コラム
デザイン部 デザイナー K
【2022年版】デザインから感じる「印象」を詳しく解説!企業イメージをWebサイトにうまく反映したサイト4選
2022年4月24日 記事改稿
Webサイトで表現できることは年々増えています。
ただ単純に企業情報を掲載しているだけのWebサイトは少なくなり、企業のブランドイメージをデザインに反映させ、理念や社風といった目に見えない想いもデザインで表現しているWebサイトが増えています。
A社のWebサイトは印象に残らなかったけど、B社のWebサイトは頭の片隅に残っている。そんな経験はないでしょうか?ではその印象に残ったサイトは他のサイトと何が違うのでしょうか?
色?形?レイアウト?
今回は企業サイトを中心に各Webサイトのデザインの特長を解説し、Webサイト制作における特長の出し方と、企業のブランディングについて考えたいと思います。
Webサイトについて語る場合、厳密にはUIや情報設計も含めてデザインだと言えますが、今回はあくまでも表層的な装飾や色等について解説します。
1.玉川釉薬
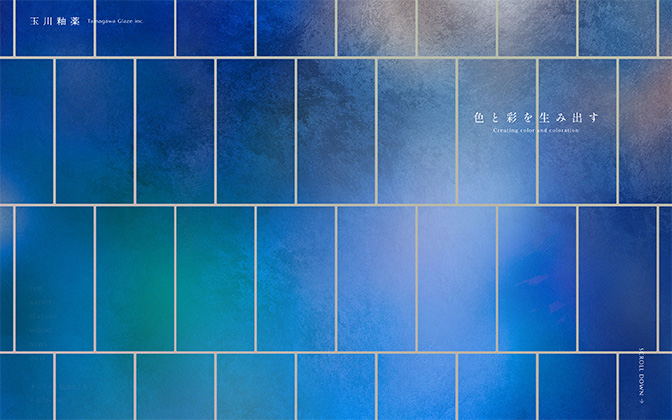
玉川釉薬は、タイルに色と艶を生み出す「釉薬」を製造している企業です。
「色と彩を生み出す」というキャッチコピーの通り、鮮やかな色使いと繊細なデザインが印象的なサイトです。
【メインビジュアル】
ゆらゆらと動くグラデーションから一転、画面いっぱいに広がるさまざまな青色は思わずため息が出るような美しさです。
タイルを表現したと思われるシンプルなビジュアルですが、これだけで玉川釉薬の技術力の高さや品質に期待感を抱かずにはいられません。
【フォント】
本文と小見出しは「明朝体」のフォントを使用しています。
ある程度文字量のある文章の場合、線の細い「明朝体」は可読性が高く読み手に負担を与えにくいといわれています。
「明朝体」のみだとトラディショナルな印象が強くなりますが、メニューや大見出しのエレガントな「セリフ体」と一緒に使われることで上品さや洗練された雰囲気を感じました。
【レイアウト】
コンテンツのブロックごとにたっぷりと余白が設けられているのは、恐らく内容を一つずつじっくり読んで欲しいという狙いがあるのではないでしょうか。
それぞれ写真の比率は、メインビジュアルのタイルと合わせサイト全体の統一感を図っていると思われます。
【アニメーション】
スクロールに合わせてタイルが飛散する動きや、緩やかに動く背景のグラデーション。写真が消える際のザラついたノイズなどどれも非常に繊細な演出ですが、心地よい動きで煩わしさがなくデザインのトーンとマッチしています。
また、要素ごとに微妙に動きをズラしているため、単調さを感じず次へ次へとスクロールしたくなりました。
【まとめ】
50年と長い歴史を持つ玉川釉薬。培われた繊細な技術力と、その「伝統」を守り続けるために新しいことに挑戦し続ける姿勢は、今の時代にも合った洗練されたデザインとして表れていました。
2.株式会社データグリッド
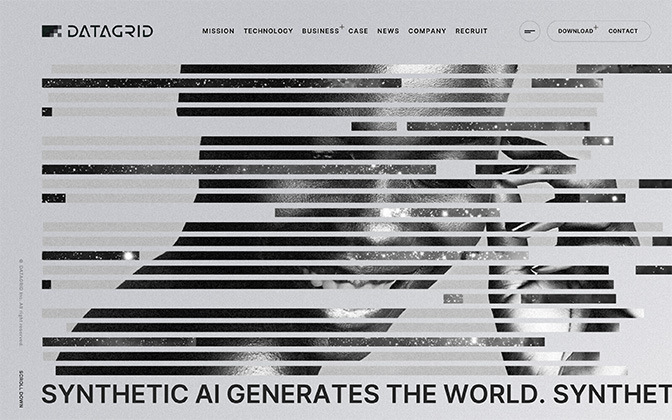
株式会社データグリッドは、シンセティックAIを活用したソリューションの共同開発及びAIプロダクトの提供を行う企業です。モノクロで統一されたサイト内で、イコライザーの波長のように伸縮を繰り返す特長的なアニメーション。
まさに一度見ただけでも印象に残るWEBサイトデザインです。
【アニメーション】
サイトにアクセスした際の第一印象として、強く残ったものが先述の特徴的なアニメーション。
