コラム
デザイン部 デザイナー IK
便利なようで伝わらない!?「デザインキーワード」に潜むワナ!
サイトの制作をするにあたって、デザインの方向性を決めるときに、
「ポップ」「スタイリッシュ」「ナチュラル」「かわいい」「クール」など、
デザインキーワードを使って話を進めることって、よくありますよね。
しかし、デザインキーワードを元にデザイナーが考えてきたものを見ると、「なにか違う……」なんて思ったことはありませんか?
デザインキーワードをしっかり共有したにも関わらず、「なにか違う」感が出てしまう。
そんなイメージの行き違いが起きないように、Web制作会社は綿密なヒアリングを行いながら制作を進めます。
しかし、言葉でイメージを伝えても、受け取り方によっては全く違うものになってしまうこともあります。
では、具体的にどんなイメージの違いがあるのでしょう?
実際に、「ポップ」「スタイリッシュ」「ナチュラル」の3つのデザインキーワードを
連想させるサイトを見ながら考えていきましょう。
同じキーワードでもこんなに違う?さまざまな表現方法
【ポップ】
「大衆向きであるさま。また、時代に合ってしゃれているさま」と辞書にはありますが、
実際に視覚に落とし込んだときに、「ポップ」はどのような感じになるのでしょうか?
では、私がポップだと思うサイトの例を見ていきましょう。
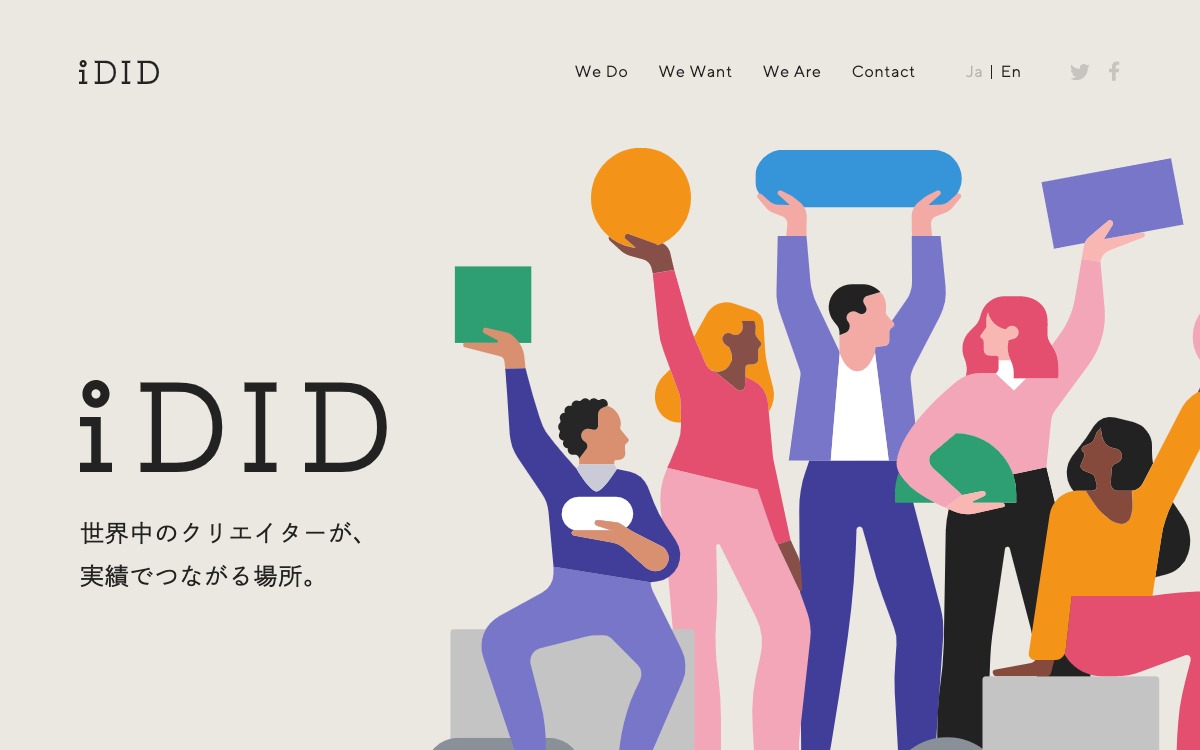
1:iDID
カラフルでフラットなイラストを使用したデザイン。
