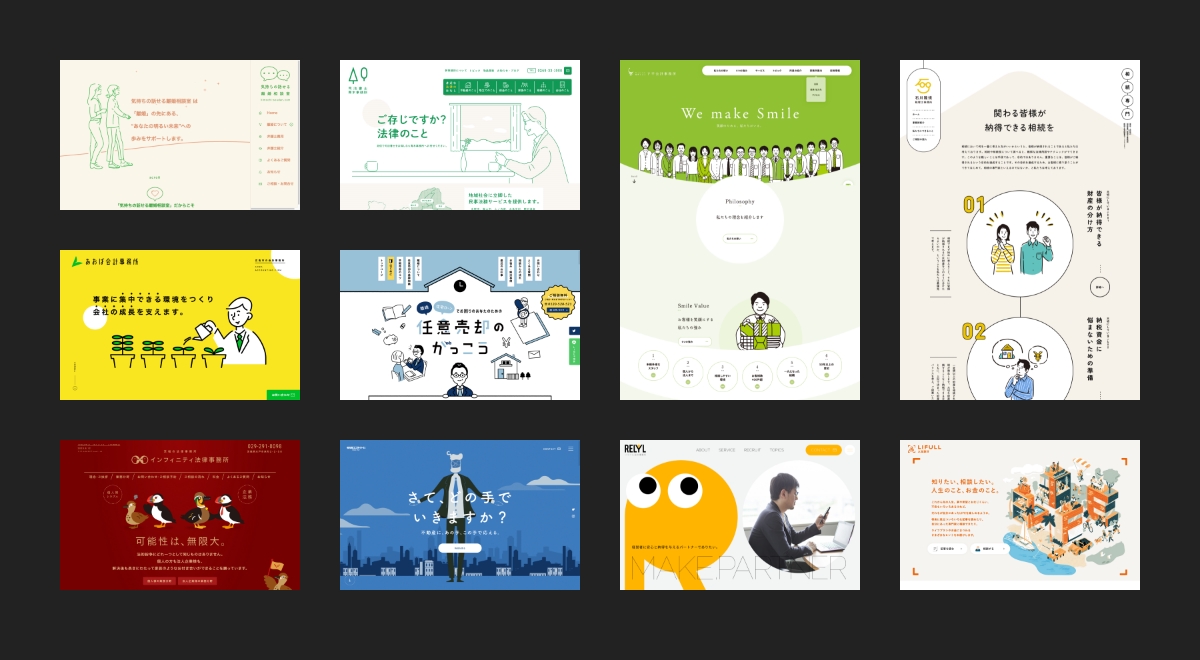
(7)士業
相続・不動産・会計・法律などを扱った士業の事務所のコーポレートサイトや情報サービスのサイト
シンプルな「線」で表現された、優しい作風のイラストが多いのが特徴です。
士業はネガティブでデリケートな問題を扱うことも少なくありません。Webデザインにイラストを使用しすることで、お問い合せまでの心理的なハードルを下げる狙いがあるのではないかと思われます。
調査サイト一覧

コンテンツによってWebデザインのイラストに違いや特徴はあるの?
(1)特定のターゲットに向けたコンテンツ
デザインの中心にイラストを使用しているWebサイトのうち、Z世代から30代前半をターゲットにしたサイトをご紹介します。
1. 大学の受験生向け・企業の採用サイト
主なターゲットがZ世代なので、最近流行の80年代風のレトロポップなイラストが人気なようです。
その時代の若者向けのトレンドが色濃く反映されているのが、大学の受験生向けサイトと企業の採用サイトの特徴と言えます。
また、このような特設サイトにイラストを使用するのは、コーポレートサイトとの差別化に有効的な手段です。例えば、コーポレートサイトがクライアントを意識した写真を使用しているスタンダードなWebデザインだった場合、採用サイトをZ世代に向けてイラストを使用したWebデザインにすることで、差別化できます。
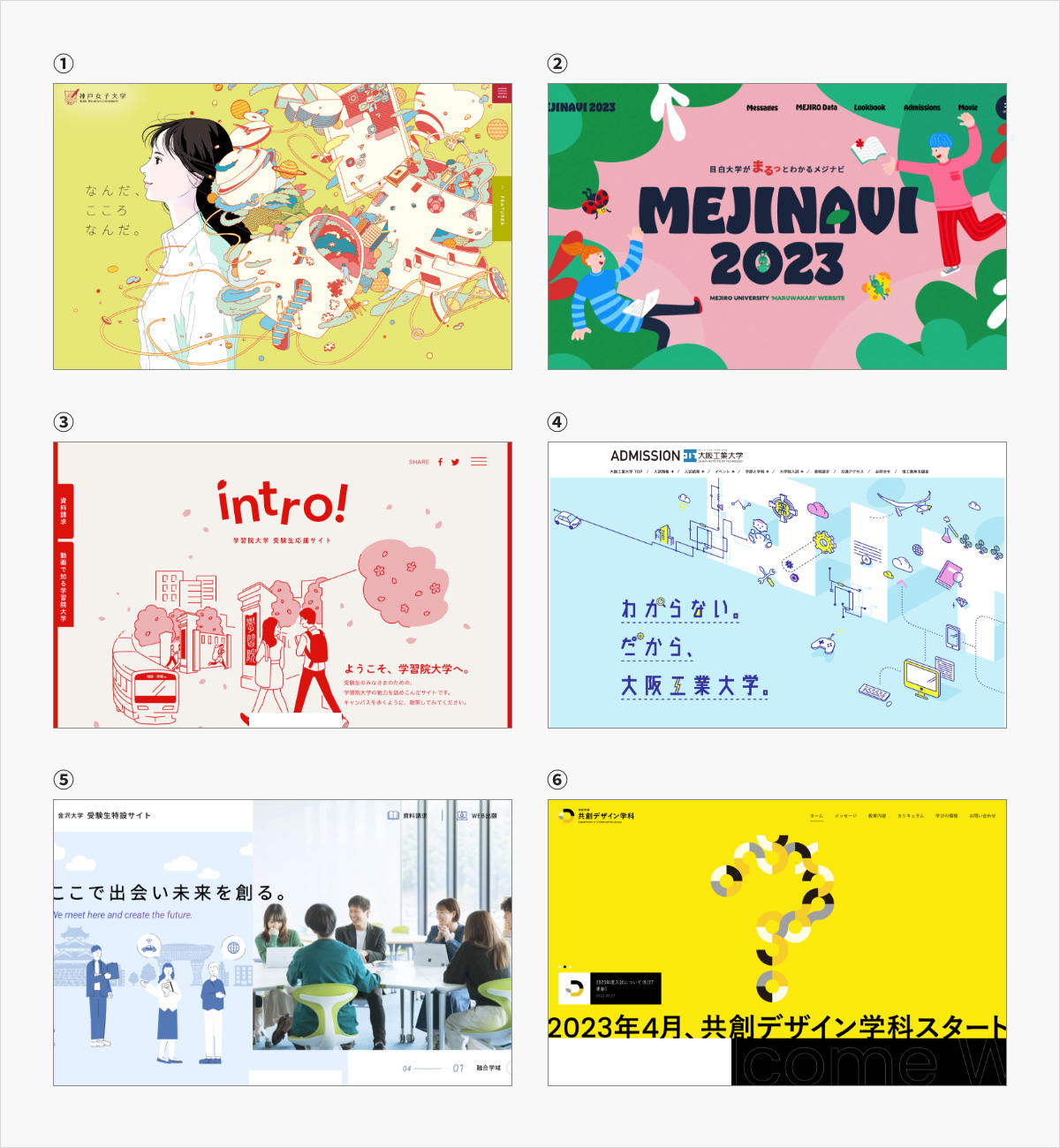
事例:大学の受験生向けサイト

①神戸女子大学 新設 心理学部 心理学科|https://www.yg.kobe-wu.ac.jp/wu/course/f-psychology/psychology.html
