コラム
デザイン部 デザイナー KM
写真が入らない!足りない!使えない!を防ぐ。
Web担当者が自社で撮影を行うときのポイント3つ
初めに
Web担当者のみなさん、Webサイトで使う商材や人物の写真を制作会社に依頼することなく、自社で撮影する機会が増えていませんか?スマートフォン等の性能は年々向上していますから、この傾向は今後も増えていくと考えられます。
そうした中で、「思っていたデザインに仕上がらない……」「こうやって撮っておけば良かった……」などと思うことはないでしょうか。特に、撮り直しの効かない撮影をした際は、よく起こることだと思います。
そこで今回は、Webデザイナーの視点から、現場に行くと忘れがちな撮影時に押さえておきたいポイントをご紹介します。
目次
1.素材としての可能性を想定、「逆も撮っておこう」というスタンスで
撮影した写真をWeb制作会社などへ提供した後、ディレクターやデザイナーから「この写真だと見切れてしまうので、レイアウト的に入りません……」と言われたことはないでしょうか。この「見切れ」以外にも、デザイン上使用できない条件はいくつかあります。解決のポイントをご紹介します。
- 画像の「見切れ」・荒さを防ぐ⇒「引き」も「寄り」も撮る
- ページ内で連続して使う⇒互い違いで撮る
- 時間で印象が変わる⇒時間帯別で撮る
これらのポイントに共通する点は、「逆も撮っておこう」というスタンスで撮るということです。
実際のサイトを例にとって紹介します。
東急エージェンシー

例えばこちらのサイトで2段目の方の画像を撮り直すとしたら、使うのは左に向いた姿勢の写真のみです。しかしそこからさらに3段目の方が掲載不可になったとすると、交互になっていたレイアウトが崩れてしまいます。こういった事態も、それぞれに姿勢が反対向きの画像も撮っていれば、一部の画像とテキストの差し替えだけで解決します。また、1番上の画像が差し替えの場合も想定して、正面を向いた画像も欲しいところです。
