コラム
デザイン部 アートディレクター 加藤
【創立20周年記念】 当社コーポレートサイトの変遷 ― 各リニューアルのポイントと成果を解説
2024年8月24日にクライマークスは創立20周年を迎えました。これを機に、当社のコーポレートサイトがどのように変遷してきたかを振り返ってみたいと思います。当社のサイトは約5年おきに大規模なリニューアルを行ってきましたが、その中で私自身が関わったのは2011年、2015年、2021年の計3回です。この記事では、各リニューアルの際にこだわったポイントや達成した成果、Web制作にかける想いなどをお伝えしたいと思います。
1. リニューアルでのポリシーとこだわり
当社はWeb制作会社であることから、コーポレートサイトはそれ自体が当社のWeb制作サービスの質の高さを示す重要な役割を担っています。また、リニューアルで得た知見は、お客さまのWebサイトを構築する際に応用することも想定しています。そのため、リニューアルは単に見栄えを変えるだけでなく、以下の4つのポリシーを持って取り組んできました。
(1) 使い勝手・表現の両方に妥協しない
使い勝手の面では、ユーザーが直感的に操作できるインターフェースや、わかりやすいページ構成とすることを大切にしています。一方表現面では、オリジナリティのある記憶に残るデザインとすることで、他社サイトとの差別化やブランディングの強化を図り、お客さまや採用応募者に「こんなサイトを作ってもらいたい」「こんなサイトを作るWeb制作会社に入りたい」と感じてもらうことを大切にしています。両者はどちらか一方に偏ったり、両方を中途半端に対応したりするのではなく、高度に両立することをめざしています。
(2) Webマーケティングで成果を出す
検索サイトでの上位表示やコンバージョン率の向上などによって、営業面や採用面で成果を出すことを重要な目標としています。
(3) 新しい技術や表現の実験の場とする
リニューアルのたびに最新技術やトレンドの表現を取り入れ、お客さまのWebサイトを構築する際の応用を視野に入れた、デザインや実装の実験を行っています。