②MEJINAVI2023 目白大学がまるっとわかるメジナビ|https://www2.mejiro.ac.jp/univ/mejinavi2023/
③intro! 学習院大学 受験生応援サイト|https://gakushuin-admissions.jp/
④わからない。だから、大阪工業大学。|https://www.oit.ac.jp/japanese/juken/wakaranai/
⑤金沢大学 受験生特設サイト|https://examination.w3.kanazawa-u.ac.jp/
⑥女子美術大学 芸術学部 共創デザイン学科|https://co-lab.joshibi.net/
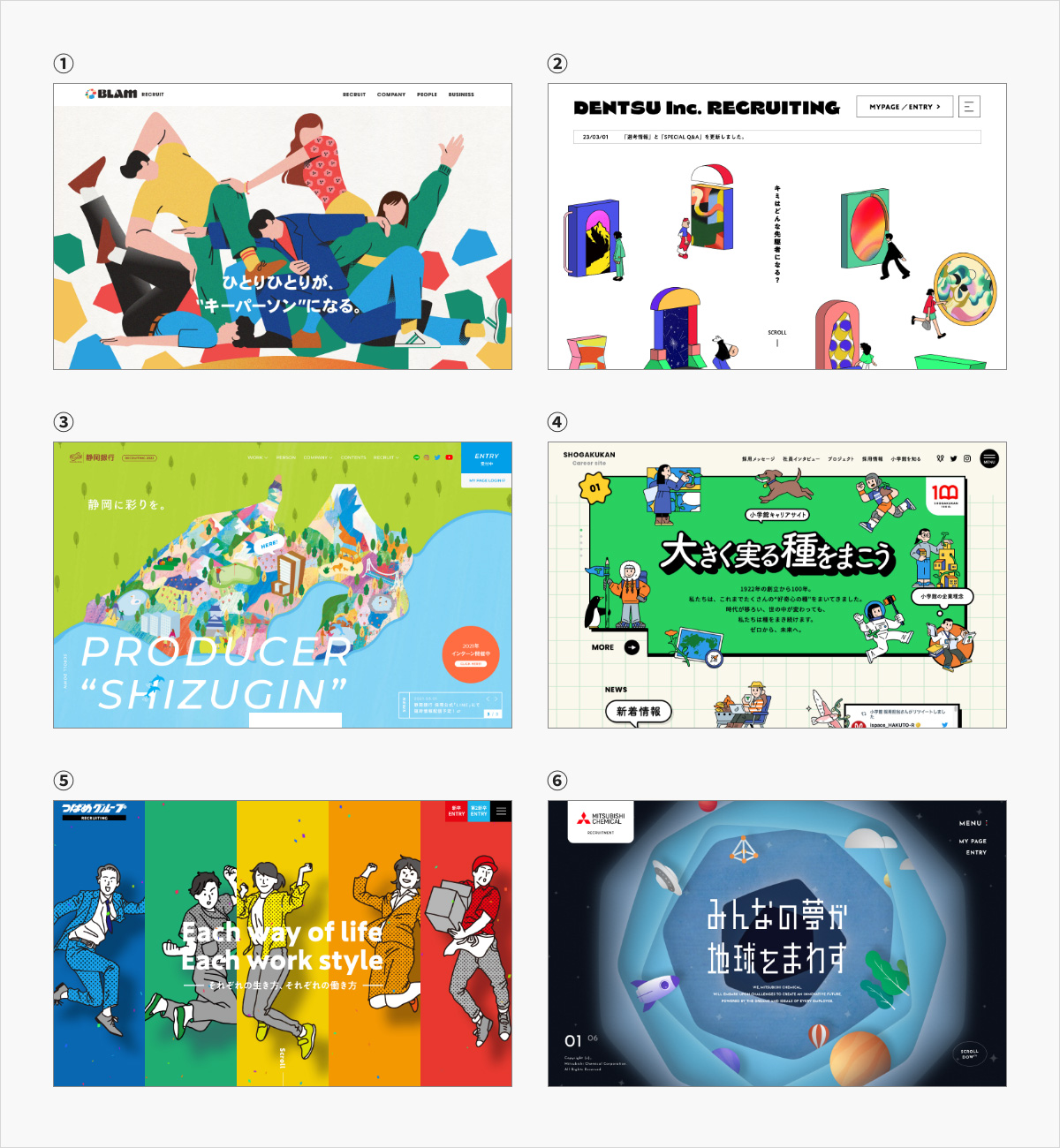
事例:企業の採用サイト

①株式会社BLAM 採用サイト|https://recruit.blam.co.jp/
②電通 新卒採用サイト|https://www.career.dentsu.jp/recruit/2024/
③静岡銀行 新卒採用サイト|https://www.shizuokabank.co.jp/recruitment/shinsotsu/
④小学館 採用サイト|https://jinji.shogakukan.co.jp/
⑤つばめグループ採用サイト|https://tsubame-g.com/new_graduates/
⑥三菱ケミカル株式会社 採用サイト|https://www.m-chemical.co.jp/saiyo/
2. イベントサイト