少しアナログに見える線の使い方など、デジタルの硬さを和らげ、「親しみやすさ」という点から「ポップ」を表現。
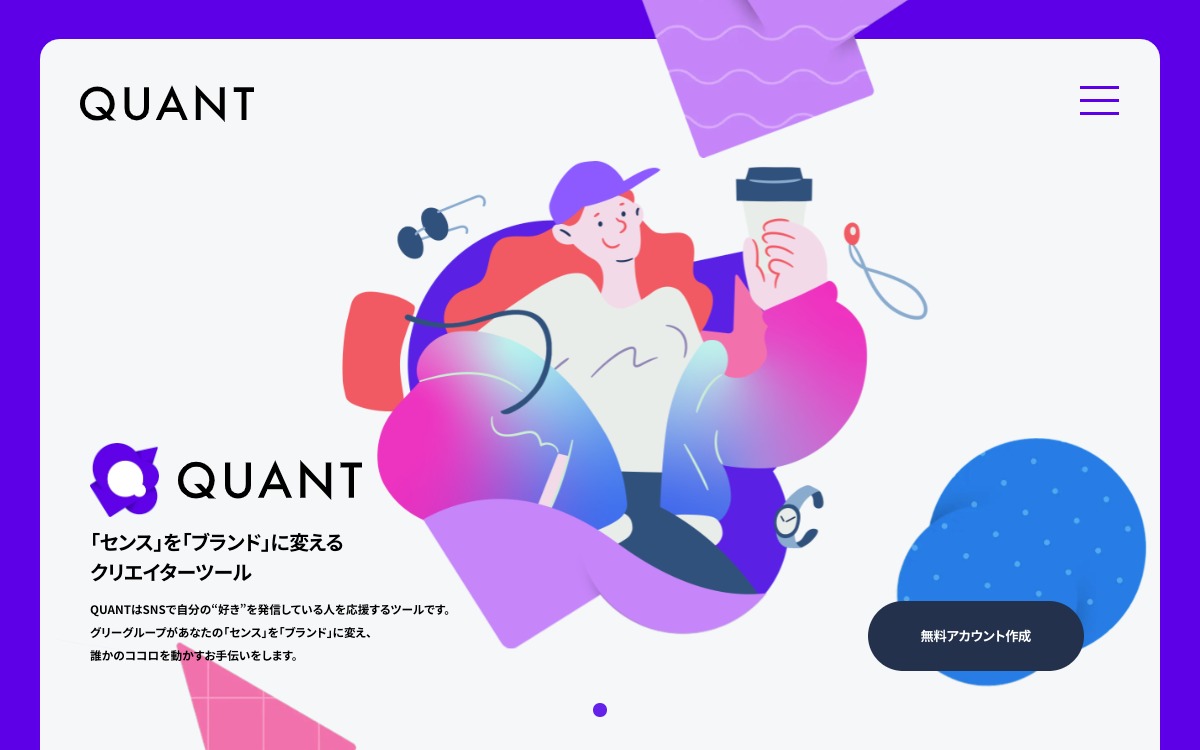
2:QUANT
フチを大胆に使い、流行りのネオンカラーのイラストを使用したサイト。
イラストをアニメーションすることによって、全体的に「カラフルで楽しいイメージ」を訴求することで「ポップ」なイメージを演出。
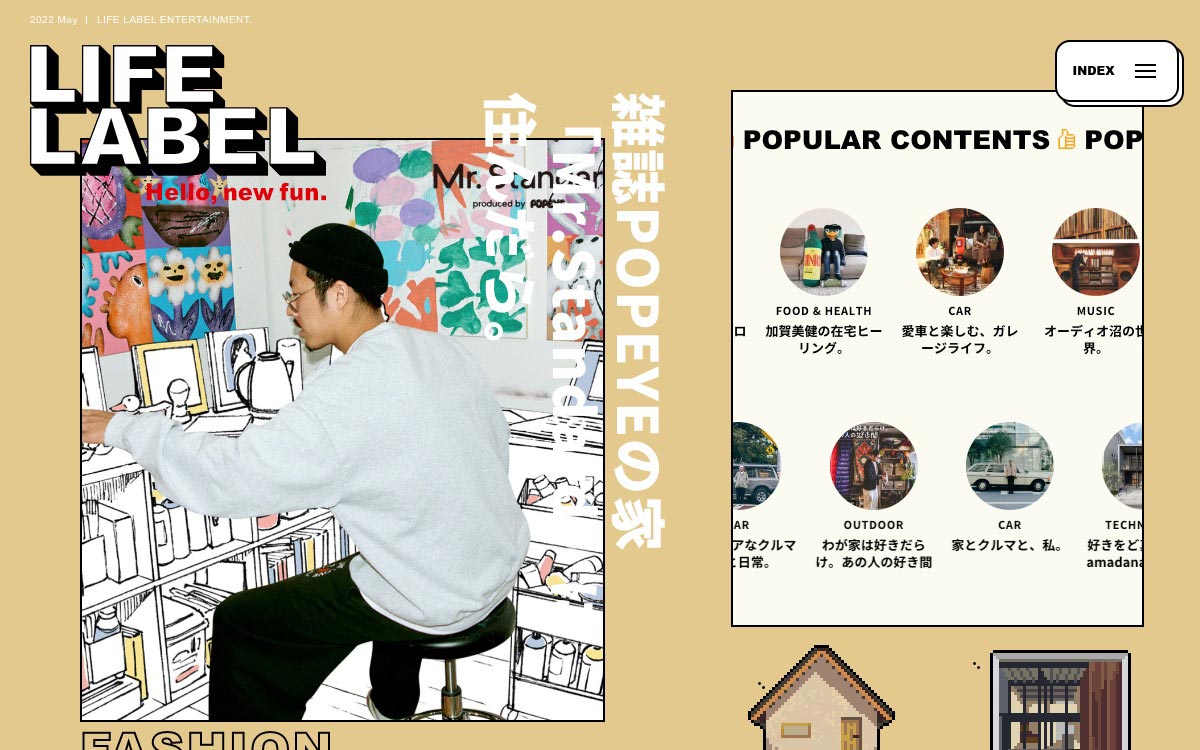
3:LIFE LABEL
グリッドデザインであるものの、それぞれのパーツの統一感をわざとなくし、「賑やかで、おもちゃ箱のようなイメージ」で「ポップ」を表現。眺めているだけで、なにか面白い発見がありそう。