(4) 価値のある情報を提供する
当社がWebサイトを公開する目的は、主にお客さまを獲得することですが、お客さまにとってWebサイトを閲覧する目的は、価値のある情報を得ることです。価値のある情報の提供はマーケティング面においても有用であり、SEO効果も見込まれ、ひいては顧客獲得にもつながります。お客さまにとっての閲覧目的を見失うことなく、独りよがりなサイトとならないよう心がけています。
2. 2011年2月のリニューアル
2-1. リニューアルのきっかけと内容
2011年のリニューアルは、SEO対策の強化が主な目的でした。従来のサイトではコンテンツの構成・情報量・内容がSEO対策の観点からも不十分で、お客さまにとってもわかりにくかったことから、サイト構造を1から見直し、内容の充実化を図りました。また、HTMLの記述も見直し、よりセマンティック※1な記述としました。
さらに、当時の新しいデバイスであるタブレット端末やスマートフォンにも対応しました。タブレット端末は当時の最新技術であったレスポンシブWebデザイン※2によって対応し、スマートフォンは当時当社で提供していたスマートフォンサイト作成サービス「smart4me※3」で対応することで、デバイスに合わせた操作性を実現しました。
表現面では、iPhone/iPadがAdobe Flash※4をサポートしなかったことや、Internet Explorer 6のサポート終了が迫っていたことから、従来のサイトで使用していたFlashを廃止。代わりにjQuery※5を採用して動きのあるインタラクションを取り入れました。スライドして画面が切り替わる演出は、当時のコーポレートサイトの表現としてはかなり斬新で、ユーザーの興味を引くものとなっていました。
- ※1
- セマンティック : 文の構造によってHTMLのタグを正しく使い分けること。「アクセシビリティの向上」「コードの可読性の向上」「SEOの向上」などにつながり、Webサイトを作る上で重要な概念。