このような考えで撮影すると、Webサイトだけでなく、他の宣伝・広告物にも活用しやすくなり、クロスメディアな昨今の宣伝活動でも大きく役立ってくれます。必要な撮影要素が綿密に決まっている場合も、これらを意識して撮影すると良いでしょう。
もう1例、時間帯別の撮影を利用したサイトをご紹介します。
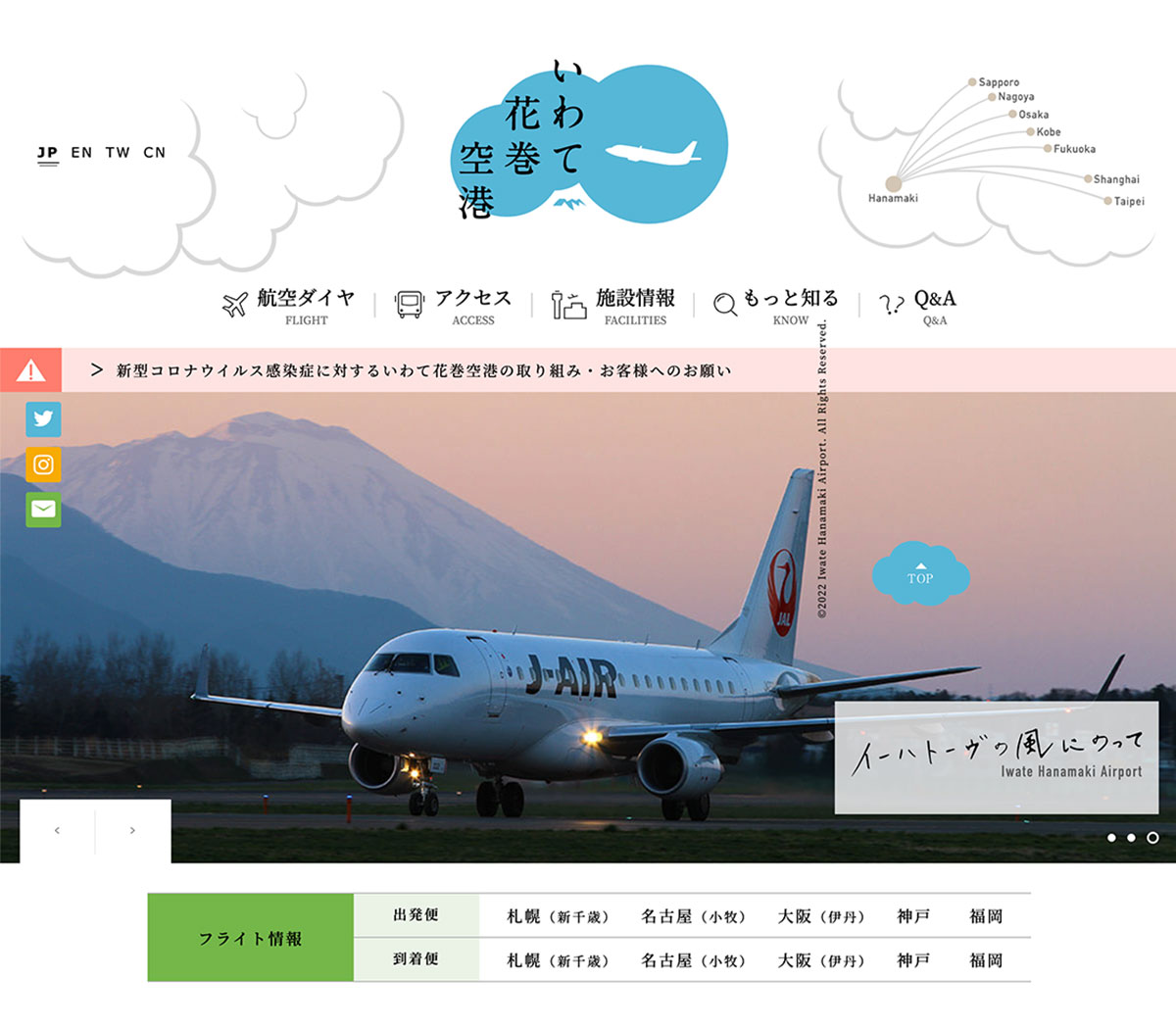
いわて花巻空港


昼夜問わず多くのユーザーが利用する空港のサイトは、このような仕様が多く選ばれています。このサイトは同じ空港の中で撮影されていて、写っているものは航空機と風景のみとシンプルです。被写体が限られた要素でも、時間を変えて機体や撮る角度を変えることにより、いつ・誰が・何度このサイトを利用しても臨場感を感じられる仕掛けとして機能しています。
2.きれいな写真も場所によっては効果なし。どこに使うか用途をしっかり意識
使用用途の幅を保てたら、今度はどこに使うのか?をしっかり押さえましょう。きれいに撮れた写真も、使う場所によっては効果的でない画像になってしまいます。
一例をご紹介します。
出典:PAKUTASO

こちらの写真は非常に美味しそうに、魅力的に食品が撮られています。これがメインビジュアルにデザインされる場合はとても良いのですが、メニューの一覧に掲載する写真だった場合、商品の全貌が伝わる撮り方でなければ伝わりません。その点を鑑みると、コントラストは全体が明るく見えており問題ありませんが、被写体が一部見切れており、後方のおかずがぼやけていて、何が入っているのかが不明瞭です。こうした要素により、切り抜き画像や一覧ページ等には不向きな撮り方になっているのが分かります。
また、後方に写ったお椀が空で不要なものだった場合、画像から消さなければなりません。今回はぼやけているので比較的自然に仕上がりますが、背景に馴染ませながら不要なものを消す加工は時に強い違和感を生むので、画面に映り込むものは慎重にチェックしたいところです。ドラマティックな見せ方と、説明的な見せ方の優先順位を設けて撮影に臨みましょう。