【スタイリッシュ】
「流行に合ったさま。 当世風であるさま。 粋なさま」と辞書にはありますが、
言葉ではいまいちピントきませんね。
では、私がスタイリッシュだと思うサイトの例を見ていきましょう。
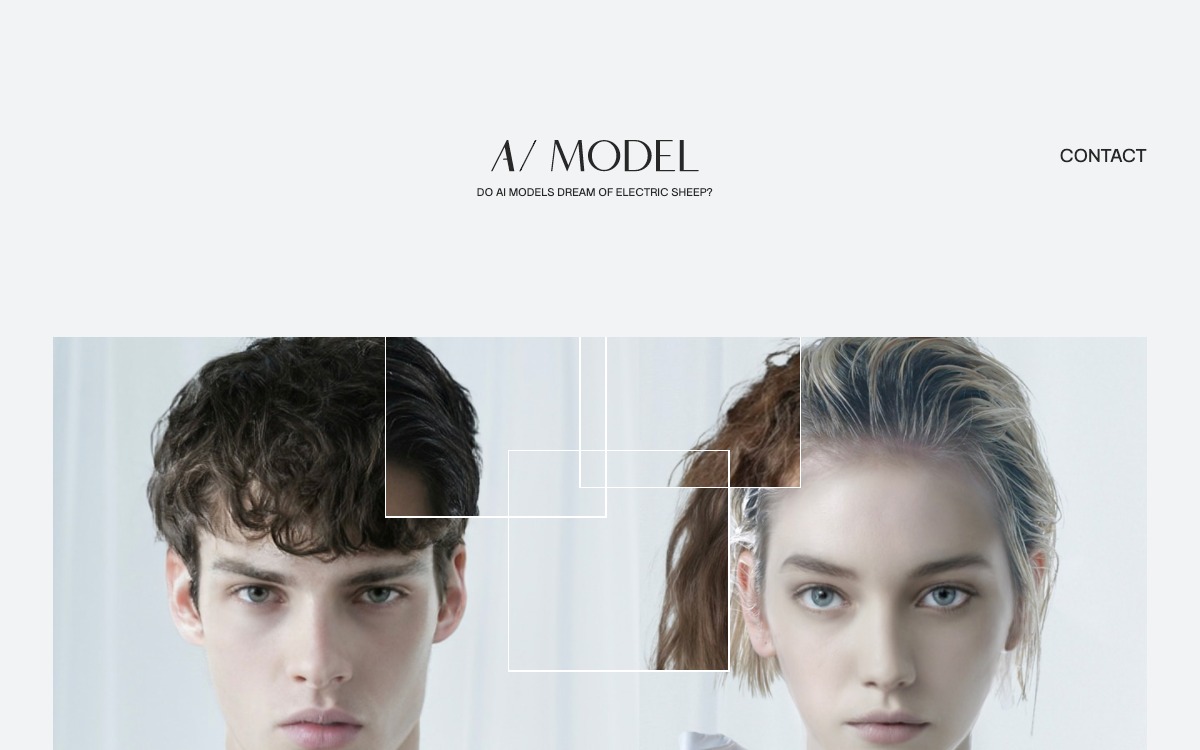
1:AI MODEL
画像のトーン、アニメーション、わざと行間を詰めて塊感を出した文章。
大胆に大小の差を大きくしたフォントの使い方など、これぞ、「スタイリッシュ=現代風、お洒落」というサイト。
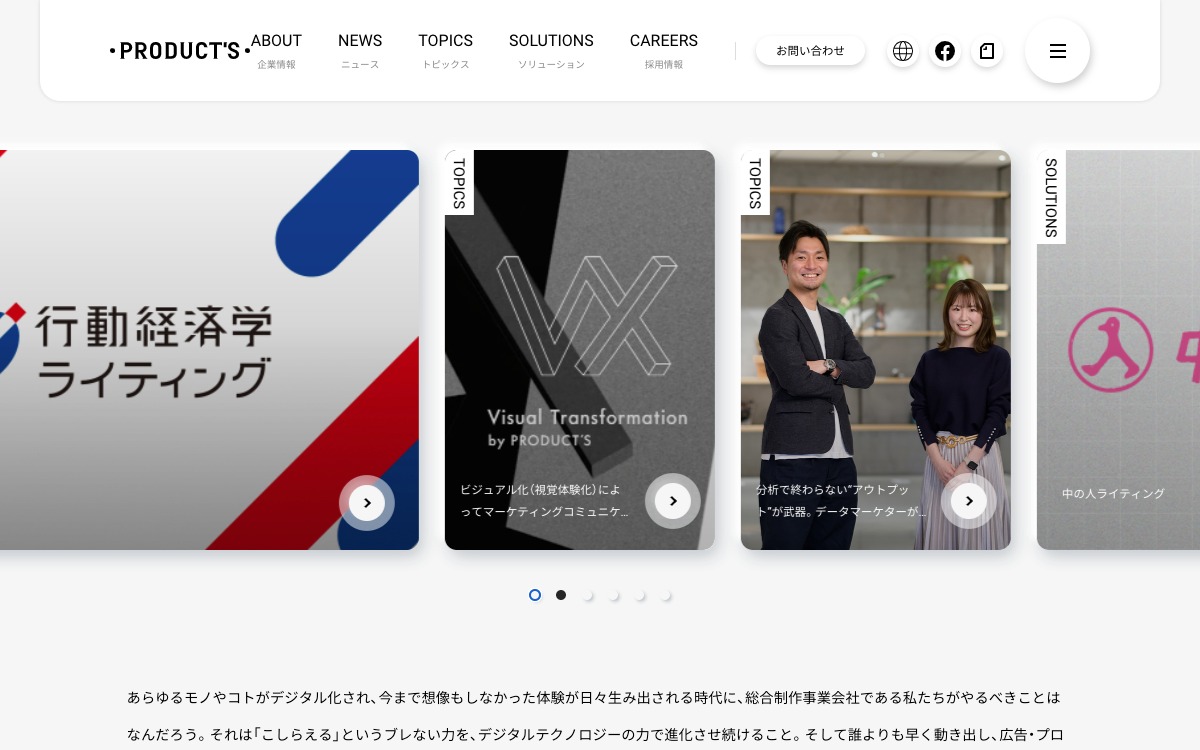
2:博報堂プロダクツ
陰影を駆使した立体感のあるデザインが特徴的。