- ※2
- レスポンシブWebデザイン : デバイスの画面サイズに合わせてWebサイトの表示を最適化する手法。
- ※3
- smart4me : 当社が提供していた、スマートフォンサイトを簡単に作成・公開できるWebサービス。(2020年12月サービス終了)

- ※4
- Adobe Flash : かつてAdobe社が開発していた、Webサイト上で配信可能なアニメーションやサウンドを駆使したリッチコンテンツを作成するためのアプリケーション。
- ※5
- jQuery : Webサイト上で動的な操作やアニメーションの実装などを簡単に行うためのJavaScriptライブラリ。
2-2. 成果
このリニューアルの結果、当社のコーポレートサイトはGoogle検索において「Web制作」のキーワードで1位を獲得しました。また、数々のギャラリーサイトに紹介され、SNSでははてなブックマークで300件を超えるブックマークを集めました。さらに雑誌での記事執筆依頼も増え、企業としてのブランディング強化にもつながりました。これらの効果によって、お客さまからのお問い合わせが劇的に増え、リニューアルの目的を達成しました。
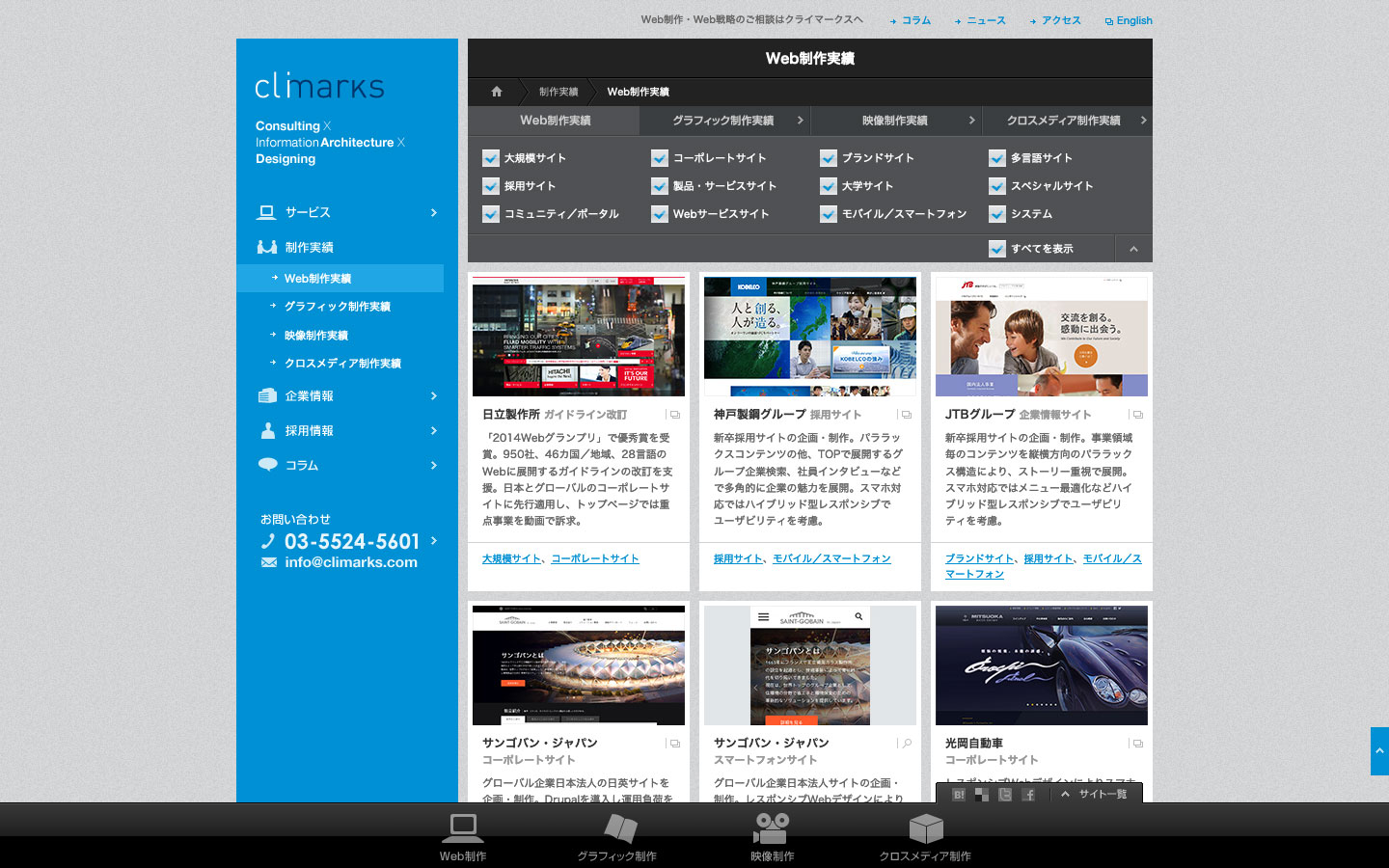
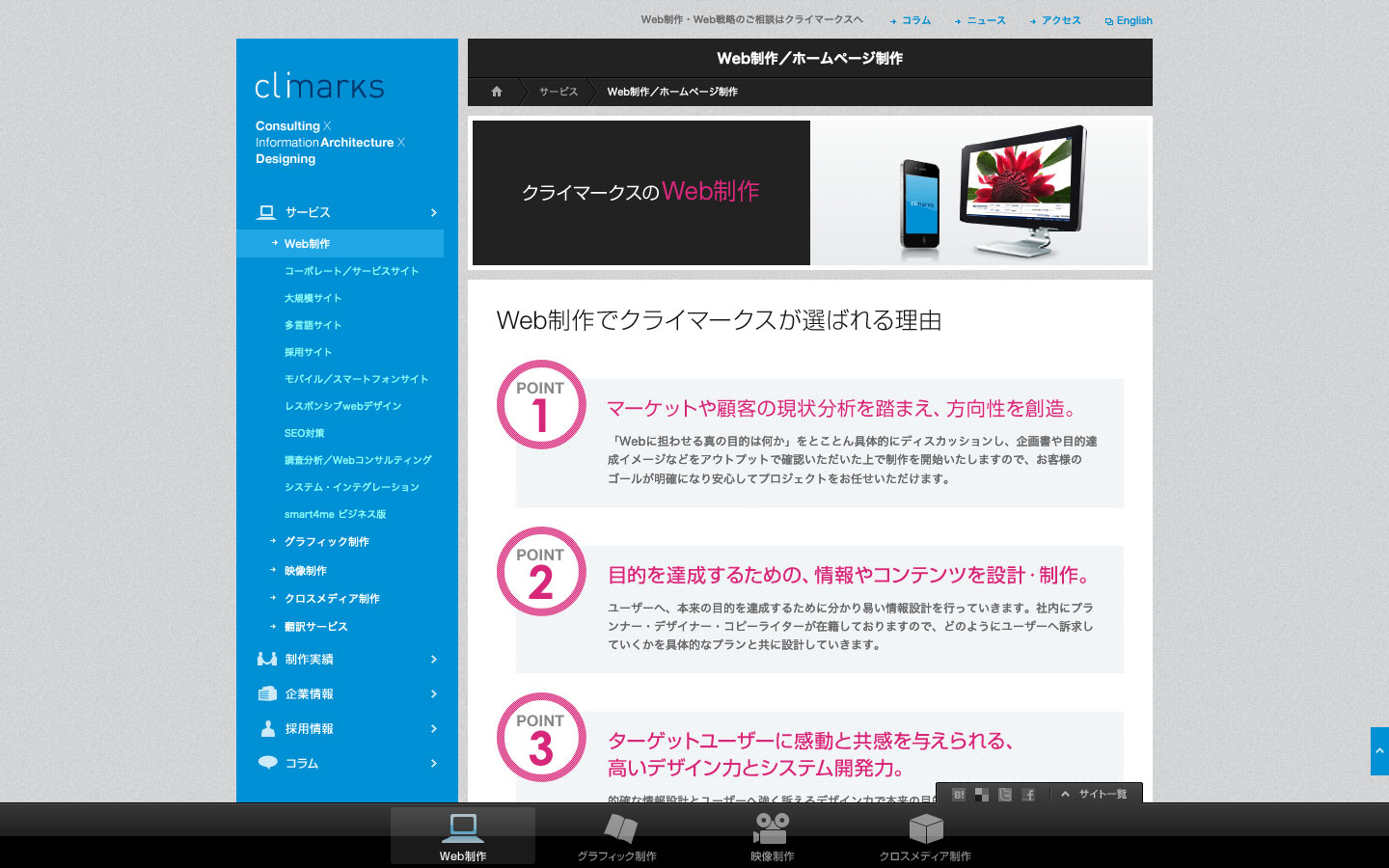
下層ページ


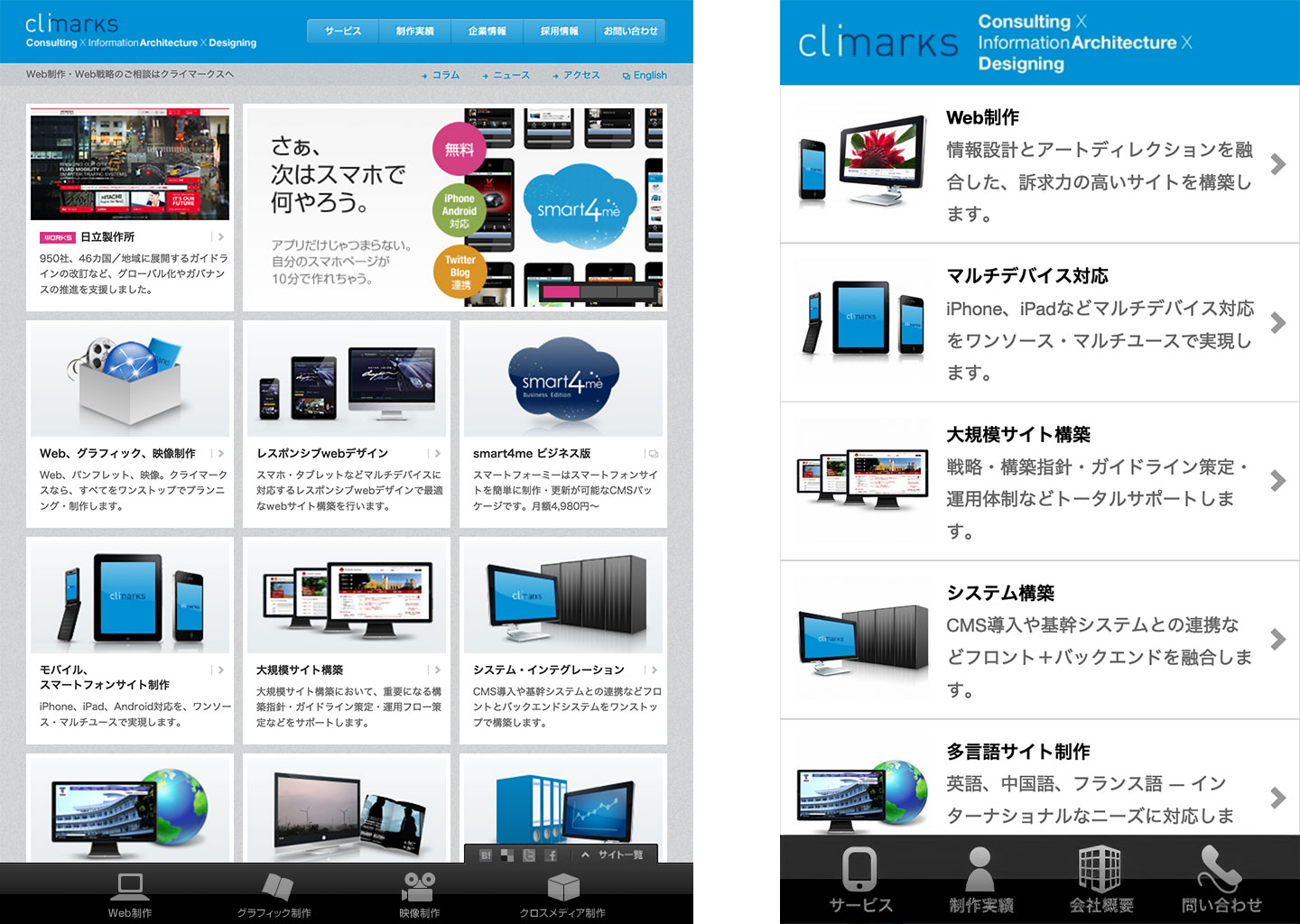
タブレット/スマートフォンで表示したトップページ

3. 2015年12月のリニューアル
3-1. リニューアルのきっかけと内容
2015年のリニューアルの頃にはスマートフォンの普及が進み、スマートフォンサイトの重要性が認識されるようになっていました。SEO面でも、Googleによる「モバイルフレンドリー※6」への対応が求められました。そのため、サイト全体にレスポンシブWebデザインを採用することで、従来のPC用サイトとスマートフォン用簡易サイトを別々に用意する方式をやめ、全デバイスに対応した統一サイトとする方式に刷新しました。
