コラム
クリエイティブ部 デザイナー A
【2017年版】デザインから感じる「印象」を詳しく解説!企業イメージをWebサイトにうまく反映したサイト4選
【記事改訂】 2022年版 企業イメージをWebサイトにうまく反映したサイト4選はこちら
Webサイトで表現できることは年々増えています。
ただ単純に企業情報を掲載しているだけのWebサイトは少なくなり、企業のブランドイメージをデザインに反映させ、理念や社風といった目に見えない想いもデザインで表現しているWebサイトが増えています。
A社のWebサイトは印象に残らなかったけど、B社のWebサイトは頭の片隅に残っている。そんな経験はないでしょうか?ではその印象に残ったサイトは他のサイトと何が違うのでしょうか?
色?形?レイアウト?
今回は企業サイトを中心に各Webサイトのデザインの特長を解説し、Webサイト制作における特長の出し方と、企業のブランディングについて考えたいと思います。
Webサイトについて語る場合、厳密にはUIや情報設計も含めてデザインだと言えますが、今回はあくまでも表層的な装飾や色等について解説します。
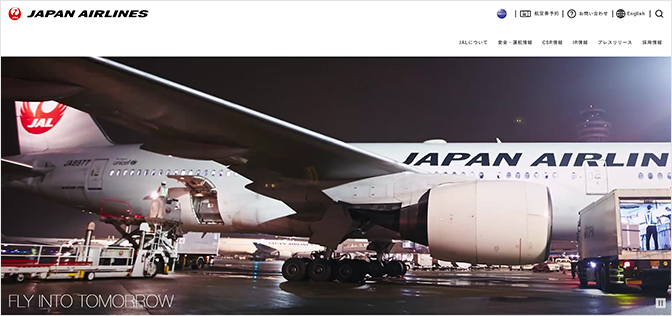
1.JAL企業サイト
非常に洗練され、落ち着いたトーンながらも記憶に残るデザインのWebサイトです。
一つ一つの表現が細かい部分まで作り込まれており、数ある企業サイトの中でも印象に残るものとなっています。
【メインビジュアル】
タイムラプス(※1)を使用した空港の映像が流れます。
飛行機そのものよりも飛行場で働く人たちをメインに写した映像というのがポイントであり、新しさを感じます。実際の現場の様子を撮影し、ひたむきに仕事をこなすスタッフを見せることで企業への「信頼感」と、何よりも「飛行場で働くって格好良い」=「JALって格好良い企業」と感じさせてくれる映像です。
【色】
白色の背景にアクセントとして赤い文字を置き、JAL=赤と白のカラーという、ブランドイメージを守ったカラー展開が行われています。
また、フッターエリアに暗めの色が使用されていますが、「黒」ではなく「黒に近い青」を使用しています。落ち着きがありつつも温かみがあり、無機質でそっけない印象にならないよう工夫がなされています。
【レイアウト】
大きく余白を空けたレイアウトです。情報を詰め込みすぎるとチラシのような印象になりますが、このサイトでは余白を大胆にとり、余裕のあるレイアウトを行うで洗練された印象を見る人に与えます。
【写真】
最近、写真の上にテキストを置いてリンクエリアにするデザインをよく見かけます。このデザインを行う場合、ある程度写真の「明度」を下げ、暗くしないとテキストが目に入ってきません。しかし、写真も見せたいがために明るくしてしまい、写真もテキストも両方とも見にくくなっているデザインを見かけます。
こちらのWebサイトでは、使用している写真の「明度」を下げて暗くするだけでなく、「彩度」も下げて鮮やかさも調整し、若干ノイズも加えて「味のある写真」をつくり出しています。その上にテキストを入れているため、暗い写真という印象はなくなり、「テキストも読みやすく、なおかつ洗練された写真」といった印象を持たせています。
写真の処理が美しく、テキストの入り方も美しいため、たくさんの写真でレイアウトされていても散漫な印象がなく、落ち着いた印象を感じます。
【フォント】
英字フォントをHelveticaで統一させて、堅固で誠実な印象を出し、なおかつ美しさも感じさせます。