全体的にモノトーンな印象で、落ち着きのある整理されたレイアウトによって、「洗練された雰囲気=スタイリッシュ」を表現。
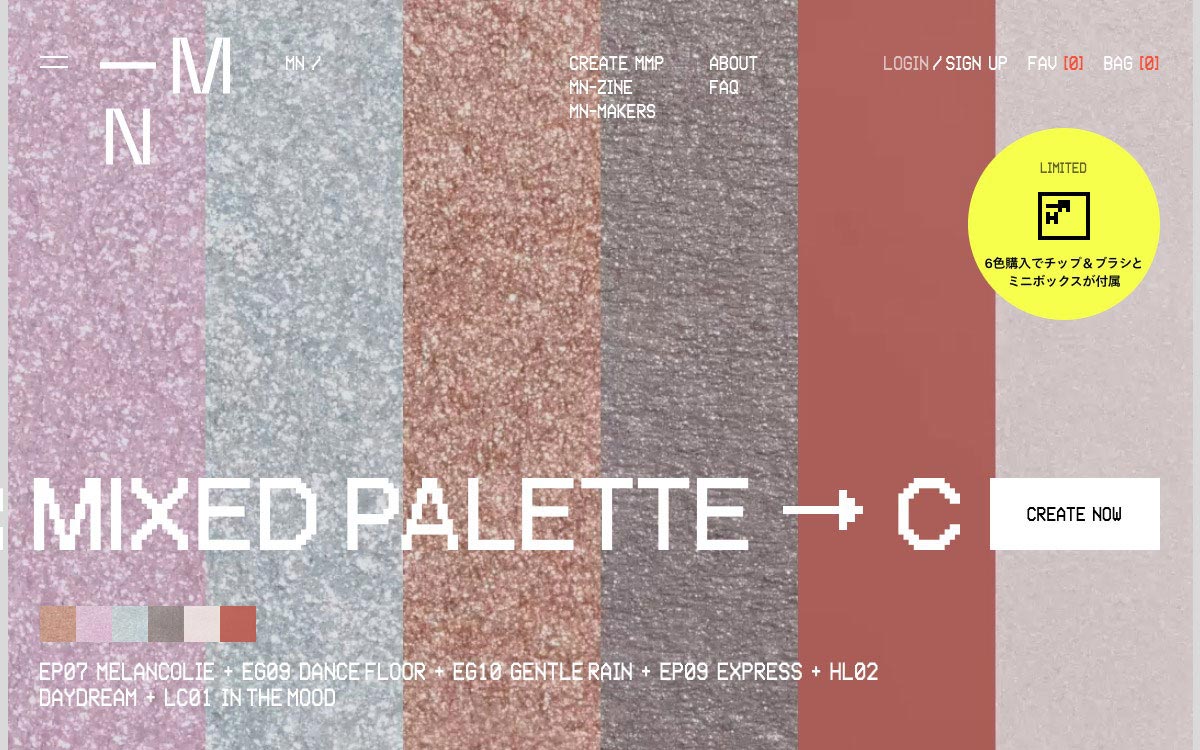
3:MN ONLINE STORE
今どきっぽい女性のイメージに、
少しレトロな感じに見えるドット文字やドットアイコンを組み合わせたサイト。
新しいものと古いものの組み合わせで、「お洒落、今風=スタイリッシュ」を演出。
【ナチュラル】
辞書で調べると「本来は”自然の”や”天然の”など、人の手が入っていないありのままの状態を表す英語の形容詞」だそうです。
「ポップ」や「スタイリッシュ」よりも具体的な言葉のようですが、どのような表現があるのでしょうか?