また、従来のサイトでは当社の強みや特長が十分に伝わらないという課題があったことから、「クライマークスが選ばれる理由」ページを新設。Canvas※7アニメーションをふんだんに使ったインタラクティブなデザインを取り入れ、今まで言語化されていなかった当社の特長をお客さまにわかりやすく伝えるスペシャルページを構築しました。
表現面では、Internet Explorer 8のサポート終了を見越し、HTML5・CSS 3D・CSSアニメーション・Webフォントなどの新しい表現技術を導入。ページをめくるような画面遷移など、リッチで動きのあるデザインを取り入れました。
加えて、この時期にはコンテンツマーケティング※8の重要性がより認識されるようになっていたことから、より価値のある情報を提供するためにコラムの執筆体制を強化するとともに、コラムページの構成やデザインも刷新しました。
- ※6
- モバイルフレンドリー : Webサイトをスマートフォンやタブレットなどのモバイル端末で閲覧したときに、見やすく使いやすい形に最適化された状態。またはGoogle検索において、モバイル端末での使いやすさをページ評価の基準とする施策。
- ※7
- Canvas : Webサイト上で絵を描画するためのHTML5の仕様。
- ※8
- コンテンツマーケティング : Webサイトやブログ、メルマガ、SNSなど、さまざまな媒体を活用してユーザーに価値ある情報を提供するマーケティング手法。
3-2. 成果
2015年のリニューアルにより、引き続き「Web制作」キーワードでGoogle検索1位を獲得しました。また、「選ばれる理由」ページは、コンバージョン率を高める効果をもたらすとともに、そこで得たノウハウを当社のサービスとしてお客さまサイトへ導入することで、サービスの質の向上にもつながりました。さらにコラムを強化したことにより、コラム経由でのお問い合わせも増えました。また、前回に引き続き多くのギャラリーサイトで紹介され、ブランディングの強化にもつながりました。これらの効果によって、引き続き安定したお客さまからのお問い合わせを獲得し、リニューアルの目的を達成しました。