【まとめ】
大企業サイトの制作となると、全体の統一感を優先させるため、エッジの効いたデザインを行いにくいという時もあります。
しかし、こちらのWebサイトはエッジの効いた表現を行うだけではなく、しっかりとブランド・イメージに沿ったデザインが施されており、それらがJALのブランディングの強化につながっています。
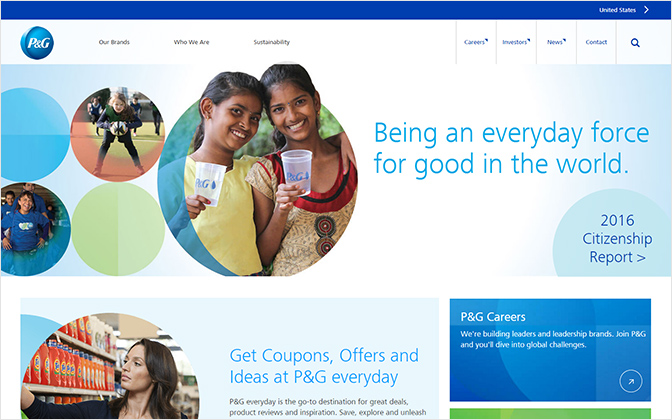
2.P&G
世界的企業であるP&GのWebサイトです。リキッドデザイン(※2)により画面幅いっぱいにビジュアルを見せ、フラットデザイン(※3)を用いてシンプルにグラフィック要素を構成しています。しかし、印象に残るのは、そこだけではありません。
【グラフィックエレメント】
デザインのレイアウト自体にそれほど目新しさは感じませんが、メインビジュアルから下層ページにいたるまでロゴの形を踏襲した丸いグラフィックエレメントが随所に散りばめられています。これにより、自然とサイト全体のデザインの印象とロゴの印象が頭に残ります。
これが、このWebサイトの最大の特徴と言えるでしょう。
【色】
ロゴカラーの「青」色をキーカラーに使用しつつ、青→緑→オレンジとグラデーションのように変化させた「色相」を使用し、唐突感のないカラー展開となっています。
この展開が、色を多く使用しつつも、統一感を損ねていない理由でしょう。
【まとめ】
P&Gのような大企業では、レギュレーションに縛られすぎて印象に残らない「普通」のWebサイトになってしまうことも多いようです。しかし、このサイトは、ブランドイメージ損ねることないよう創意工夫を重ね、人々の印象に残るデザインを実現している思います。
3.株式会社前田組
1930年創業の土木工事などを請け負う企業です。重機の写真や、真剣な眼差しの男性の写真が多く、無骨な印象がありながらも、上品で美しくまとまったデザインとなっています。
重機、作業着姿の男性などは、一見スマートにまとめるのが難しいモチーフですが、ここまで美しいデザインになった要素はなんでしょう。
【フォント】
まず、初見の印象として日本語の「明朝体」の文字が美しいと感じました。
無骨な印象の事業に対して、力強い「ゴシック体」を合わせるのではなく、あえて「明朝体」を使用して、さり気なく、スマートに見せているところに、洗練された印象を感じます。
基本的な文字の組み方は横組みですが、たまに縦組みで文字を入れているところが、適度なアクセントになっており、ここにもセンスのよさを感じます。
【レイアウト】
昨今のウェブデザインのトレンドの一つに、あえてグリッド(※4)をずらしてレイアウトする手法があります。グリッドをずらすことで、単調さがなくなり、リズム感が生まれるため、デザイン上のアクセントとして様々なWebサイトで使用されています。
このサイトでは、写真やテキスト要素をずらすことで軽やかな印象を出し、硬くなりがちな企業サイトに、柔らかさと楽しさを取り入れています。
【写真】
明るくコントラストの低い写真を使用し、スッキリとした印象を持たせています。明るくコントラストの低い写真は「ぼんやり」「眠い」といった印象を持たれてしまう恐れもありますが、先述したフォントの扱いや、レイアウトによってメリハリがあるデザインに仕上げています。
【まとめ】
長い歴史を持つ企業が、最新のウェブデザインで、美しく、柔らかく表現され、親近感を持たせることに成功しています。
無骨なモチーフのイメージを、逆転の発想を用いてまとめることで、印象に残るデザインに仕上がっていると思います。