さまざまなジャンルのイベント・プロジェクト・コンテストなどの特設サイト、またはその運営団体のWebサイトは、大学の受験生向け・企業の採用サイトと同様、若者向けのトレンドが反映されたイラストが使用されています。
メインのターゲット層が社会人なので、洗練されたコンセプチュアルなイラストも多く見られます。
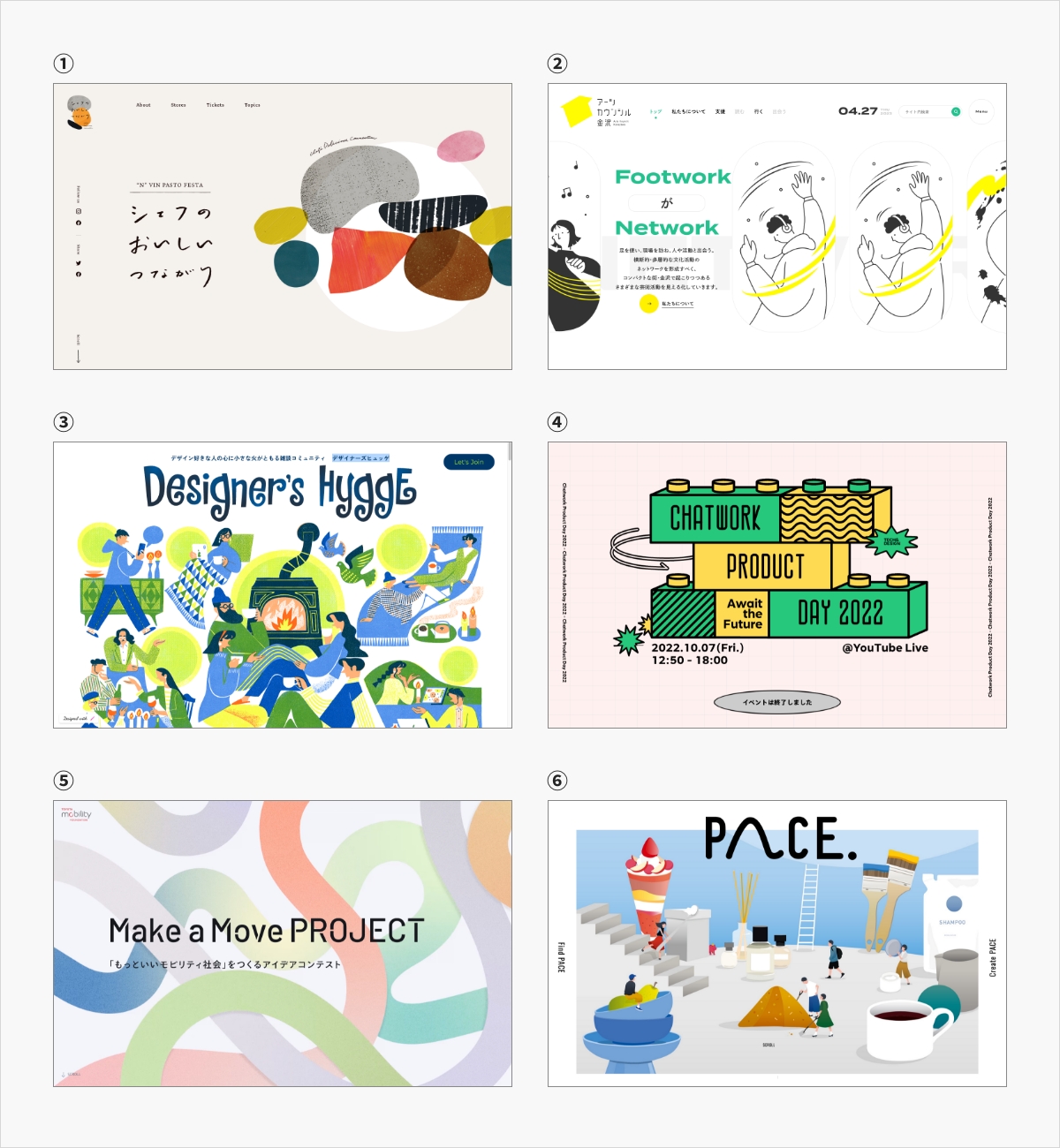
事例

①シェフのおいしいつながり|https://oic-nagoya.com/
②アーツカウンシル金沢|https://artscouncil-kanazawa.jp/
③デザイナーズヒュッゲ|https://designershygge.studio.site/
④Chatwork Product Day 2022|https://www.oit.ac.jp/japanese/juken/wakaranai/
⑤Make a Move PROJECT トヨタ・モビリティ基金|https://mobility-contest.jp/
⑥ルクア大阪 PACE(ペース)|https://www.lucua.jp/special/pace/
(2)ブランディングを意識したコンテンツ
企業のブランディングの訴求にデザインの中心にイラストを使用しているWebサイトをご紹介します。
1. ブランドサイト
ブランドサイトは、通常のコーポレートサイトと比べてページ数やコンテンツ量が少なめです。そのため、3DCGなどを用いた俯瞰的な構図のイラストや、リッチなインタラクションと相性が良いスクロール遷移による演出が好まれる傾向があります。
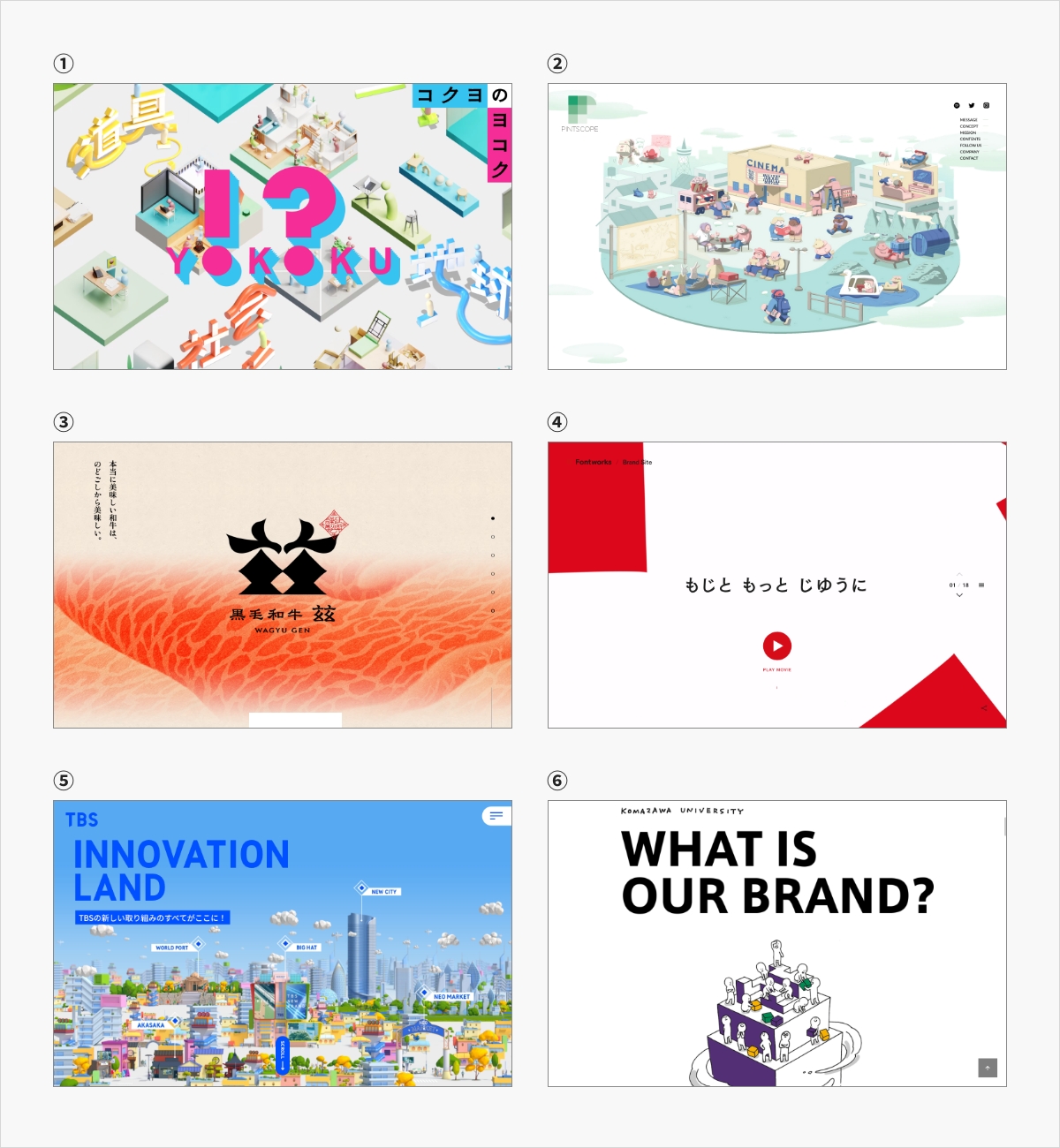
事例

①コクヨのヨコク|https://brand.kokuyo.co.jp/