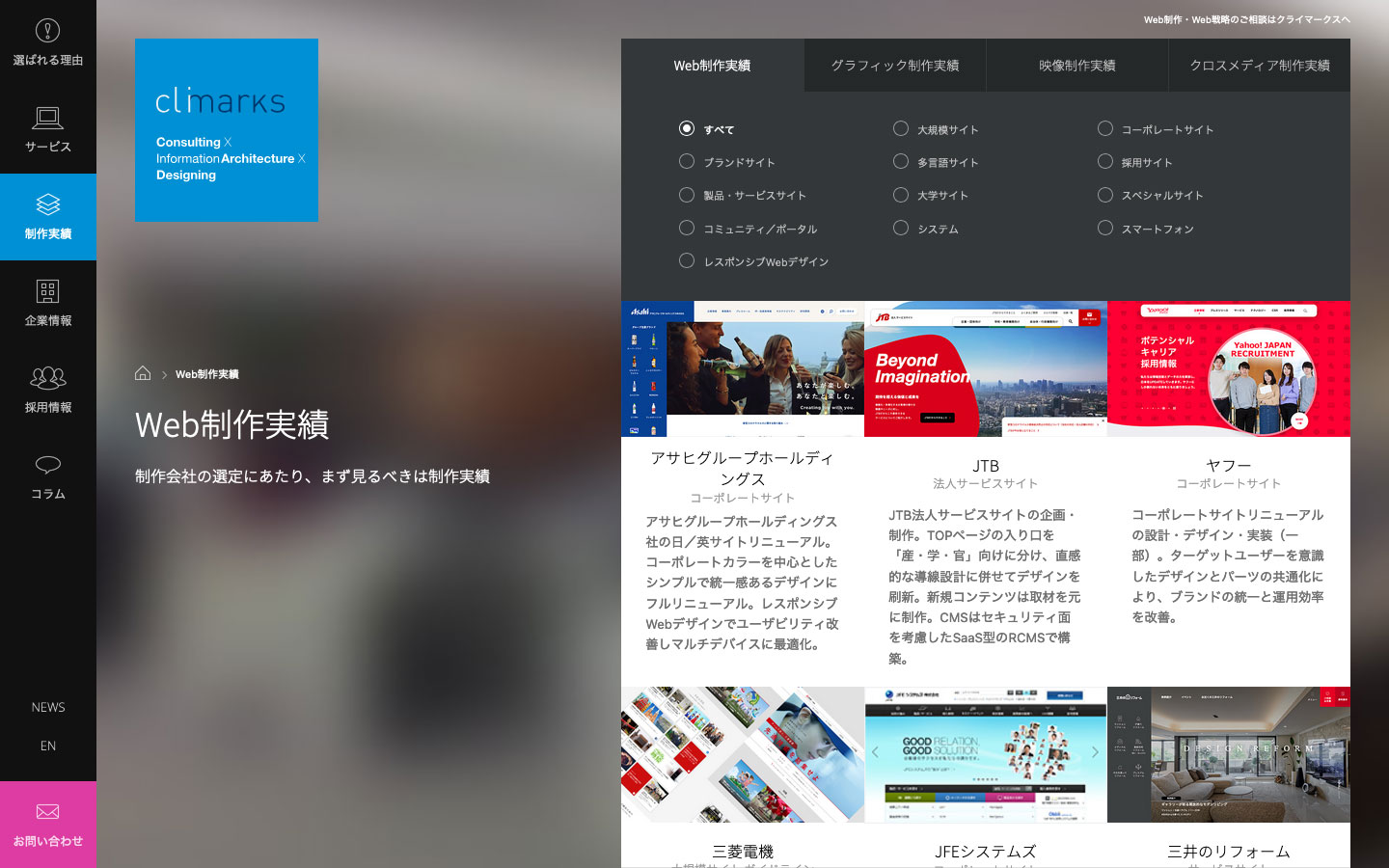
下層ページ


タブレット/スマートフォンで表示したトップページ

4. 2021年8月のリニューアル
4-1. リニューアルのきっかけと内容
前回のリニューアルの際にコラム執筆の体制を強化したものの、依然としてコラムの制作力が不十分な状態が続いており、課題となっていました。そこで2021年のリニューアルに先立ち、コンテンツマーケティングを強化するため、新しく社内にコラム専用の部署を立ち上げました。これに合わせて従来のサイトのコラム構成を見直し、ノウハウやお客さまの声・社員インタビューなど当社独自の情報を提供する「JOURNAL」と、一般的なWeb制作の情報をわかりやすく解説する「INSIGHT」に再編することとなりました。リニューアルではこれらに対応するためのサイト構造の見直しと、コラム記事をよりユーザーの目に留まりやすくするためのデザインの刷新を行いました。
また、今回のリニューアルに先立ち、当社の会社パンフレットやクレドを刷新しており、それらと連動したクリエイティブとすることにより、社内外でのブランドイメージを統一・強化しました。
さらに、Googleによるモバイルファーストインデックス※9に対応するため、レスポンシブWebデザインによるスマートフォン対応は維持しつつ、スマートフォンでのユーザービリティの改善に取り組みました。
表現面では、Internet Explorer 11のサポート終了を見据え、WebGL※10を用いたアニメーションを取り入れるなど、視覚的なインパクトを高めました。トップページや一覧ページでは横スクロールを採用し、サムネイル画像がアイキャッチ画像に変わる画面遷移の演出など、直感的な操作が楽しめるインタラクションを実装しました。