「MISSION」内にある「すべてのデータに命を与えます」という一文の通り、生き物のように直線が伸び縮みします。
それ以外にリンクや画像のマウスオーバー、ページの切り替わりの際も止まることなくバイタルな動きをします。
本来データとは情報であって無機質なイメージを抱きがちですが、データグリッドは躍動的なアニメーションのおかげでそういった印象をうまく打破していると思いました。
【色】
黒は、重厚感やプロフェッショナリズムを感じさせ、灰色は先進的でスタイリッシュな印象を与えます。しかしながら、色味を持たない無彩色の組み合わせは、どうしても冷たさや固さを感じてしまいます。
データグリッドでは、スクロールに合わせて写真がモノクロからカラーに変化するなど要所要所で有彩色を取り入れ、デザインにメリハリを持たせていました。
【まとめ】
アニメーションは見栄えの良さについ目が行きがちで、脈絡なく使うと「なんかカッコイイ」や「なんか凄そう」といった漠然とした感情で終わりかねません。データグリッドでは、企業のミッションやテクノロジーを訴求するのにふさわしい表現となっており、相乗効果として印象に残るデザインになっていると感じました。
3.株式会社Welleg
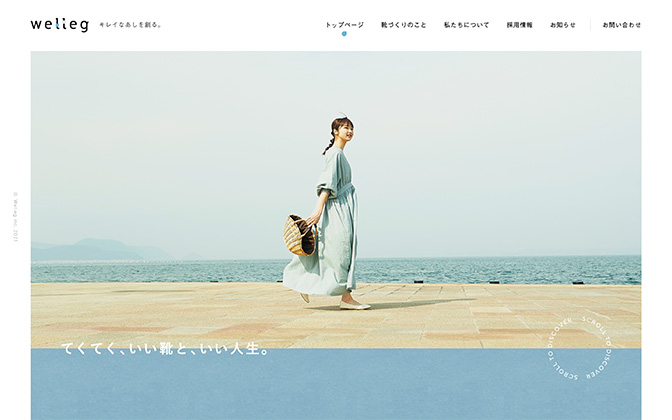
株式会社Wellegは、靴、小物、アパレル商品の企画・製造・販売を行う企業です。
「キレイなあしを創る。」というメッセージと共に現れる柔らかなイラスト。そして、爽やかなメインビジュアル。一目見ただけで人を魅了するデザインのポイントとは何でしょうか?特長を詳しく見ていきましょう。
【メインビジュアル】
軽やかに海岸を歩く女性のメインビジュアルは一見シンプルですが、ポスター広告やファッション誌の表紙のように一枚の絵としての完成度が高いです。まだ企業や商品のことをよく知らなくても、「きっと素敵なものを作る会社」だと見た人に思わせる説得感のある写真だと思いました。
【写真】
コントラストが低く彩度が淡い写真は、見たものをそのまま写し取ったような鮮明さはありませんが、自然体で柔らかな印象を与えます。本サイトの穏やかな佇まいは、この写真のトーンによって演出されていると感じました。
また、靴やファッション小物の販売という事業柄、やはり写真の掲載数が豊富です。写真の数が多いとそれだけで賑やかな雰囲気になりますが、可愛らしい靴のデザインや朗らかなスタッフの笑顔の数々は商品や企業の人となりを視覚的に伝える一番の手法だと改めて思わされました。
【色】
写真のトーンに合わせ低彩度・低明度の色が使われており、落ち着いた印象を与えるだけでなく全体としてのまとまりが出ていると思います。特に写真の背景色に使われているものは灰色味が少し強く、その結果、淡いトーンの写真でも主役である靴や足元が引き立っていると感じました。
【レイアウト】
あえてグリッドから要素をずらすと、レイアウトに単調さがなくなりリズムが生まれます。さらに要素ごとに余白を広くとることで風通しが良くなり、軽やかなデザインに仕上がっています。
余白の大きさだけでもWEBサイトの印象は大きく変わります。例えば、本サイトとは反対に余白を小さくすると情報の密度が高くなり、いわゆるニュースサイトのような硬い印象が強くなります。
【まとめ】
やはりメインビジュアルはWEBサイトの顔となるだけに、見る側の第一印象を決める大きなポイントになります。