では、私がナチュラルだと思うサイトの例を見ていきましょう。
1:Renxa
トップの有機的に動くオブジェクトや、ポインターの動きに合わせアニメーションするドットの部分など、
本来であれば、「ナチュラル」とは正反対の表現であるコンピューター・グラフィックスを使用しているのに、
どこか手触り感を感じさせることで「ナチュラル」な印象にしているサイト。
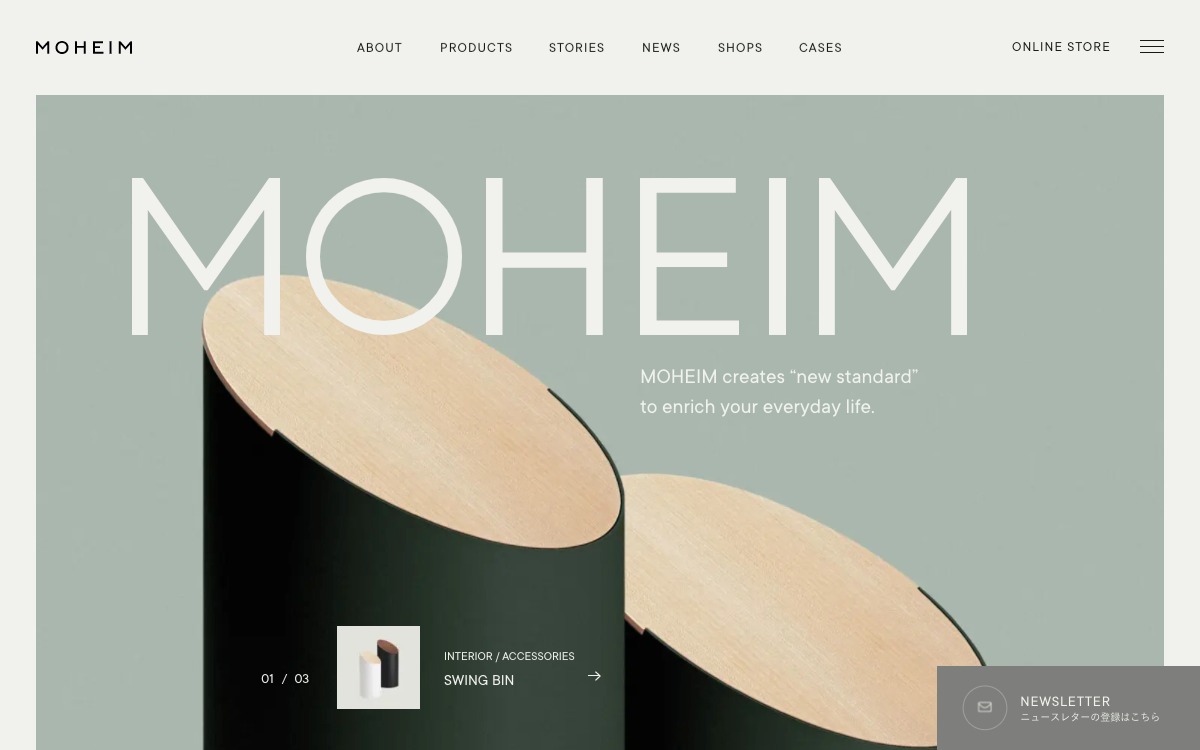
2:MOHEIM
たっぷりと余裕をもったレイアウトと
シンプルなプロダクトの写真、淡いトーンの背景色が統一感を生んでいるサイト。
上質な素材感が「ナチュラル」な印象を醸成。
3:神戸女学院大学 文学部 英文学科
優しいグラデーションのカラーと、自然体の写真を使用したサイト。
色合いや、ところどころで使用されている手書き風フォントなどで
柔らかさを印象づけ、「ナチュラル」を演出。
イメージを共有するカギは具体性
3つのキーワードで各3つのサイトを紹介しましたが、あなたにはどう見えましたか?