今回は約2ヶ月という非常に短い期間でのリニューアルプロジェクトとなりました。限られた期間での公開を実現するため、HTML構造は大幅には変えず、CSSの変更をメインに進めました。効率的に構築を進めるため、トップページ以外デザインを作らず、デザインのプロセスを省略してデザイナーが直接コーディングを行うことで、高いクオリティを維持しつつ短期間で構築することができました。
- ※9
- モバイルファーストインデックス : Google検索において、PCサイトではなくスマートフォンサイトをページ評価の基準とする施策。検索されたときにどのページを表示するのか、検索順位をどのように位置づけるのかの判断が、モバイルサイトを基におこなわれるようになる。
- ※10
- WebGL : Webサイト上で3Dグラフィックスを高速に描画する技術。
4-2. 成果
このリニューアルでは、当社の主力サービスに関連した特定キーワードでGoogle検索において上位を獲得することができました。また前々回・前回に続き、多くのギャラリーサイトで紹介され、ブランディングの強化にもつながりました。さらに、デザインが評価されての問い合わせや採用応募も増加し、営業面・採用面の両方において好影響がありました。これらの効果によって、大手企業を中心としたお客さまからのお問い合わせが増え、リニューアルの目的を達成しました。
会社パンフレット



タブレット/スマートフォンで表示したトップページ

5. 今後の展望
今後クライマークスのコーポレートサイトは、サービスページ・実績ページ・コラムをさらに充実させることで、お客さまへより価値のある情報を提供するとともに、Webマーケティングのさらなる強化を図っていきたいと考えています。また、長年にわたり使用してきた古いライブラリやHTML構造を見直し、最新の技術やデザイン表現を積極的に取り入れていきたいと思います。さらに、遅ればせながら当社では2023年からXやNoteといったSNSでの情報発信も開始しており、それらとの連携も強化していきたいと思います。