それと同時にデザインを大きく左右するものでもあり、Wellegではメインビジュアルの魅力を他のページにもうまく引き継いでおり、サイト全体を通して柔らかで親しみやすい印象を訴求できていると感じました。
4.富士紡ホールディングス
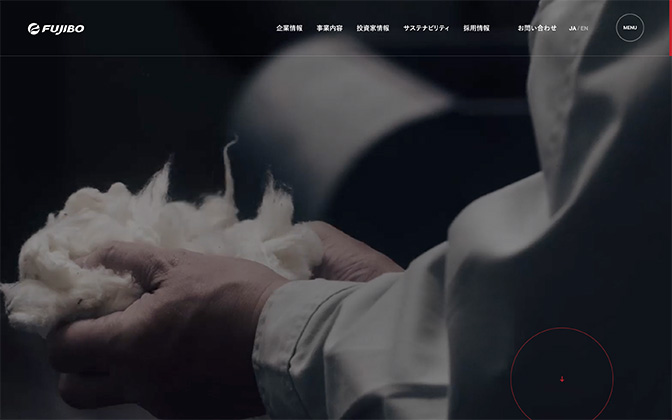
富士紡ホールディングス株式会社は紡績業、化学工業などの事業を行う傘下企業の管理を行う企業です。
1896年の創業から日本の紡績史を作ってきた歴史ある企業ですが、日本での活躍にとどまらず世界へ挑戦する気概をWEBサイトのデザインからも感じさせます。
【メインビジュアル】
事業内容が多岐にわたる場合、一つのメインビジュアルを掲げるだけでは不十分なことが多いです。
そういった場合に用いられる表現として、画像を複数見せるカルーセルや動画などがメジャーな手法でしょう。どちらの手法が良いかはケースバイケースなので今回は触れません。
動画を使う大きな利点としては、ストーリー性が生まれるだけでなく、人や物が動くため臨場感を感じやすいため静止画よりたくさんの情報を伝えられます。富士紡ホールディングスの動画では、各に従事する人たちの様子にフォーカスしており、企業が持つ技術力やプロ意識の高さが窺えます。
【フォント】
メインコピーや見出しで使われている英字はゴシック体の「Aktiv Grotesk」で統一されています。
読ませたい意図があるコピーや見出しに英語を使うことは、賛否が分かれるため慎重に検討したいところです。富士紡ホールディングスについてはあえて英字を用いて、グローバルな経営姿勢を表しているのではないかと思いました。
使用されている「Aktiv Grotesk」は堂々とした佇まいで発信力が高く、歴史ある企業としての堅牢さや信頼感を感じさせます。
【色】
富士紡ホールディングスのブランドカラーはロゴで使われている赤色ですが、赤は刺激を与える興奮色ですので見る人の負担を考えると広範囲に使うことはオススメしません。また、一般的には警告や重要な確認の際にも使われる色であるため、その使い方について悩まされることは多いのではないでしょうか。
富士紡ホールディングスでは、灰色をベースカラーとして赤色はアクセントカラーにとどめています。データグリッドの解説でも触れましたが、灰色は無彩色であるためどんな色とも調和することが可能で、さらにイノベーションを追求する先進的な社風を表していると感じました。
【レイアウト】
コーポレートサイトでは掲載する情報に差異が出づらく、定型的なレイアウトで自由さを感じづらい部分があります。
富士紡ホールディングスでは、株式会社Wellegと同じくグリッドから意図的にずらしたレイアウトを採用しており、これによってコーポレートサイトにありがちな堅苦しさが軽減されています。
【まとめ】
企業の規模が大きくなるほど安易にエッジの効いたデザインを作ることは中々難しくなるかと思います。
しかし、富士紡ホールディングスのように企業理念などから導かれたであろう先進的なデザインは、唐突感を感じさせずむしろブランドのイメージを強固なものにしていると感じました。
最後に
いかがだったでしょうか。企業イメージをWebサイトにうまく反映させるには、二重三重にデザイン上の仕掛けが必要となります。今回取り上げたような優れたWebサイトには、そのような工夫が数多く見られます。より深い視点で観察していくと、さまざまな発見があり、Webサイト制作の参考になると思います。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
Keyword