「ポップの例であげられているけど、私にはスタイリッシュに見えた!」という方や、「ポップでもスタイリッシュでもナチュラルでもない、他のキーワードを思い浮かべた」という方もいるのではないでしょうか?
これが「デザインキーワード」のワナなのです。
デザインキーワードとは、そもそも各個人の主観であり、趣味嗜好などさまざまなものが合わさって形成されている抽象度が高いものなのです。
さらに、デザイン表現は、「ポップ」「スタイリッシュ」「ナチュラル」などのキーワードが、どれか一つではなく、複数が当てはまることもあり得ます。
そのため、「ポップで、スタイリッシュで、ナチュラル」なんてことも。
一つのキーワードでは抽象度の高いものも、複数のキーワードをつなげていくことによって、イメージするものの輪郭がよりはっきり見えてきます。
とはいえ、いくら「デザインキーワード」を複数かけあわせても、言葉を具体的なイメージにするには、やはり抽象的な部分が出てきてしまいます。
では、一体どうすれば具体的にイメージを共有できるでしょうか?
最も簡単にイメージが共有できるのは「参考サイト」
イメージを共有するには、「デザインキーワード」にあった既存のサイト、つまり「参考サイト」の提示が最適です。
思い描いているイメージを視覚的に共有できるので、イメージのズレが生じにくくなります。
ただし、参考サイトを共有する際にも、以下のような注意が必要です。
(1)「参考となるポイント」を併せて共有する
Webサイトを見たときに受ける印象や、よいと思うポイントは人によってさまざまですので、伝えたいポイントにズレが生じてしまう可能性があります。
それを防ぐには、「参考サイト」と「参考となるポイント」を併せて共有することが重要です。これにより、ポイントのズレを防ぐことができます。
(2)参考サイトは複数用意する
参考サイトは、複数あるとベターです。参考サイトが一つだと、どうしてもそのサイトのイメージに引っ張られてしまいますが、
参考サイトが複数あれば、Web制作会社がポイントを押さえたデザインを制作できます。その上で、幅広いご提案をすることも可能となります。
ただ、いきなり「参考サイトを送ってほしい」と言われても難しいかもしれません。そんなときは、
直感的に「よい」または「嫌だ」と思ったサイトを共有してみてください。「色がよい」とか、「写真の雰囲気がいい」とか、
逆に「ごちゃごちゃしていて見づらい」など、どんなことでも構いません。
共有する情報が多いほど、Web制作会社はそこからイメージを汲み取り、より具体的な提案につなげることができます。
そもそも「イメージすらない」場合もあるかと思います。Web制作会社の多くが、直接お話をさせていただきながら方向性を探り、
参考サイト等を提示しながら一緒にイメージを固めていきます。
そもそも「イメージすらない」場合もあるかと思います。そういう場合こそ、Web制作会社に相談してみましょう。多くのWeb制作会社が、直接お話をさせていただきながら方向性を探り、参考サイト等を提示しながら一緒にイメージを固めていくと思います。
さいごに
いかがでしたか。
Webデザインを依頼する際、あらかじめ具体的なイメージと情報を制作会社と共有しておくことで、イメージの食い違いを防ぎ、プロジェクトを円滑に進めることができます。
今回ご紹介した内容は一つの事例ではありますが、ご参考になれば幸いです。
なお、クライマークスでは、お客さまと密にコミュニケーションをとりながら、イメージの汲み取りを行うだけでなく、サイトの役割、制作の目的、ターゲット等を踏まえたご提案を行っています。
ぜひ、お気軽にご相談ください。
Web制作
大規模コーポレートサイトからサービスサイトやサテライトサイトまで、アートディレクションと情報アーキテクチャ設計を融合した、クリエイティブで訴求力の高いサイトを構築します。また、フロントエンドのみならずバックエンドのシステム構築、デジタルマーケティング支援までを総合的に提供しています。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
Keyword