どこに使うのか、写真の用途を意識して撮影する方法としては、次の3つが代表的です。
- コントラストを調整して印象の強さを撮り分ける
- ピンボケを利用して「主役、脇役」を作る
- 背景に映り込むものを整理して被写体をきれいに見せる
上記を踏まえて参考になる例をご紹介します。
田中屋せんべい総本家

こちらのサイトは、目的によって写真が上手く撮り分けられているのでご紹介します。まずメインビジュアルですが、生活感のある背景が親しみやすさを生みつつ、ピントを絞ることで商品が主役として引き立たつ工夫がされています。次に商品写真です。商品の陰影や背景などを無くして正面から撮ることで、商品情報がより正確に伝わる撮り方になっています。サイトのデザインはとてもシンプルですが、撮り方の違う写真がページ全体の情報を整理している好例です。
3.色を意識すれば、クオリティはUP、仕上がり時間は短縮できる
これまでは、写っている要素が効果的に撮られているかを重視してポイントをご紹介しましたが、以下は少し応用編として、色彩の効果についてご紹介したいと思います。色彩を意識して撮影すると、自社のイメージを印象付けながら商材などを魅力的に見せることができます。まずは以下のポイントをみていきましょう。
- 統一感を持たせる
- 色彩効果を利用して「主役、脇役」を作る
- 色のコントラストを意識して撮る
色の調整は画像の加工時に考えることが多いですが、撮影時に色彩を意識しておけば、仕上がりのクオリティはより高くなりますし、仕上がり時間も短縮されます。
こちらも参考例を使って解説していきます。
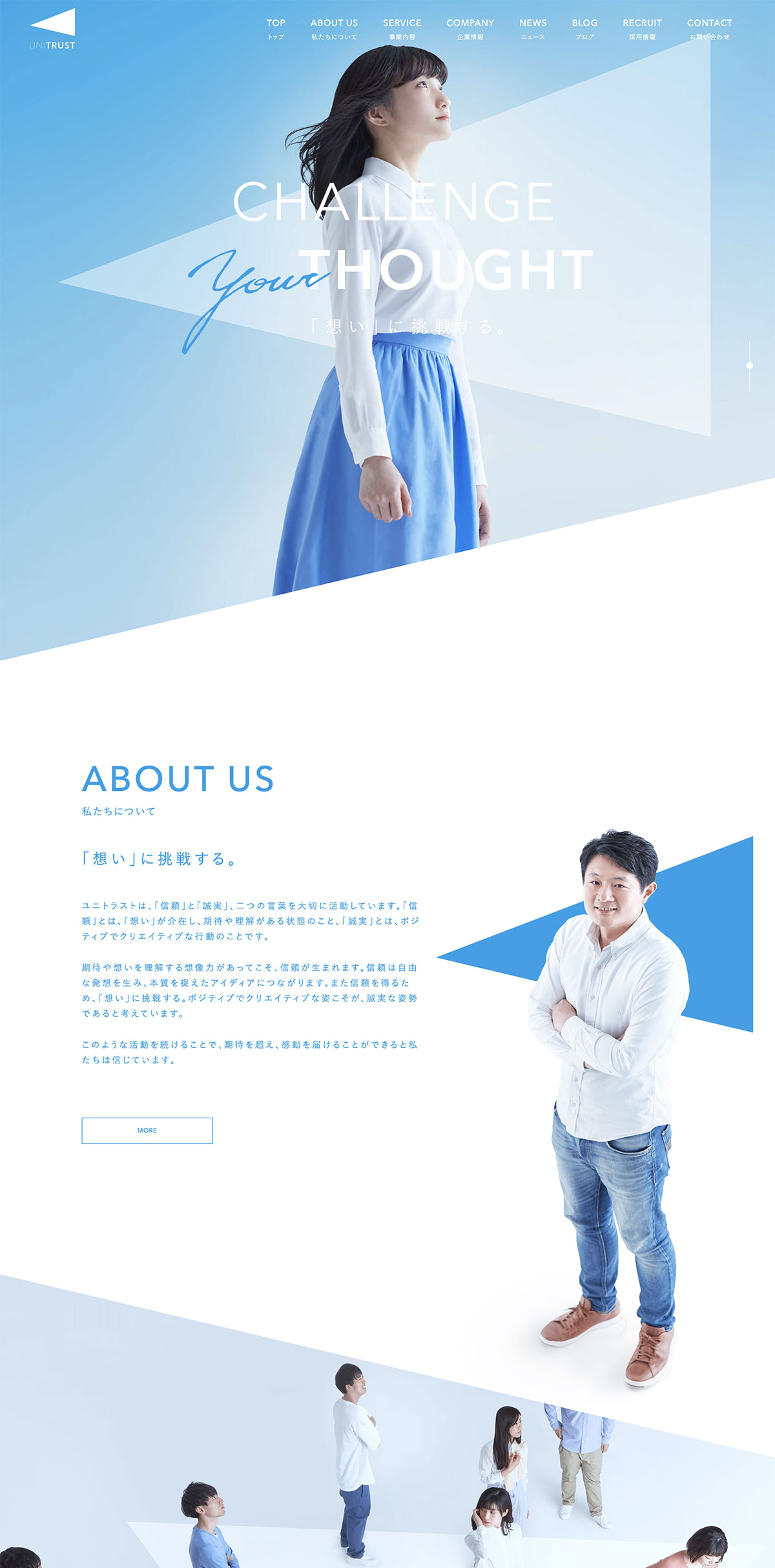
ユニトラスト