②PINTSCOPE(ピントスコープ)心に一本の映画があれば|https://www.pintscope.com/about/branding/
③ノベルズ 黒毛和牛「玆」|https://wagyu-gen.jp/
④Fontworks Brand Site|https://brand.fontworks.co.jp/
⑤TBS INNOVATION LAND|https://innovation.tbs.co.jp/?world=bighat
⑥WHAT IS OUR BRAND 駒澤大学ブランドページ|https://www.komazawa-u.ac.jp/branding/
2. ビジョン・周年記念サイト
「採用・受験生向けサイト」や「イベント・プロジェクトサイト」と同様に、若者向けの作風や最近のトレンドを積極的に取り入れたデザインが目立ちます。その時代の空気感を意識したデザインが多いため、ビジョン・周年記念サイトも、トレンドが反映されやすいジャンルといえます。
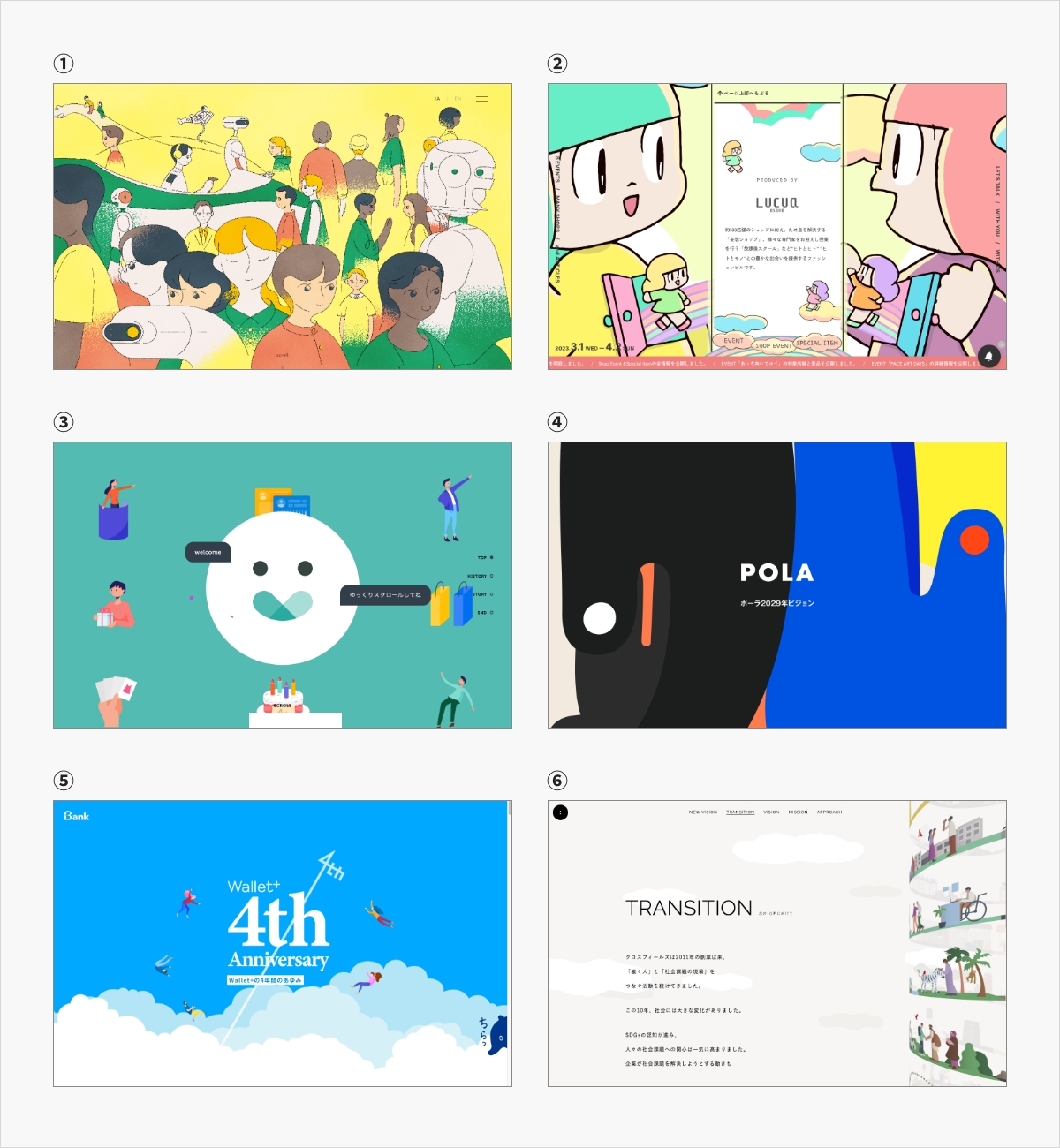
事例

①Nikon 2030年のありたい姿|https://www.nikon.com/vision2030j/
②ルクア大阪 8周年 話をしよう|https://www.lucua.jp/8th-anniversary/
③KARTE4周年 データで見るKARTEの軌跡|https://karte.io/infographic/2019/
④POLA 2029年ビジョン|https://www.pola.co.jp/special/o/wecaremore/
⑤Wallet+ 4th Anniversary|https://www.ibank.co.jp/4th/
