クライマークスのデザイナーを率いる
S.Kデザイン部 / アートディレクター・取締役(2009年入社)
- 東京大学法学部卒業後、大手通信事業者、Webコンサルティング会社を経て、クライマークスへ所属。
- 大手企業のWebデザイン/設計を手がけるほか、書籍・雑誌の執筆、社外セミナー講師等、幅広く活動。
MANAGEMENT
クライマークスのデザイナーの特徴を教えてください。
当社の採用に応募された方からよく聞かれるですが、クライマークスが制作するサイトは、単にデザインがきれいなサイトでも、逆にクライアントのビジネス要件を満たすためにデザインを妥協したサイトでもありません。①クライアントのビジネスゴール、②ユーザー視点、③デザインクオリティの3つの要素を高い次元で満たしたサイトであることが特徴として挙げられます。これは、クライマークスのデザイナーに以下のような特徴があるからと考えています。
・なんとなくデザインするのではなく、常にデザインに対する理由を考えている
・強い責任感がある
・デザインが本当に好きで、向上心があり、クオリティを追求するこだわりが強い
クライマークスのアートディレクターに求めていることは何ですか?
基本的なアートディレクターの役割は、①クライアントのリード、②クオリティの担保、③デザイナーのコントロールの3点と考えています。すなわち、デザイン作成のためのヒアリングや提案にあたってクライアントと適切にコミュニケーションをとること、デザイナーが作成したデザインがクライマークスクオリティを確保できているかをチェックすること、デザイナーが最高のパフォーマンスを出せるよう(疲弊しないよう)コントロールすること、となります。
しかし最も重要なのは、自分自身が心からデザインを楽しむことです。クライアントとのやりとりや管理業務に忙殺され、デザインを楽しめなくなったら良いデザインはできませんし、アートディレクターをしている意味がないと思います。クライマークスはそれを楽しめる環境があると考えています。

CREATION
デザインを考えるとき、何から始めていますか?
教科書的には、クライアント要件のヒアリング、キーワード抽出、イメージボード作成、参考サイトでのイメージのすり合わせなどを経て、デザイン作業に着手するということになりますが、一般的なプロセスを順に追って進んでもなかなかアイデアが出てくるものではありません。実際にはある程度のイメージが湧いた時点で手を動かし始め、逆算的にキーワードなどを考えることもあります。私にとってデザインとは、前述の3要素を高次元で満たすパズルを解く作業です。とにかく手を動かしてさまざまなプロセスを前後に行き来し、試行錯誤することで、パズルを完成させていきます。試行錯誤の過程で、ある瞬間に神が降りてパズルが完成することもあり、そんなときはエクスタシーを感じます(笑)。
LEARNING
デザインのトレンドやスキルはどのようにキャッチアップしていますか?
この業界に長年いて強く感じるのは、デザインや技術のトレンドが常に目まぐるしく変化していることから、油断するとあっという間に若い人に置いていかれるということです。そのため、キャッチアップは常に危機感を持って取り組んでいます。自身でデザインアーカイブサイト「Responsive Web Desing JP)」を運営していることもあり、デザイントレンドに対する感度は高い方だとは思いますが、普段からさまざまなWebサイトや書籍をチェックしていますし、時間をとって集中的に海外のサイトを見ることもあります。今でも若い人のデザインを見て自分のスキルのなさに打ちひしがれることもありますし、それで奮い立たされることもあります。
WORKSTYLE
リモートワークになって働き方、考え方で変わった部分を教えてください。
リモートワーク前は対面のコミュニケーションが重要だと思っていましたが、実際にはチャットやオンラインミーティングでも十分業務ができることがわかりました。しかし、逆にリモートワークがコミュニケーションの重要さを知るきっかけともなりました。例えば、以前はプロジェクトの社内ミーティングは必要なときに都度行うだけでしたが、リモートワークにおいてはメンバーがやっていることやプロジェクトの進捗がわからず、準備したり助け合ったりすることが困難になったことから、定期的に社内ミーティングを行うようになりました。また、日常のコミュニケーションについても、以前はちょっとした雑談やランチ・飲み会などでメンバーの様子を知ることができましたが、リモートワークにおいてはその機会がなくメンバーが孤立してしまうことから、定期的にオンラインお茶会を開催してコミュニケーションを図っています。
リモートワーク中心になってから、オンオフはどのように切り替えていますか?
幸いにも妻もリモートワークをしていることから、妻が仕事をしているときは業務時間の感覚になり、家でも職場にいるような感覚で業務ができています。オンオフの切り替えは、日常のルーティンを決めることで切り替えています。例えば、朝:子どもを学校に送る→ウォーキングをする→仕事を開始、夕方:子どもが帰ってくる→仕事を終了→晩御飯を家族と食べるなど、決まったことを決まった時間にすることで、メリハリをつけた生活ができていると思います。
JOURNAL
掲載記事
お客様の声
潮流をとらえ、時代時代に合った表現で、ミツオカブランドを発信していってほしい
@RefreshRoom
最近のデザイントレンド、「Mark a Climax」のこと……アートディレクターに聞いてみた(その3:前編)
@RefreshRoom
最近のデザイントレンド、「Mark a Climax」のこと……アートディレクターに聞いてみた(その3:後編)
Project
担当した案件