このサイトはメインカラーにブルーを使って、他の色はほとんど使わずデザインされています。写真を見ると、ブルー系の色と白を基調とした服装の方を積極的に起用していることが分かります。このようなことから、青色で統一感を持たせることで人物の髪色や肌の色が差し色になって目に留まり、表情やポーズをより印象強くさせている好例です。撮影時にデザインコンセプトが決まっている場合の多くは、被写体の色彩調整等が撮影者自身で選択できますが、参考例のような私物を身につけた社員を起用するときや、野外撮影の場合はトラブルや変更が起きるケースも少なくありません。事前のイメージが整っていたとしても、いろいろな服装や時間帯で撮影しておくと良いでしょう。
色彩のポイントについてもう一つ参考例を紹介します。モノトーンで写真を入れるときに、みなさんはどのようなことに注意しているでしょうか。「色彩がなくなるのだから、撮影時の色はなんでも良いのでは」と思ってしまいますが、モノトーンにするとガラッと印象が変わってしまう場合もあります。また、モノトーンで映えるポイントを押さえておくと、色覚障がいのある方が画像の内容を正確に読み取ることができるためユニバーサルデザインの一助になります。是非意識してみましょう。
こちらも例をご紹介します。
出典:PAKUTASO


こちらの写真は黄色と白の菊が印象的な写真ですが、モノトーンに加工すると同じ色に見えてしまいます。
写真の色彩がUIやUXに影響する場合は特に、カラー・モノトーンに関わらずコントラストの強い被写体や撮影方法を選択しましょう。
最後に
上記のポイントを書かせていただきましたが、最もお伝えしたいことは「予定の撮り方以外にもたくさん撮っておく」ということです。写真というものが2度と同じものを撮れないものというイメージがあるので、最高の1枚で勝負しようとする心理が働くこともあります。デザインに落とし込むための写真は、情報という捉え方でいかに不足がないかを確認しながら魅せ方を工夫する必要があります。
撮影後の仕様変更などにより画像の扱い方が大きく変わっても柔軟に対応できるよう、本コラムがみなさんの撮影時にお役に立てば幸いです。
Keyword