⑥NPO法人クロスフィールズ 10周年特設サイト|https://crossfields.jp/10th/
3. お役立ちサイト
特定の業界や製品について知識を得られるQ&A的なオウンドメディアやユーザーサポートサイトは、イラストをキャラクター的に使うWebサイトが多く存在しています。
キャラクターは、知識を求めてサイトを訪れたユーザーの分身であり、逆にユーザーに説明してくれるガイドのような役割を担っています。キャラクターを使うことで、敷居の高い内容もユーザーにストレスなく伝えることができます。
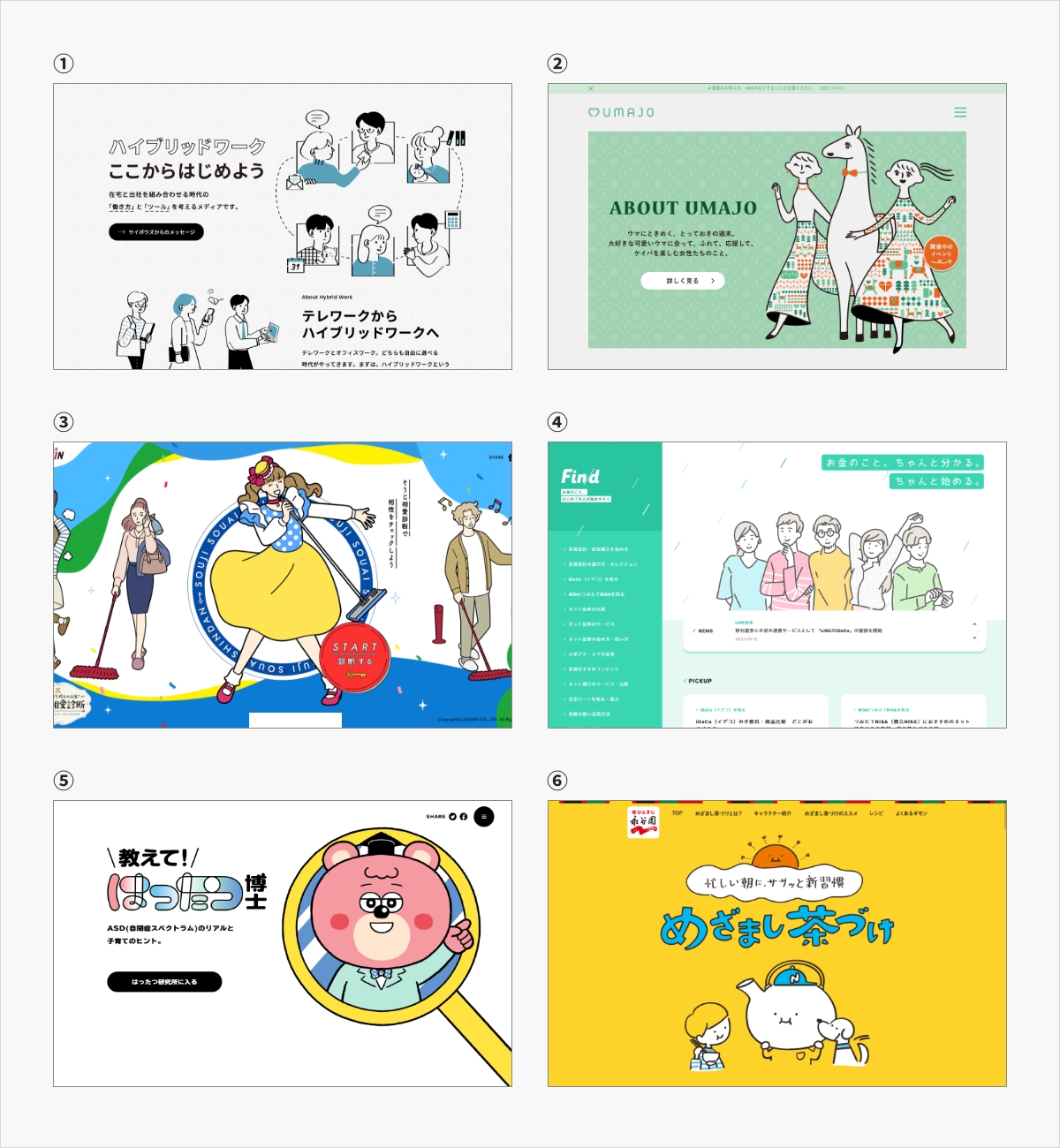
事例

①ザ・ハイブリッドワーク|https://hybridwork.cybozu.co.jp/
②ウマにときめく、とっておきの週末。UMAJO|https://umajo.jra.jp/
③あなたの運命の人は誰?そうじ相愛診断|https://www.duskin.jp/special/soujisouai_shindan/
④Find(ファインド)お金のこと、はじめての人が始めやすく|https://fin-d.life/
⑤教えて!はったつ博士|https://h-hakase.jp/
⑥めざまし茶づけ|https://www.nagatanien.co.jp/brand/ochaduke/mezamashi.html
4. サステナビリティ
大きく分けて2つの方向性が見られました。
緑豊かな自然や町の風景をモチーフに、理想的な社会のイメージをイラスト化する方向性と、ターゲットユーザーや事業内容を意識したビジュアルで、サステナビリティを説明する方向性です。