アサヒグループホールディングスコーポレートサイト
アサヒグループホールディングス社の日/英サイトリニューアル。コーポレートカラーを中心としたシンプルで統一感あるデザインにフルリニューアル。レスポンシブWebデザインでユーザビリティ改善しマルチデバイスに最適化。

ヤフーコーポレートサイト
コーポレートサイトリニューアルの設計・デザイン・実装(一部)。ターゲットユーザーを意識したデザインとパーツの共通化により、ブランドの統一と運用効率を改善。

JFEシステムズコーポレートサイト
鉄鋼系SI企業サイトを企画・制作。企業の強みや魅力を明文化したコンテンツとそれらを表現したデザイン、また多角的なソリューション・事例検索機能とCMS(PowerCMS)による運用基盤を構築。

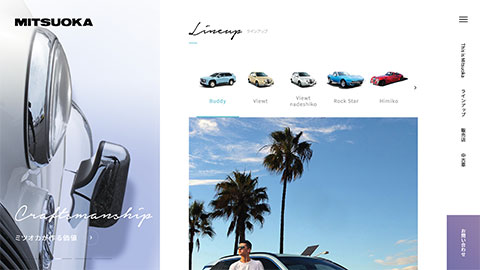
光岡自動車コーポレート/ブランドサイト
光岡自動車のコーポレートサイト/ブランドサイトリニューアル。より正確な企業認知と、広がりを見せるターゲット層を意識したブランディングの見直しを実施。スマホユーザーの使い勝手に重点を置いた設計にて構築。

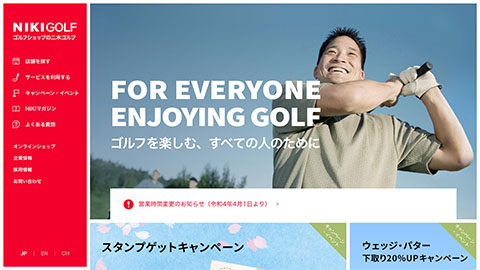
二木ゴルフコーポレート/サービスサイト
店舗・企業情報サイトをリニューアル。ゴルフの楽しさが伝わり、来店意欲が湧くような親しみやすいデザインとし、キャンペーンやイベント、店舗ごとの情報をCMSで簡単に更新できるサイトを構築。

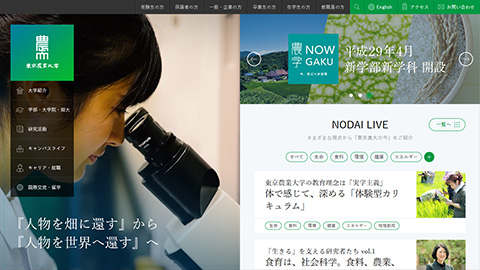
東京農業大学本学サイト
本学サイト全体リニューアルの企画・制作。左右の画面分割でイメージによる訴求と記事による情報発信を両立。CMSのConcrete5を導入し運用負荷軽減と更新性を実現。レスポンシブデザイン。

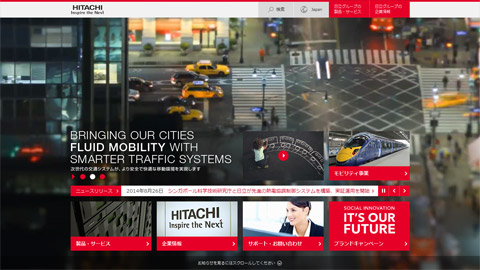
日立製作所ガイドライン改訂
『2014Webグランプリ 企業サイト賞』で優秀賞を獲得。グループ会社約1,000社、46カ国/地域で展開するガイドライン改訂を支援し、日本とグローバルのコーポレートサイトに先行適用。トップページでは重点事業を動画で訴求。
募集要項
仕事内容・応募条件等はこちら
Entry