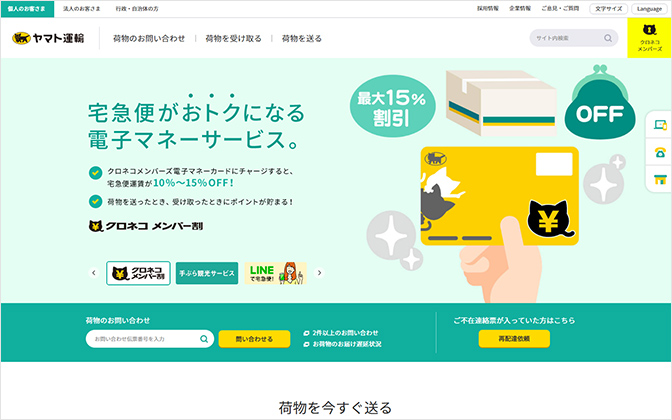
4.ヤマト運輸 | 個人のお客さま
企業サイトではなくサービスサイトであるため、今までご紹介したWebサイトとは少々テイストが異なります。
しかし、ブランドイメージのつくり方が上手く、面白いため、今回取り上げることにしました。
全体を通して見ると、流行りのフラットデザインではあるのですが、可愛いイラストが随所に使用されており、ポップで楽しい印象のWebサイトになっています。
【イラスト】
通常のWebサイトでアイコンと言われるものがイラストに置き換わっています。これが、このサイトの最大の特徴と考えられます。
また、スマートフォンや電話の形の中に猫の耳や足跡が付いているなど、実に芸が細かい!細部までしっかり配慮されたデザインだと思います。
【色】
一見、単なるグリーンとイエローの組み合わせですが、こちらはコーポレートカラーを展開したものだと思われます。
そのうえで、トラックのロゴなどにあるコーポレートカラーよりも、若干パステル調に変更し、丸みを帯びたイラストに配色することで、ポップなイメージを演出、親近感を出すとともに、ブランド力の強化にもつながっています。
【遊び心】
マウスオーバーをするとイラストにアニメーションが付きます。
ボタンなどで過剰なアニメーションを行うと冗長と捉えられることも多いのですが、この世界観には非常にマッチしています。
また、Webサイトの中央部のグレーの背景部分は、雪が降るアニメーションがついています。
どうやら季節ごとに変わる仕様のようで、訪れるごとに違った印象が楽しめます。
【まとめ】
イラストとUIが見事に融合したWebサイトであり、随所に見られる細かいデザイン処理は、大変参考になります。
また、左上のリンクから「法人のお客様」のページに移動するとガラリと印象が変わり、
色数を抑えたビジネス寄りのイメージになるところも見事です。
ターゲット別にデザイン展開がなされており、押さえるところをきっちりと押さえたデザインとなっています。
最後に
いかがだったでしょうか。
企業イメージをWebサイトにうまく反映させるには、二重三重にデザイン上の仕掛けが必要となります。
今回取り上げたような優れたWebサイトには、そのような工夫が数多く見られます。より深い視点で観察していくと、様々な発見があり、Webサイト制作の参考になると思います。
※1 タイムラプス
カメラを用いて連続したスチール画像を撮影し、それを素材として作った動画のこと。
長時間の事象の出来事を短時間で表現することができ、それによって味のある動画を作り出すことができます。
※2 リキッドデザイン
ブラウザの表示領域に合わせてコンテンツの幅・位置を可変で表示させる表現。
※3 フラットデザイン
立体感やデコラティブな表現を排除し、単色を使用してシンプルに表現されたUIデザイン。
※4 グリッドシステム
レイアウトを行う際、画面上に垂直/水平方向に分割する架空のガイドラインを引き、そのブロックごとに文字や図版を配置し、無駄がなく整理された画面を作る手法。
コーポレートサイト制作
ターゲットユーザーすべてを見据え、競合他社を圧倒する企業・サービスのブランディング確立を目的としたコーポレートサイトを制作します。
ブランディング
Webサイト制作・構築を通じて、さまざまな領域のブランディングを手掛けてきた実績を活かし、お客さまのブランディングを推進します。
Keyword