サステナビリティに対する取り組みや、目指す方向性によって、各社それぞれ工夫をこらしている印象を受けます。
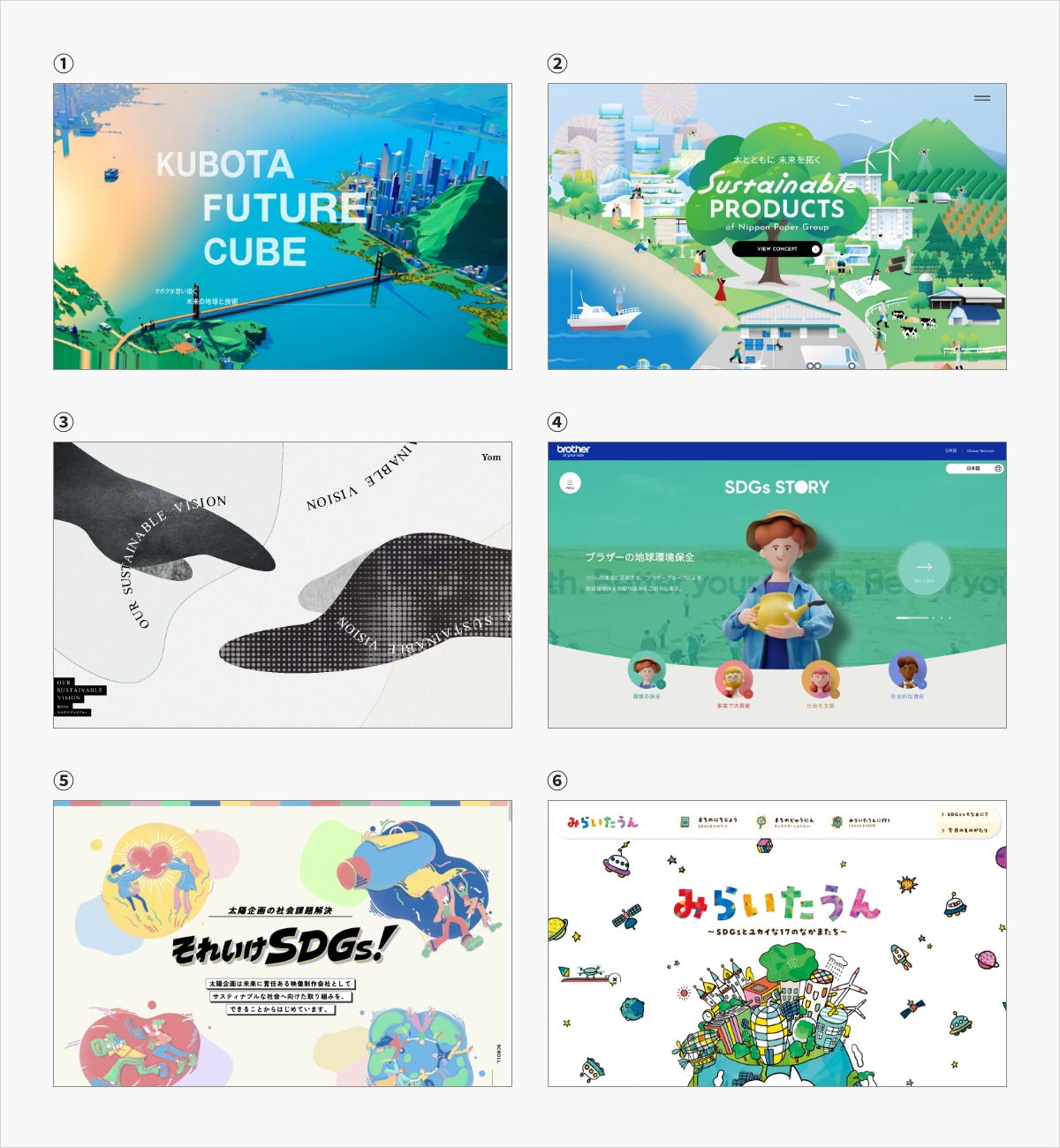
事例

①KUBOTA FUTURE CUBE|https://www.kubota.co.jp/futurecube/
②Sustainable PRODUCTS 日本製紙グループ|https://www.nipponpapergroup.com/sustainableproducts/
③私たちのサステナブルビジョン〜株式会社Yom|https://www.yom.jp/sdgs/
④ブラザーグループSDGsスペシャルサイト|https://sdgsstory.global.brother/j/
⑤太陽企画の社会課題解決 それいけSDGs!|https://www.taiyokikaku.com/sdgs/
⑥みらいたうん〜SDGsとユカイな17のなかまたちけ〜|https://amami.sevenpark.jp/sdgs/
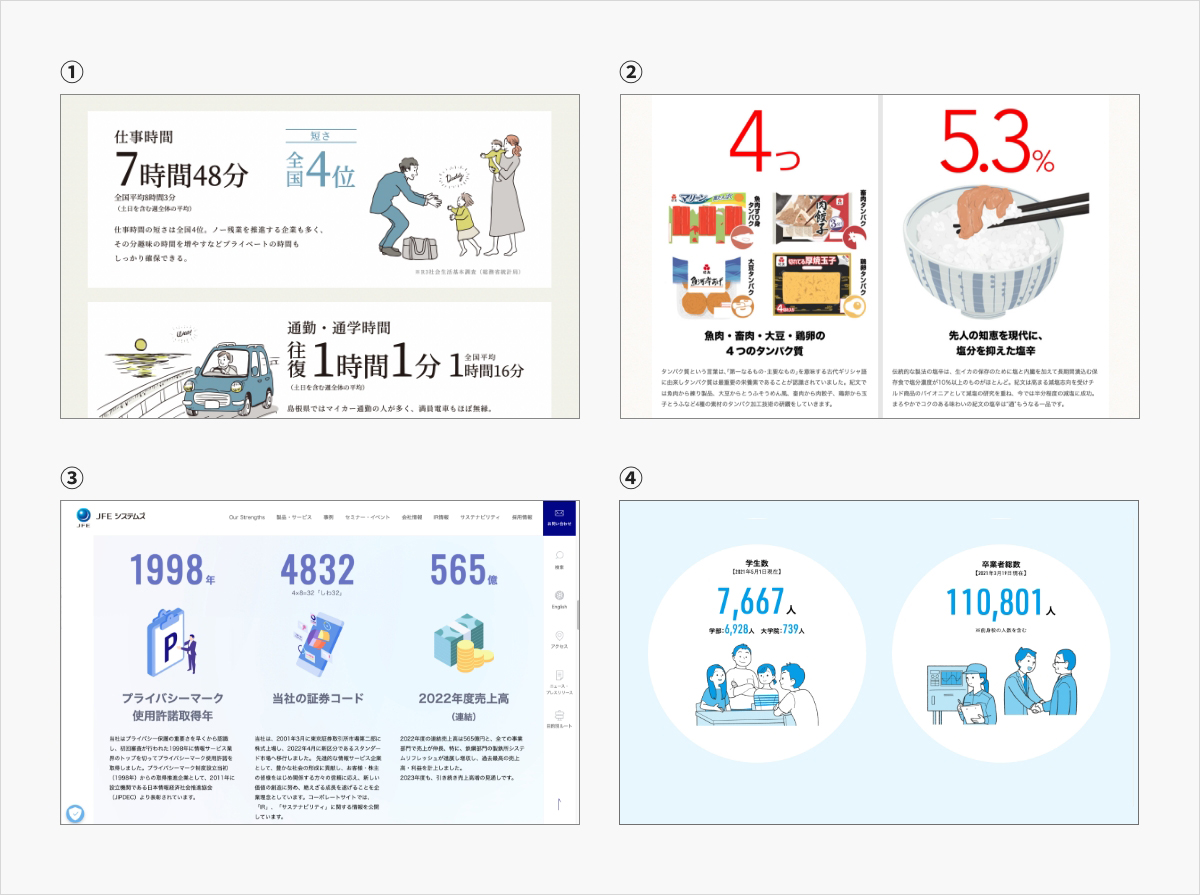
5. 数字・データで見る
グラフや数字との組み合わせが多く、イラストもシンプルなピクトグラムが好まれるので、グラフィカルな表現と相性の良い「線」で表現されたイラストと、フラットな「面」で表現されたイラストが圧倒的に多い印象です。「数字・データで見る」において、オーソドックスな表現手法といえるでしょう。
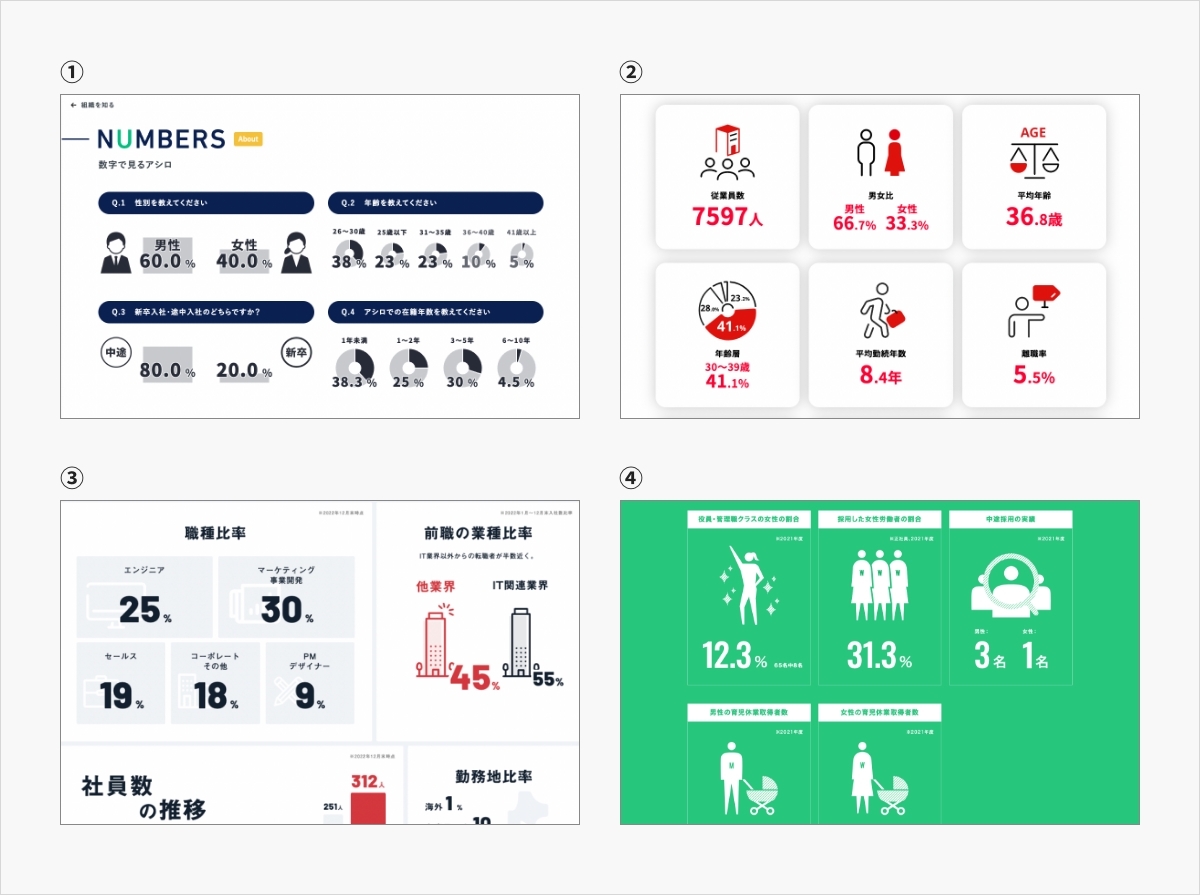
事例

①数字で見るアシロ|https://asiro.co.jp/career/about/status/