当社のコーポレートサイトは、創業から20年間常に進化を続け、会社自体の成長と共に歩んできました。常に時代の変化に対応した新しい技術や知識を取り入れ、お客さまへ価値のある情報を提供することで、営業力の強化やサービスの質の向上を実現し、それがお客さまとの取引の拡大につながってきました。私自身もこれらのプロジェクトを通じて新たに得た知見が数多くあり、それらをお客さまのWebサイト制作に役立ててきました。
当社は創立20周年を迎えましたが、まだまだ成長途上です。これからも会社の成長を支えるため、そしてお客さまにより価値のある情報やよりよいサービスを提供するため、コーポレートサイトの改善を続けていきたいと考えています。
Web制作
大規模コーポレートサイトからサービスサイトやサテライトサイトまで、アートディレクションと情報アーキテクチャ設計を融合した、クリエイティブで訴求力の高いサイトを構築します。また、フロントエンドのみならずバックエンドのシステム構築、デジタルマーケティング支援までを総合的に提供しています。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
レスポンシブWebデザイン
レスポンシブWebデザインにより、PCのみならず、スマートフォンやタブレットなどマルチデバイスに対応します。ノウハウ×実績×技術力でお客さまやサービス毎のメリット/デメリットを見極め、最適なWebサイトの提案を行います。
Webマーケティング
Webサイト構築における内部施策やコンテンツマーケティングを軸に、SEO対策やオウンドメディア、各種MA/CXツールの導入など、あらゆるチャネルや接点を活用し、Webマーケティング戦略をトータルで支援します。
ブランディング
Webサイト制作・構築を通じて、さまざまな領域のブランディングを手掛けてきた実績を活かし、お客さまのブランディングを推進します。
Keyword