②数字で見るヤフー|https://about.yahoo.co.jp/hr/about/infographics/
③数字で見るChatwork株式会社|https://recruit.chatwork.com/data/
④FIND!KPC|https://www.kyowa-pharma.co.jp/recruit/findkpc/
一方で、以下のような「数字・データで見る」も存在しています。オーソドックスな表現にとらわれず、数字をどのように演出したいかによって、イラストの種類を選定するのも有効です。
事例

①数字で見るしまねライフ|https://www.kurashimanet.jp/iikenshimaneken/number/
②数字で見る紀文|https://www.kibun.co.jp/info/numbers/index.html
③数字で見るJFEシステムズ|https://www.jfe-systems.com/strengths/number.html
④数字で見る東京都市大学|https://www.tcu.ac.jp/number/index.html
最後に
総合的に、デザインに組み込みやすいシンプルな「線」で表現されたイラストや、フラットな「面」で表現されたイラストが根強い人気がある印象です。
さらに、Z世代がターゲットのWebサイトでは、80年代風のレトロポップなイラストの使用が最近の流行といえます。
今回の調査を通じて、いちWebデザイナーとしては、ここ数年でデザインの中心にイラストを使用するWebサイトが増えてきたように感じました。
有料素材・フリー素材ともにさまざまな種類のイラスト素材が充実してきたので、Webデザインにイラストを使用しやすい環境が整ってきたことも関係があるでしょう。
一方で、イラストの盗作問題は定期的にニュースになります。AIでもイラストを制作できるようになりましたが、AIイラストの著作権をめぐる問題への対応策はまだ確立されていません。Webデザインに関わらず、イラストを使用する場合は盗作と見做されないように注意が必要です。
弊社の過去のコラムでも取り上げましたが、イラストをデザインの中心に使用することは、ユーザーの視覚的な興味をひきつけることができるため、情報を伝える手法としても有効です。
また、イラストによって、ユニークな視覚的アイデンティティを提供できるので、独自のブランドメッセージを伝えることができます。
サイトやコンテンツの目的に合ったものを使用する必要もあり、また、著作権などにも注意が必要ですが、積極的に取り入れていきたいですね!
参考にした書籍
イラストの使い方やイラストの種類について参考にさせて頂きました。
「誰も教えてくれないデザインの基本」 細山田デザイン事務所 著
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
採用サイト制作
採用活動で必須となる採用サイト制作をHR領域に精通した制作スタッフ(ライター・デザイナー含む)が本質的な採用成功を実現する為にトータルでご支援します。
大学サイト制作
大学サイト制作に精通した制作スタッフ(ライター・デザイナー含む)が幅広いステークホルダーに向けた、本学サイト、学部サイト、受験生サイト、多言語サイトなどをトータルでご支援します。
ブランディング
Webサイト制作・構築を通じて、さまざまな領域のブランディングを手掛けてきた実績を活かし、お客さまのブランディングを推進します。
Keyword
